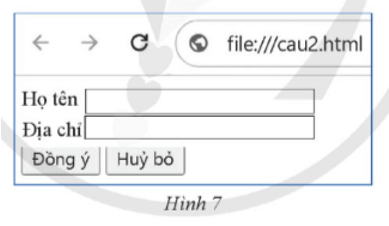
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là dúng hay sai?
Giải Tin học 12 Bài 11: Mô hình hộp, bố cục trang web - Cánh diều
Câu 2 trang 87 Tin học 12: Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là dúng hay sai?
a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML
khai báo như sau:
<body> <form>
<lable>Họ tên<input type=”text name=”txten”></lable>
<lable>Địa chỉ<input type=”text name=”txDiachi”></lable>
<input type=”sumbmit” name = cmd value =”đồng ý”>
<input type=”sumbmit” name = cmd value =”huỷ bỏ”>
</body> </form>
c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên</label><input type="text" name="txtTen">
<label>Ɖia chi<label><input type="text" name="txtDiachi"> <input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huy bo"> </form></body>
d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu .bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>11o tên<input class="bl" type="text" name="txtTen"></label>
<label>Dia chi<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name "cmd" value "Dong y">
<input type="submit" name="cmd" value-"Huỷ bo">
</form> </body>
Lời giải:
a) Sai
b) Sai
c) Sai
d) Đúng
Lời giải bài tập Tin học 12 Bài 11: Mô hình hộp, bố cục trang web hay khác: