Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body
Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Giải Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh - Cánh diều
Vận dụng 1 trang 81 Tin học 12: Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Lời giải:
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{}
p{font-size:15px;}
p{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập </h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
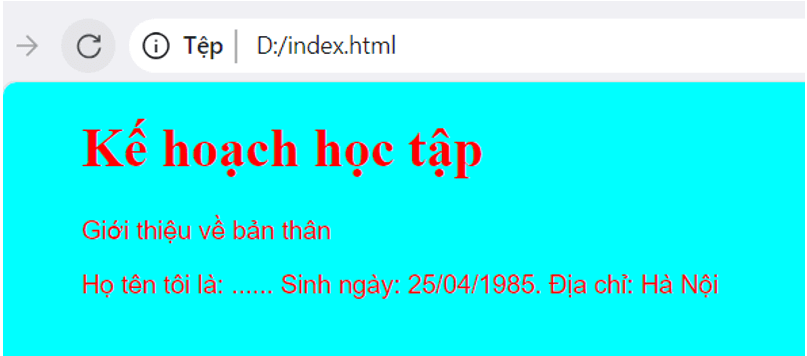
Kết quả như sau:
Lời giải bài tập Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh hay khác:
Khởi động trang 77 Tin học 12: Trong một trang web có 5 đoạn văn bản, em có biết khai báo CSS ....
Hoạt động trang 78 Tin học 12: Em có biết cách khai báo định dạng CSS để chỉ áp dụng ....
Câu 1 trang 81 Tin học 12: Cho khai báo định dạng CSS sau ....
Câu 2 trang 81 Tin học 12: Cô giáo yêu cầu khai báo và áp dụng CSS dễ định dạng văn bản HTML ....