Ở bài EicT9, em đã tạo dự án website Bảo trường gồm có một số trang web
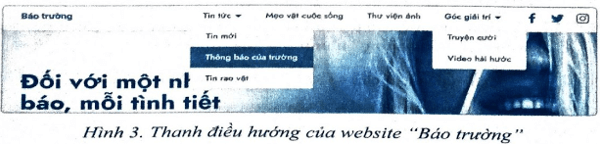
Ở bài EicT9, em đã tạo dự án website “Bảo trường” gồm có một số trang web. Em hãy tạo và chỉnh sửa thanh điều hướng chứa liên kết tới các trang web trong website này như mẫu ở Hình 3.
Sách bài tập Tin học 12 Bài 3: Tạo thanh điều hướng cho trang web - Cánh diều
Câu Eict13 trang 77 SBT Tin học 12: Ở bài EicT9, em đã tạo dự án website “Bảo trường” gồm có một số trang web. Em hãy tạo và chỉnh sửa thanh điều hướng chứa liên kết tới các trang web trong website này như mẫu ở Hình 3.
Lời giải:
Bước 1. Thêm khối thanh điều hướng.
Thêm khối mẫu Menu có dạng tương tự vào trang web như hình sau:
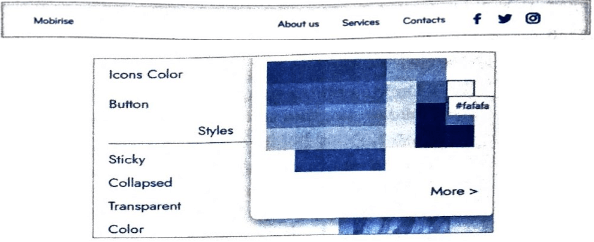
Bước 2. Điều chỉnh các thông số thiết lập của thanh điều hướng. Mở bảng thiết lập thông số thanh điều hướng và điều chỉnh chọn Color trong mục Styles là #fafafa như hình bên:
Bước 3. Chỉnh sửa và tạo liên kết cho các mục nội dung trên thanh điều hướng.
Chọn từng mục nội dung và nhập nội dung mới.
- Chọn vào mục nội dung và chọn Add Item + để thêm mục nội dung mới.
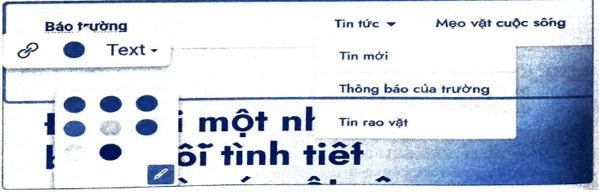
- Chọn vào mục nội dung và chọn Color O để đổi màu chữ như hình sau:
Chọn mục nội dung Tin tức và chọn Add Submenu = để tạo danh mục con Tin mới, sau đó chọn Add Item + để thêm các danh mục con Thông báo của trường, Tin rao vặt. Thực hiện tương tự với mục nội dung Góc giải trí.
Chọn các mục nội dung và chọn Link ớ để chèn liên kết đến các trang web đã tạo trong website.
Chọn hình ảnh từng biểu tượng liên kết mạng xã hội để hiển thị hộp thoại Select icons. Tuỳ chỉnh màu sắc biểu tượng trong bảng chọn Icon Color, tuỳ chỉnh kích thước của biểu tượng nếu cần trong bảng chọn Icon Size.
Lời giải SBT Tin 12 Bài 3: Tạo thanh điều hướng cho trang web hay khác: