Trình bày nội dung dưới dạng bảng biểu. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị
Sách bài tập Tin học 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu - Cánh diều
Câu F70 trang 30 SBT Tin học 12: Trình bày nội dung dưới dạng bảng biểu.
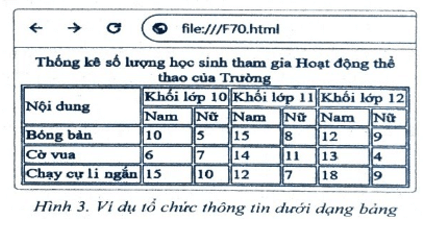
Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3.
(Gợi ý: Sử dụng thuộc tính rowspan và colspan trong khai báo các ô bằng phần tử td ở hàng đầu tiên của bảng).
Lời giải:
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F70</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo bảng trong phần nội dung phần tử body. Chú ý: Thiết lập thuộc tính border của bảng để hiện đường viền, khai báo phần tử caption để tạo chú thích, sử dụng rowspan và colspan để trộn hàng, trộn ô (merge cell).
<table border="1">
<caption>Thống kê số lượng học sinh tham gia Hoạt động thể thao của Trường</caption>
<tr>
</tr>
<td rowspan="2”>Nội dung</td> <td colspan=“2”>Khối lớp 10</td> <td colspan="2">Khối lớp 11</td> <td colspan=“2”>Khối lớp 12</td>
<tr>
</tr>
<td>Nam</td>
<td>Nur</td>
<td>Nam</td>
<td>Nu</td>
<td>Nam</td>
<td>Nu</td>
<tr>
<td>Bóng bàn</td>
<td>10</td>
<td>5</td>
<td>15</td>
<id>8</td>
<td>12</td>
<td>9</td>
</tr>
<tr>
<td>Cờ vua</td>
<td>6</td>
<td>7</td>
<td>14</td>
<id>11</td>
<td>13</td>
<td>4</td>
</tr>
<tr>
<td>Chạy cự li ngắn</td>
<td>15</td>
<td>10</td>
<td>12</td>
<td>7</td>
<td>18</td>
<td>9</td>
</tr>
</table>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F70.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải SBT Tin 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu hay khác:
Câu F47 trang 25 SBT Tin học 12: Các thẻ nào sau đây được dùng để tạo bảng?.....
Câu F48 trang 25 SBT Tin học 12: Nội dung phần body của văn bản HTML có khai báo sau:.....
Câu F51 trang 26 SBT Tin học 12: Thẻ nào sau đây được dùng để khai báo hàng trong bảng?....
Câu F52 trang 26 SBT Tin học 12: Danh sách có thứ tự được khai báo như sau: ....
Câu F53 trang 26 SBT Tin học 12: Nội dung phần body của văn bản HTML có khai báo sau:....