Nhiệm vụ. Thiết kể trang web sử dụng giao diện có sẵn
Giải Tin học 12 Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web - Chân trời sáng tạo
Thực hành trang 53 Tin học 12: Nhiệm vụ. Thiết kể trang web sử dụng giao diện có sẵn
Yêu cầu: Thiết kế một trang web với chủ đề bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC”.
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
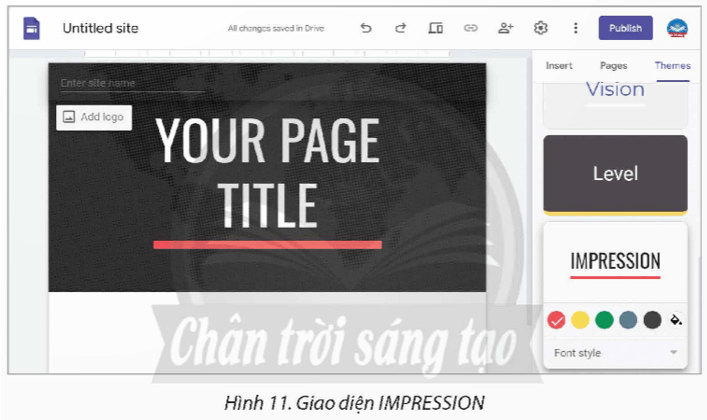
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
Tham khảo mẫu trang thiết kế như Hình 10.
Lời giải:
1. Nháy chọn biểu tượng để tạo một trang web trống.
2. Nháy chọn thẻ Themes, chọn mẫu giao diện “IMPRESSION” cho trang web. Kết quả như Hình 11.
3. Đặt tên trang web: Ở góc trên bên trái, nhập vào tên trang web “VietFruit”.
4. Chèn logo:
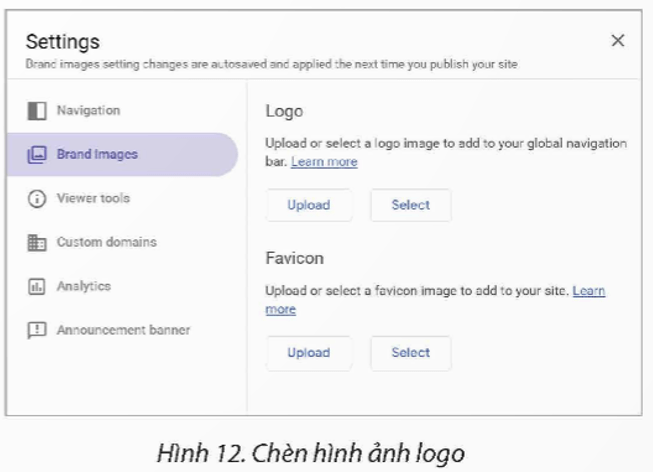
Bên dưới phần đặt tên trang web, nháy chọn Add logo (Thêm biểu tượng). Xuất hiện hộp thoại Settings (Cài đặt) (Hình 12), chọn mục Brand images (Hình ảnh thương hiệu).
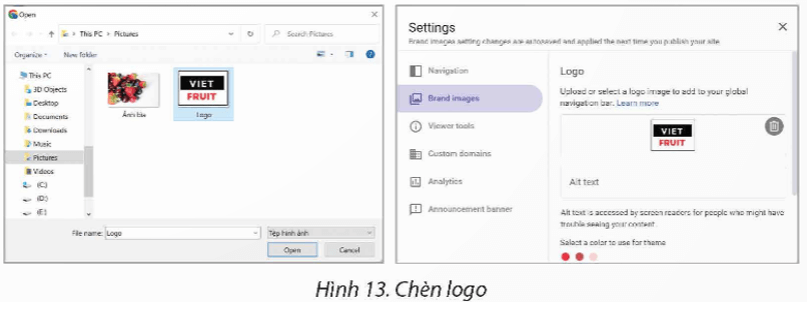
Trong mục Logo, chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh lưu trên máy tính, chọn hình ảnh, chọn Open (Hình 13).
Sau khi chèn thành công em được kết quả như Hình 14.
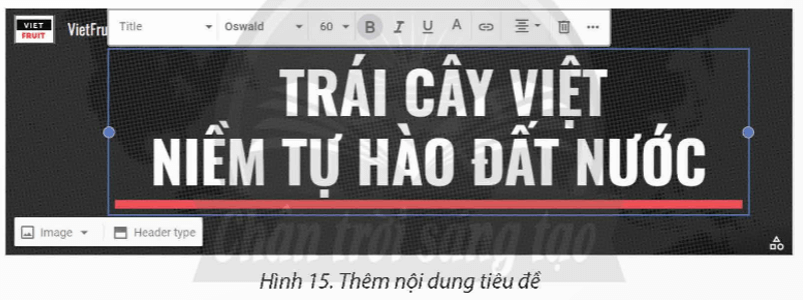
5. Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web, thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí (Hình 15). Khi nhập tiêu đề, gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.
6. Thay đổi ảnh bìa cho trang:
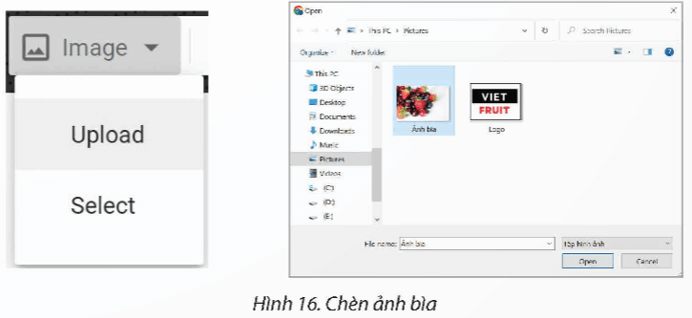
Nháy chọn Image (Thay đổi hình ảnh), chọn Upload (Tải lên), xuất hiện đường dẫn chọn thử mục chứa hình ảnh trên máy tính, chọn hình ảnh (Hình 16), chọn Open.
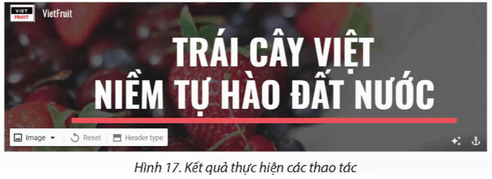
Sau khi hỉnh ảnh được chèn, em được kết quả như Hình 17.
Có 4 tuỳ chọn Header type (Loại tiêu đề): Cover (bìa), Large banner (biểu ngữ lớn), Banner (biểu ngữ), Title only (chỉ tiêu đề). Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
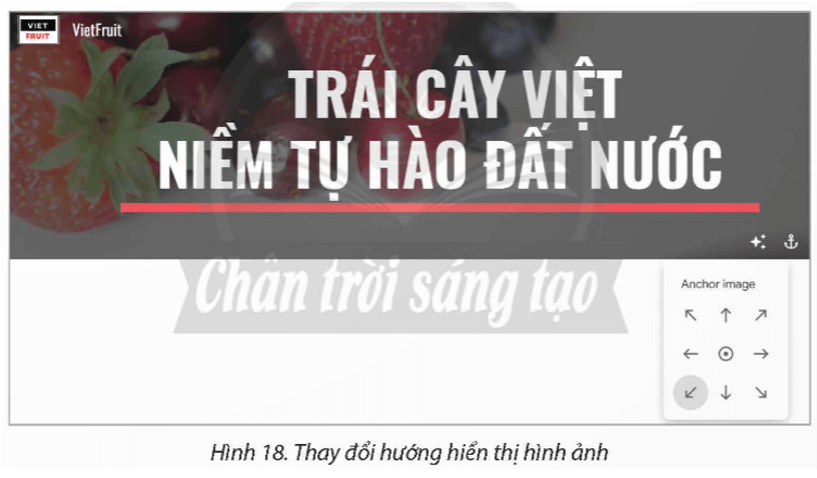
Nếu hình ảnh chưa cân đối, em phải thực hiện căn chỉnh hình ảnh, em nháy chọn biểu tượng
Anchor image (neo hình ảnh) (Hình 18), nháy chọn các mũi tên để căn chỉnh hình ảnh thích hợp.
Sau khi điều chỉnh, em được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Để xem trước trang web, em nháy chọn biểu tượng LD Preview. Chọn chế độ Phone để xem trước trang trên thiết bị di động, chọn chế độ Tablet để xem trước trang web trên máy tính bảng và chọn chế độ Large screen để xem trang web trên máy tính.
Lời giải bài tập Tin học 12 Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web hay khác:
Khởi động trang 49 Tin học 12: Em đã sử dụng phần mềm thiết kế những trang web như blog cá nhân ....
Hoạt động trang 52 Tin học 12: Trong phần mềm thiết kế web Google Sites, có thể tạo trang web ....
Hoạt động trang 53 Tin học 12: Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ ....
Luyện tập trang 53 Tin học 12: Chọn câu trả lời đúng cho câu hỏi dưới đây ....