Em hãy tạo phần chân trang cho website Bảo trường gồm các thông tin về địa chỉ, liên hệ, bản quyền
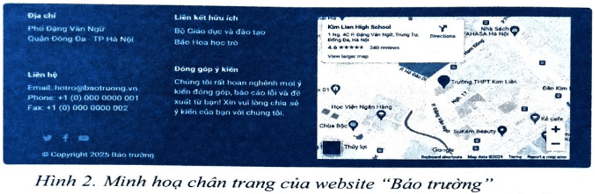
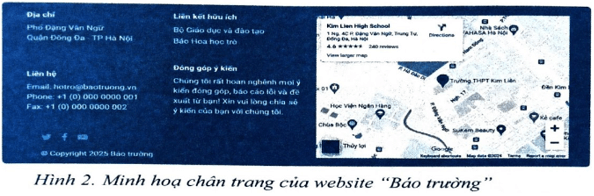
Em hãy tạo phần chân trang cho website “Bảo trường” gồm các thông tin về địa chỉ, liên hệ, bản quyền, các liên kết hữu ích, kết nối mạng xã hội, bản đồ. Hình 2 là một ví dụ minh hoạ:
Sách bài tập Tin học 12 Bài 4: Tạo nội dung văn bản cho trang web - Cánh diều
Câu Eict18 trang 79 SBT Tin học 12: Em hãy tạo phần chân trang cho website “Bảo trường” gồm các thông tin về địa chỉ, liên hệ, bản quyền, các liên kết hữu ích, kết nối mạng xã hội, bản đồ. Hình 2 là một ví dụ minh hoạ:
Lời giải:
Bước 1. Thêm khối chân trang.
Thêm khối mẫu Footer có dạng tương tự vào trang web như hình dưới đây:
Bước 2. Chỉnh sửa nội dung phần chân trang.
– Chỉnh sửa nội dung văn bản, tạo liên kết cho các nội dung cần thiết.
– Mở bảng thông số thiết lập và điều chỉnh các thông số như hình bên:
+ Điều chỉnh độ lớn khoảng trống phần trên (Top) và dưới (Bottom) của chân trang. + Nhập địa chỉ muốn thiết lập bản đồ trong phần Map sau đó chọn Update.
+ Điều chỉnh số lượng biểu tượng liên kết mạng xã hội (Icons).
+ Điều chỉnh màu nền/ảnh (Background Color/Image) phù hợp.
Lời giải SBT Tin 12 Bài 4: Tạo nội dung văn bản cho trang web hay khác: