Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh
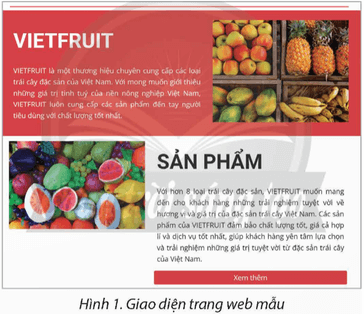
Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản hay không? Để thiết kế giao diện trang web như Hình 1, em sử dụng công cụ nào?
Giải Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider - Chân trời sáng tạo
Khởi động trang 72 Tin học 12: Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản hay không? Để thiết kế giao diện trang web như Hình 1, em sử dụng công cụ nào?
Lời giải:
Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản bằng công cụ Content Blocks.
Lời giải bài tập Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider hay khác:
Hoạt động 2 trang 73 Tin học 12: Công cụ Contents Blocks cung cấp bao nhiêu thiết kế có sẵn? ....
Hoạt động trang 74 Tin học 12: Em có thể tuỳ ý thay đổi màu sắc của nút hay không? ....
Luyện tập 1 trang 74 Tin học 12: Công cụ Content Blocks cho phép chèn các đối tượng nào? ....
Luyện tập 2 trang 74 Tin học 12: Em hãy cho biết có thể thay đổi bố cục trình bày của mẫu ....
Luyện tập 3 trang 74 Tin học 12: Nếu thay đổi màu sắc đường phân chia thì có ảnh hưởng đến màu ....
Luyện tập 4 trang 74 Tin học 12: Sau khi tạo liên kết cho một nút, em có thể thay đổi nội dung ....
Thực hành trang 75 Tin học 12: Nhiệm vụ. Sử dụng công cụ Content Blocks, Button, Divider ....
Vận dụng trang 75 Tin học 12: Với trang web chủ đề danh lam thắng cảnh ở địa phương em ....