Tạo trang web sử dụng CSS. Yêu cầu: Em hãy soạn văn bản HTML áp dụng các CSS đã khai báo
Sách bài tập Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh - Cánh diều
Câu F174 trang 57 SBT Tin học 12: Tạo trang web sử dụng CSS.
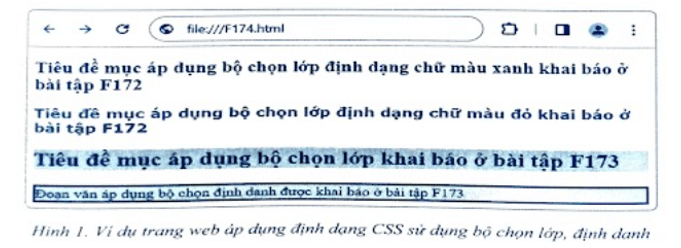
Yêu cầu: Em hãy soạn văn bản HTML áp dụng các CSS đã khai báo trong các bài F172, F173 để tạo trang web, khi mở trên trình duyệt web có kết quả như minh hoạ ở Hình 1.
Lời giải:
Bước 1. Tạo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F174</title>
</head>
<body>
</body>
</html>
Bước 2. Khai báo internal CSS trong nội dung phần tử head. <style>
h2.blue{color: blue; font-family: "Times New Roman"; font-size: 20px; font-weight: bold;}
h2.red {color: red; font-family: Verdana; font-size: 16px;}
.black{
color: black;
background-color: yellow;
}
#khung
background-color: cyan;
}
</style>
border-style:solid; border-color: black;
Bước 3. Khai báo nội dung sử dụng bộ chọn lớp trong phần tử body.
<h2 class=“blue”> Tiêu đề mục áp dụng bộ chọn lớp định dạng chữ màu xanh khai báo ở bài tập F172 </h2>
<h2 class=“red”> Tiêu đề mục áp dụng bộ chọn lớp định dạng chữ màu đỏ khai bảo ở bài tập F172</h2>
<h2 class="black"> Tiêu đề mục áp dụng bộ chọn lớp khai báo ở bài tập F173 </h2>
<p id=“khung”> Đoạn văn áp dụng bộ chọn định danh được khai báo ở bài tập F88 </p>
Bước 4. Chọn File\Save, ghi lưu tệp với tên “F174.html”.
Bước 5. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải SBT Tin 12 Bài 10: Bộ chọn lớp, bộ chọn định danh hay khác: