Nhiệm vụ 1. Thêm tệp ảnh vào trang web. Yêu cầu: Trong trang web portfolio.html
Giải Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web - Chân trời sáng tạo
Thực hành trang 124 Tin học 12: Nhiệm vụ 1. Thêm tệp ảnh vào trang web
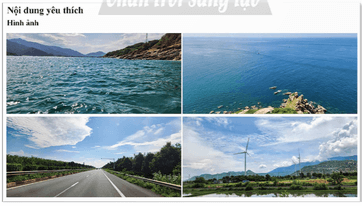
Yêu cầu: Trong trang web portfolio.html, hãy thêm 4 hình ảnh theo bố cục như Hình 3.
Lời giải:
1. Khởi động Visual Studio Code và mở tệp portfolio.html.
2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h1>Nội dung yêu thích/h1>
<h2>Hình ảnh</h2>
<table>
<tr>
<td><img src="Images/Anh_1.jpg" width="500"></td> <td><img src="Images/Anh_2.jpg" width="500"></td>
</tr>
<tr>
<td><img src="https://i.imgur.com/gY8a62C.jpg" width="500"></td> <td><img src="https://i.imgur.com/okHFRI4.jpg" width="500"></td>
</tr>
</table>
Em sử dụng thẻ <table> để tạo bố cục hiển thị các hình ảnh gồm có hai thẻ <tr>ứng với hai hàng của bảng, mỗi thẻ <tr> có hai thẻ <td> ứng với hai ô, mỗi ô chứa một hình ảnh. Bên cạnh đó, em thêm tệp ảnh trong thư mục Images nằm cùng nơi với tệp portfolio.html (Anh_1.jpg và Anh_2.jpg) bằng đường dẫn của tệp hoặc thêm tập ảnh từ trang web khác (gY8a62C.jpg và
okIIFRI4.jpg) bằng đường liên kết đến các tệp ảnh đó.
3. Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web hay khác:
Khởi động trang 122 Tin học 12: Theo em, một trang web có nội dung chỉ thuần văn bản ....
Hoạt động trang 123 Tin học 12: Em hãy bổ xung thuộc tính title cho thẻ <img> trong mã lệnh ....
Hoạt động trang 124 Tin học 12: Em hãy bổ sung thuộc tính cho đoạn mã HTML ở ví dụ 2 ....
Luyện tập 1 trang 124 Tin học 12: Chức năng các thuộc tính của thẻ <img> ....
Luyện tập 2 trang 124 Tin học 12: Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ ....