Bài thực hành này áp dụng cho trang web portfolio.html. Nhiệm vụ 2. Định kiểu CSS cho bảng
Bài thực hành này áp dụng cho trang web portfolio.html.
Giải Tin học 12 Bài F7: Giới thiệu CSS - Chân trời sáng tạo
Thực hành trang 138 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 2. Định kiểu CSS cho bảng
Yêu cầu: Viết mã lệnh CSS để định kiểu bảng Lịch sinh hoạt hằng tuần thoả các yêu cầu: Bảng có chiều rộng chiếm 75% chiều rộng của trang web và có đường viên nét liền màu xanh dày 2 pixels.
Hàng tiêu để có chiều cao là 32 pixels, phần văn bản được căn giữa theo phương dọc, phương ngang và in hoa tất cả kí tự.
Các hàng còn lại có chiếu cao là 48 pixels, phần văn bản được căn trái theo phương ngang và căn giữa theo phương dọc. Các hàng được tổ màu xen kẽ theo thứ tự chẵn lẻ.
Lời giải:
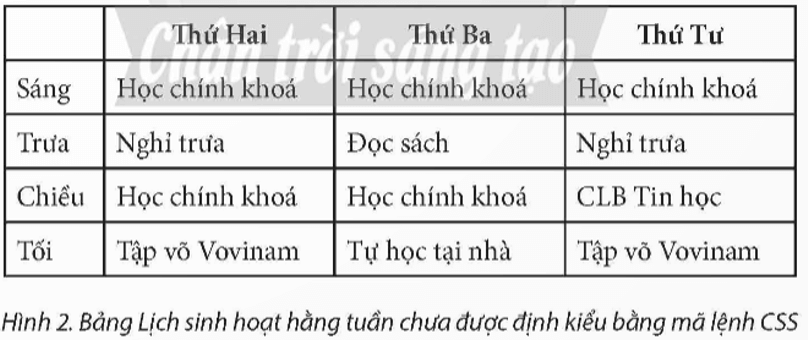
Đ Trước hết ta chèn thêm hai hàng vào bảng bằng mã lệnh HTML để bảng có 5 hàng, gồm một hàng tiêu để và bốn hàng ứng với các buổi sáng, trưa, chiều và tối (Hình 2).
Em chèn trực tiếp thuộc tính CSS là style vào các thẻ HTML trong tệp portfolio.html, đồng thời chỉ định các thuộc tính và giá trị tương ứng theo yêu cầu. Cụ thể như sau:
Thẻ <table> được bổ sung mã lệnh CSS thành:
<table style="width: 75%; border: 2px solid #0088bd;">
Thuộc tính width được chỉ định là 75% sẽ giúp chiều rộng của bảng thay đổi linh hoạt theo cửa sổ hiển thị trang web.
Đường viên của bảng có độ dày là 2px, đường thẳng nét, mã màu là #9988bd. 'The <tr> của hàng tiêu để được bổ sung mã lệnh CSS thành
<tr style="height: 32px; text-align: center; vertical-align: center; text-transform: uppercase;">
height là thuộc tỉnh chiều cao của hàng.
text-align và vertical-align là thuộc tính dùng để căn giữa lần lượt theo phương ngang và theo phương dọc.
text-transform là thuộc tính được chỉ định giá trị uppercase để in hoa toàn bộ kí tự. Các thẻ <tr> của các hàng còn lại em bổ sung:
Thuộc tính height với giá trị 48px để định kiểu cho chiều cao; thuộc tính text-align với giá trị left để căn trái theo phương ngang; thuộc tỉnh vertical-align với giá trị center để căn giữa theo phương dọc.
Đối với các hàng lê (buổi sáng và chiếu), em bổ sung thuộc tính background-color để tô màu xanh lá (mã màu #d6fae4) cho hàng; dối với các hàng chẵn (buổi trưa và tối), em chỉ định giá trị màu khác là xám (mã màu #f1f274),
Như vậy, thẻ <tr> của các hàng lẻ là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #d6fae4;">
Thẻ <tr> của các hàng chẵn là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #f1f2f4;">
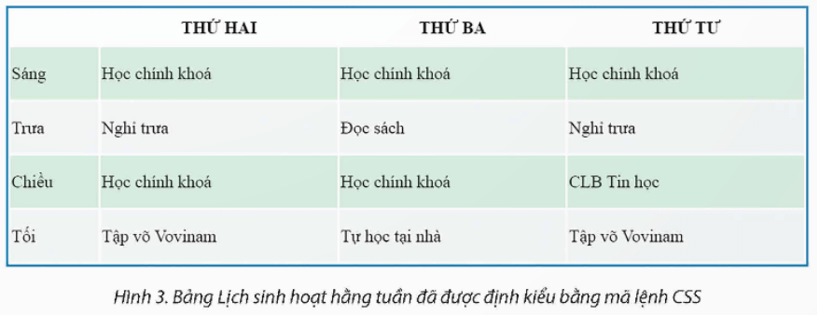
Mở trang web để xem kết quả hiển thị như Hình 3.
Lời giải bài tập Tin học 12 Bài F7: Giới thiệu CSS hay khác:
Khởi động trang 134 Tin học 12: Trong trang web porfolio.html đã tạo ở bài học trước ....
Hoạt động 1 trang 136 Tin học 12: Em hãy định kiểu cho kích thước phông chữ của ....
Hoạt động 2 trang 136 Tin học 12: Em hãy thay đổi màu cho riêng đề mục Giới thiệu ....
Luyện tập 1 trang 137 Tin học 12: Theo em, HTML và CSS khác nhau ở điểm nào? ....
Luyện tập 2 trang 137 Tin học 12: Em hãy mô tả các cách chèn mã lệnh CSS vào trang web ....
Luyện tập 3 trang 137 Tin học 12: Giả sử trong tệp .css, mã lệnh được viết là h1 ....
Vận dụng 1 trang 140 Tin học 12: Chèn mã lệnh CSS để định kiểu cho lên của mình ....
Vận dụng 2 trang 140 Tin học 12: Chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng ....
Vận dụng 3 trang 140 Tin học 12: Chèn mã lệnh CSS để định kiểu cho các mục ....