Nhiệm vụ. Thiết kế chân trang. Yêu cầu: Sử dụng trang web chủ đề bán hàng đã thiết kế trong Thực hành
Nhiệm vụ. Thiết kế chân trang
Giải Tin học 12 Bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang - Chân trời sáng tạo
Thực hành trang 68 Tin học 12: Nhiệm vụ. Thiết kế chân trang
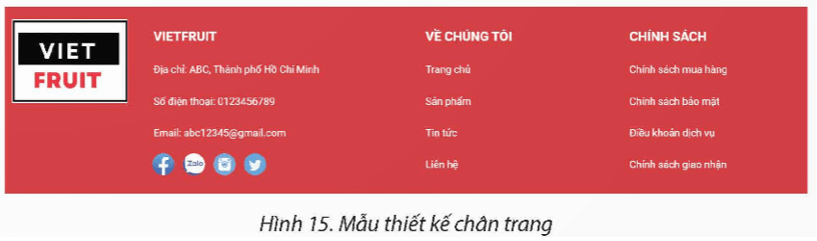
Yêu cầu: Sử dụng trang web chủ đề bán hàng đã thiết kế trong Thực hành từ bài E1 đến Bài E2, em hãy thiết kế chân trang theo mẫu như Hình 15.
Lời giải:
Quan sát Hình 15, em có thể chia bố cục chân trang thietes kê làm 3 cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ và các liên kết mạng xã hội, cột thứ hai chứa các nội dung VỀ CHÚNG TÔI, cột thứ ba chứa các nội dung về CHÍNH SÁCH. Các bước thục hiện như sau:
1. Thêm chân trang: Chọn trang chủ, di chuyển con chỏ chuột xuống cuối trang web và nháy chọn , kết quả như Hình 16.
2. Thiết kế nội dung cột thứ nhất:
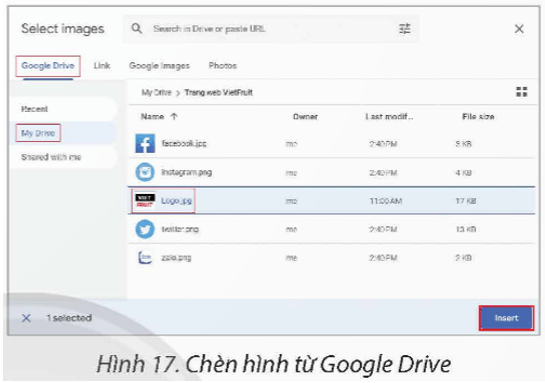
Chèn hình ảnh logo từ Google Driver: Nháy chọn thẻ Insert, Công cụ Images, Select. Tại hộp thoại Select images, nháy chọn Google Driver, My Driver, Logo.jpg, Insert để chèn hình ảnh (Hình 17)
Hình ảnh được chèn ở bên dưới chân trang vừa tạo không nằm trong chân trang. Trường hợp nếu hình ảnh được chèn vào có kích thước không phù hợp, em điều chỉnh bằng cách chọn hình ảnh, chọn vào một trong 5 biểu tượng hình tròn ở cac góc của hình ảnh và điều chỉnh kích thước ảnh cho phù hợp (Hình 18).
Kéo thả hình ảnh di chuyển vào vùng chân trang để được kết quả như Hình 19.
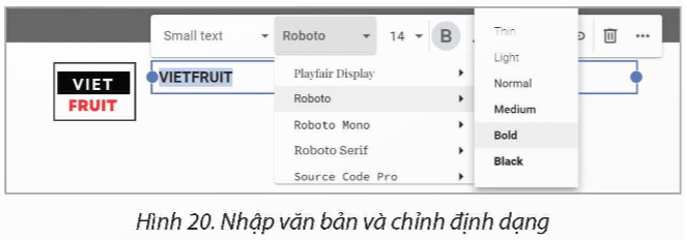
Bên cạnh hình ảnh vừa chèn, nhập nội dung “VIETFRUIT” với phong chữ Rotobo, in đậm, cỡ chữ 14 (Hình 20).
Nháy chọn thẻ Insert + Công cụ Text box để tạo thêm ba hộp văn bản có nội dung lần lượt là: “Địa chỉ: ABC, Thành phố Hồ Chí Minh”; “Số điện thoại: 0123456789”; “Email: abc12345@gmail.com” với phông chữ Roboto, cỡ chữ 11 (Hình 21).
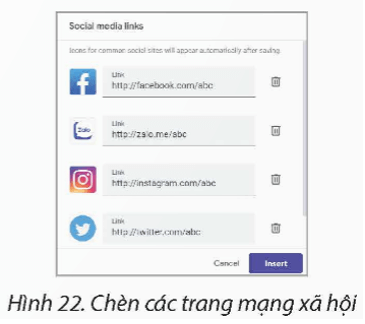
Nháy chọn thẻ Insert + Công cụ Social links + Chọn lần lượt hình ảnh Facebook, Zalo, Instagram, Twitter từ Google Drive, với mỗi hình ảnh gán link tương ứng → Insert (Hình 22).
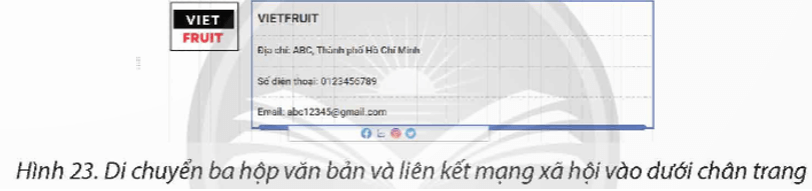
Sau khi tạo xong ba hộp văn bản và chèn liên kết, em di chuyển chúng vào dưới văn bản “VIETFRUIT” bên cạnh logo trong vùng chân trang (Hình 23).
Sau khi di chuyển, vùng kết quả hiển thị chưa phù hợp, em hiệu chỉnh lại bằng cách chọn vào vùng kết quả, kéo nhỏ vùng hiển thị các nội dung. Kết quả như Hình 24.
3. Thiết kế nội dung cột thứ hai:
Nháy chọn thẻ Insert + Công cụ Text box để tạo hộp văn bản có nội dung là “VỀ CHÚNG TÔI” với phông chữ Roboto, in đậm, cỡ chữ 14 và bốn hộp văn bản có nội dung lần lượt là Trang chủ, Sản phẩm, Tin tức, Liên hệ với phong chữ Roboto, cỡ chữ 11.
Sau khi thiết kế xong các nội dung, em di chuyển lên bên cạnh cột thứ nhất. Điều chỉnh lại vùng nội dung, em được kết quả như Hình 25.
4. Thiết kế nội dung cột thứ ba:
Nháy chọn thẻ Insert → Công cụ Text box để tạo hộp văn bản có nội dung là “CHÍNH SÁCH” với phỏng chữ Robolo, in đậm, cỡ chữ 14 và bốn hộp văn bản có nội dung lần lượt là Chính sách mua hàng, Chính sách bảo mật, Điều khoản dịch vụ, Chính sách giao nhận với phông chữ Roboto, cỡ chữ 11.
Sau khi thiết kế xong các nội dung, em di chuyển lên bên cạnh cột thứ hai. Điều chỉnh lại vùng nội dung, em được kết quả như Hình 26.
5. Tô màu nền chân trang:
Chọn chân trang → biểu tượng Section colors → Style 3.
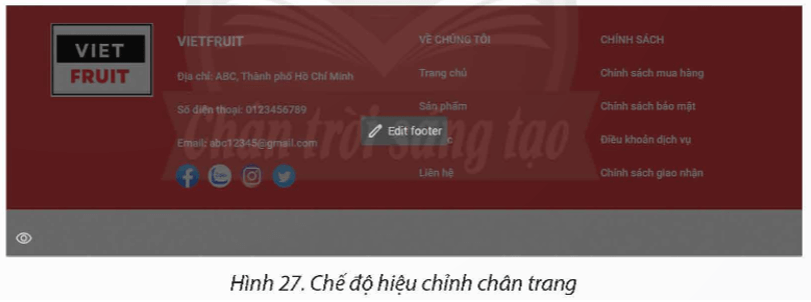
Để hiệu chỉnh chân trang, em di chuyển con trỏ chuột vào vị trí chân trang, nhảy chọn Edit footer (Chỉnh sửa chân trang) để thực hiện hiệu chỉnh hoặc nháy chọn biểu tượng © Hide footer on this page (Ẩn chân trang trên trang này) để ấn chân trang trên trang web đang chọn (Ilinh 27).
Như vậy, em vừa tạo chân trang cho trang web, phần chân trang này sẽ xuất hiện trong toàn bộ các trang web và nằm phía dưới cùng của trang web. Ngoài ra, trang này cũng có chức năng điều hướng đến các trang khác khi cần thiết bằng cách tạo liên kết cho các mục trong chân trang.
Lời giải bài tập Tin học 12 Bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang hay khác:
Hoạt động 1 trang 67 Tin học 12: Công cụ text box hỗ trợ các kiểu chữ nào để định dạng văn bản? ....
Hoạt động 2 trang 67 Tin học 12: Để chèn hình ảnh vào trang web, có những lựa chọn nào? ....
Hoạt động trang 68 Tin học 12: Có bao nhiều tuỳ chọn điều chỉnh màu cho một mục? ....
Luyện tập 1 trang 68 Tin học 12: Để chèn hình ảnh vào trang web, lựa chọn nào sau đây ....
Luyện tập 2 trang 68 Tin học 12: Để thiết kế các mục giống nhau về bố cục, lựa chọn nào ....
Vận dụng trang 71 Tin học 12: Với trang web chủ đề danh lam thắng cảnh ở quê hương em ....