Nhiệm vụ. Định kiểu CSS cho biểu mẫu góp ý. Yêu cầu: Em hãy định kiểu CSS cho biểu mẫu góp ý
Giải Tin học 12 Bài F12: Định kiểu CSS cho biểu mẫu - Chân trời sáng tạo
Thực hành trang 172 Tin học 12: Nhiệm vụ. Định kiểu CSS cho biểu mẫu góp ý
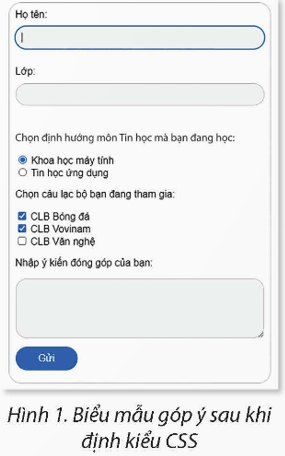
Yêu cầu: Em hãy định kiểu CSS cho biểu mẫu góp ý của học sinh ở Bài F5 (tệp gopy.html) sao cho đẹp mắt và trực quan. Biểu mẫu góp ý được minh hoạ như Hình 1.
Biểu mẫu góp ý của học sinh gồm các thành phần sau: Hai hộp văn bản dạng text để nhập Họ tên và Lớp; Hai nút tròn để chọn định hướng môn Tin học; Ba hộp kiểm để chọn câu lạc bộ đang tham gia;
Một hộp văn bản dạng textarea để nhập ý kiến;
Một nút nhấn Gửi để gửi góp ý.
Lời giải:
Mở tệp gopy.html ở Ví dụ 2 trong Bài F5 và thêm liên kết đến tệp style.css. Ta lần lượt định kiểu cho từng loại thành phần của biểu mẫu trong lập style.css như sau:
1. Định kiểu cho thẻ <form).
form {
}
max-width: 400px;
margin:0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
font-family: Arial, Helvetica, sans-serif;
Khai báo vùng chọn này định kiểu cho biểu mẫu có độ rộng tối đa là 400 pixels, nền màu trắng, đường viền màu xám.
2. Định kiểu cho hộp văn bản nhập Họ tên và Lớp.
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
trock an trời sáng tạo
input[type="text"]: focus
}
outline: 2px solid #007bff;
Khai báo vùng chọn này định kiểu cho hộp văn bản có nền màu xám và không có đường viền.
3. Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked {
}
accent-color: #007bff;
4. Định kiểu cho hộp văn bản góp ý.
textarea {
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Thuộc tính resize cho phép thay đổi kích thước của hộp văn bản theo chiều dọc.
5. Định kiểu cho nút nhấn Gửi
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px; padding: 10px 20px; margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
button[type="submit"]: focus {
outline: yellow;
}
button[type="submit"]: active background-color: #4ff4a2;
+ trời sáng tạo
}
6. Nháy đúp chuột vào tệp gopy.html để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F12: Định kiểu CSS cho biểu mẫu hay khác:
Khởi động trang 170 Tin học 12: Em hãy quan sát và nhận xét một số biểu mẫu khảo sát ....
Hoạt động trang 171 Tin học 12: Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái ....
Luyện tập 1 trang 172 Tin học 12: Em hãy trình bày lợi ích khi định kiểu cho biểu mẫu ....
Luyện tập 2 trang 172 Tin học 12: Ý nghĩa của thuộc tính display và box-sizing là gì? ....