Bài thực hành này áp dụng cho trang web portfolio.html Nhiệm vụ 2 Định kiểu CSS
Bài thực hành này áp dụng cho trang web portfolio.html.
Giải Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS - Chân trời sáng tạo
Thực hành trang 114 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 2: Định kiểu CSS cho đường viền, lề và vùng đệm
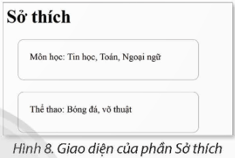
Yêu cầu: Viết mã lệnh CSS để định kiểu khung và viền cho riêng từng mục của phần Sở thích (Hình 8), trong đó mỗi khung đều thoả các yêu cầu sau:
Đường viễn dày 1 pixel, màu xám và nền màu trắng.
Chiều cao là 30 pixels và độ rộng bằng một nửa độ rộng của trang web.
Bo tròn 4 góc.
Lê là 20 pixels và vùng đệm cho phần văn bản bên trong là 20 pixels.
Lời giải:
Em đặt nội dung của mỗi mục Sở thích vào cặp thẻ <div></div>. Trong thuộc tính style của mỗi thẻ hợp với các yêu cầu:

Dùng thuộc tính border để tạo đường viền và thuộc tính background-color để tạo nền trắng.
Dùng thuộc tính height và width để định kiều lần lượt chiều cao và độ rộng của khung, trong đó giá trị của width là 50%.
Dùng thuộc tính border-radius để bo tròn 4 góc của khung.
Dùng thuộc tính margin và padding để định kiểu lần lượt cho lề và vùng đệm, trong đó ứng với mỗi thuộc tính, em chỉ định giá trị là 20px cho cả bốn bên: trên, dưới, trái và phải. Đoạn mã CSS cho sở thích môn học được viết như sau:
<div style="border: 1px solid #e5e5e5; background-color: #ffffff; height: 30px; width: 50%; border-radius: 10px; margin: 20px; padding: 20px;">Môn học: Tin học, Toán, Ngoại ngữ</div>
Lời giải bài tập Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS hay khác:
Hoạt động trang 113 Tin học 12: Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản ....
