Sử dụng tệp portfolio.html chưa được định kiểu bằng CSS. Nhiệm vụ 1. Định kiểu CSS cho vùng chọn là tên thẻ
Sử dụng tệp portfolio.html chưa được định kiểu bằng CSS.
Giải Tin học 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS - Chân trời sáng tạo
Thực hành trang 153 Tin học 12: Sử dụng tệp portfolio.html chưa được định kiểu bằng CSS.
Nhiệm vụ 1. Định kiểu CSS cho vùng chọn là tên thẻ
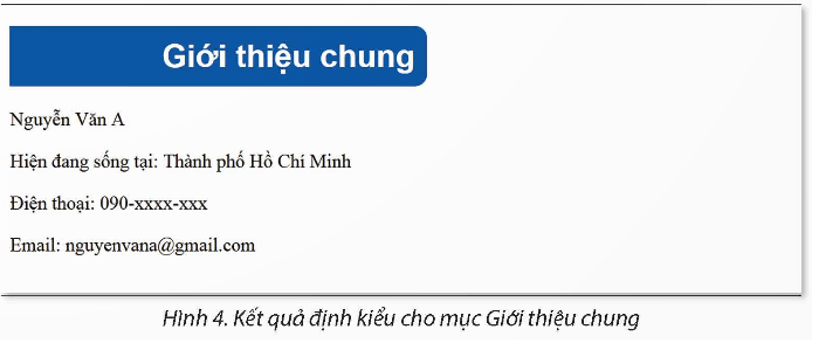
Yêu cầu: Sử dụng vùng chọn để định kiểu cho các đề mục hi của tệp portfolio.html (Hình 4) theo các yêu cầu sau:
Phần văn bản có màu trắng, cỡ chữ 20, phông chữ Arial.
Phần nền của để mục h1 màu xanh, có độ rộng chiếm một nửa độ rộng của trang web, bo tròn góc trên và góc dưới ở bên phải.
Phần văn bản được căn phải đối với phần nền, có vùng đệm là 10 pixels.
Lời giải:
1. Trong tệp portfolio.html, em chèn liên kết đến tệp style.css
<head>
<link rel="stylesheet" type="text/css" href="style.css"> </head>
2. Tạo tệp style.css nằm cùng thư mục với tệp portfolio.html. Tệp style.css sẽ chứa các khai bảo vùng chọn và mã lệnh CSS dùng để định kiểu theo yêu cầu.
3. Vì tất cả đề mục hi sẽ được định kiểu giống nhau nên ta khai báo vùng chọn là tên phần tử <h1>. Để đáp ứng những yêu cầu trên, các thuộc tính được sử dụng trong vùng chọn h1 gồm: Thuộc tính color dành cho màu của văn bản, font-size dành cho cỡ chữ và ">Thuộc tính background-color dành cho màu nền của đề mục, width dành cho độ rộng của nền và border-radius dành cho góc bo tròn.
Thuộc tính text-align dành cho việc căn phải và padding dành cho vùng đệm.
Như vậy, đoạn mã CSS được viết như sau:
h1 {
color: #ffffff;
font-size: 20pt;
}
background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px;
text-align: right;
padding: 10px;
Lời giải bài tập Tin học 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS hay khác:
Khởi động trang 150 Tin học 12: Theo em, khi định kiểu cho các đề mục h1, việc viết mã lệnh ....
Hoạt động trang 151 Tin học 12: Em hãy trình bày lợi ích khi định kiểu CSS bằng cách khai báo ....
Hoạt động trang 153 Tin học 12: Theo em, điểm khác biệt giữa khai báo vùng chọn là tên thẻ ....
Luyện tập 1 trang 153 Tin học 12: Em hãy cho biết khái niệm vùng chọn CSS ....