Nhiệm vụ Định kiểu CSS cho siêu liên kết và danh sách trang 127 Tin học 12
Nhiệm vụ. Định kiểu CSS cho siêu liên kết và danh sách.
Giải Tin học 12 Bài F10: Định kiểu CSS cho siêu liên kết và danh sách - Chân trời sáng tạo
Thực hành trang 127 Tin học 12: Nhiệm vụ. Định kiểu CSS cho siêu liên kết và danh sách.
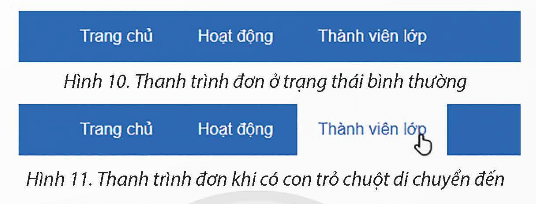
Yêu cầu: Trong trang web kỉ yếu lớp, tạo thanh trình đơn ngang nằm ở đầu trang chủ của trang index.html như Hình 10 và Hình 11.

Lời giải:
Thanh trình đơn là một danh sách gồm 3 mục, nằm theo phương ngang. Mỗi mục của thanh trình đơn là một siêu liên kết. Các bước thực hiện như sau:
''Trong tệp index.html, thêm đoạn mã HTML tạo danh sách gồm các mục của thanh trình đơn.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoatdong.html" Hoạt động</a></li>
<li><a href="thanhvienlop.html">Thành viên lớp</a></li>
</ul> </div>
Danh sách gồm 3 mục là 3 siêu liên kết đến các lập HTMI. khác và được đặt trong thể <div>. Em sẽ định kiểu cho thẻ <div> bằng khai báo vùng chọn lớp là nav.
Q Định kiểu cho thẻ <div> của thanh trình đơn bằng cách khai bảo vùng chọn là lớp nay. Lớp nav có thể được khai báo trong thẻ <style> đặt bên trong thẻ <head).
<head>
<meta charset="utf-8">
<title>Minh hoa navigation bar</title>
<style>
.nav {
background-color: #0066cc;
overflow: hidden;
}
</style>
</head>
2 Định kiểu để các mục đếu nằm cùng dòng trên thanh trình đơn thay vì hiển thị từng dòng như thông thường.
-nav li {
}
display: inline;
Khai báo vùng chọn này nhằm định kiểu các thẻ <li> bên trong các thẻ có chỉ định lớp nav. | Giãn cách các mục trên thanh trình đơn bằng cách định kiểu cho vùng đệm, đồng thời định kiểu cho màu chữ.
.nav li a {
}
color: #ffffff; font-family: Arial; text-decoration: none; padding: 20px;
Khai báo vùng chọn này nhằm định kiểu cho các thẻ cao nằm bên trong các thẻ <li> của Đ
* Tạo hiệu ứng đổi màu nền và mẫu chủ của thanh trình đơn khi người dùng di chuyển con trỏ chuột đến các mục bằng cách khai báo vùng chọn có trạng thái hover.
.nav li a:hover {
}
color: #0066cc;
background-color: #ffffff;
6 Mở tệp HTML vừa tạo để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F10: Định kiểu CSS cho siêu liên kết và danh sách hay khác:
