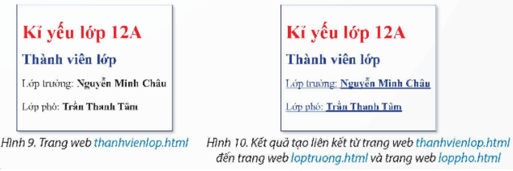
Yêu cầu Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9
Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Thực hành trang 80 Tin học 12: Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.

Lời giải:
- Tạo trang web thanhvienlop.html có thành viên lớp như sau:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Lớp phó: Trần Thanh Tâm</p>
</body>
</html>
Kết quả:

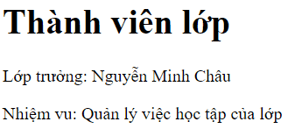
- Tạo trang web có thông tin của Lớp trưởng lưu tên loptruong.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Nhiệm vu: Quản lý việc học tập của lớp</p>
</body>
</html>
Kết quả:

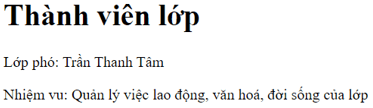
- Tạo trang web có thông tin của Lớp phó lưu tên loppho.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp phó: Trần Thanh Tâm</p>
<p>Nhiệm vu: Quản lý việc lao động, văn hoá, đời sống của lớp</p>
</body>
</html>
Kết quả:

- Tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. Html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
</p>
</body>
</html>
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Hoạt động 1 trang 75 Tin học 12: Theo em, trong HTML có những thẻ nào để định dạng đề mục? ....
Hoạt động 1 trang 77 Tin học 12: Thẻ có thể tạo được liên kết đến những loại tài nguyên nào? ....
Hoạt động 2 trang 77 Tin học 12: Nếu thẻ không được khai báo thuộc tính href thì người dùng ....
Hoạt động trang 79 Tin học 12: Chọn đáp án đúng cho câu hỏi dưới đây ....
Luyện tập 2 trang 79 Tin học 12: Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang ....
Luyện tập 3 trang 79 Tin học 12: Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ ....
Vận dụng 1 trang 80 Tin học 12: Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần ....
Vận dụng 2 trang 80 Tin học 12: Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho ....
