Bổ sung những nội dung sau vào trang web portfolio.html: Mục Lịch sinh hoạt hằng tuần
Bổ sung những nội dung sau vào trang web portfolio.html:
Giải Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML - Chân trời sáng tạo
Vận dụng 1 trang 120 Tin học 12: Bổ sung những nội dung sau vào trang web portfolio.html:
a) Mục Lịch sinh hoạt hằng tuần với các thẻ tạo bảng đã học.
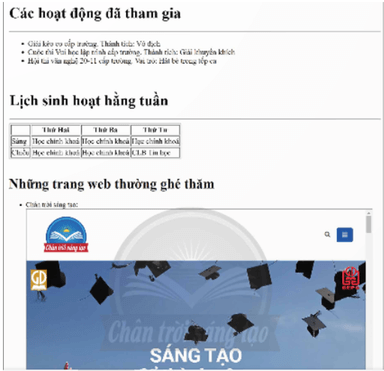
b) Mục Những trang web thường ghé thăm với các thẻ tạo khung và danh sách đã học. Hình 6 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border="1">
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học b</td>
</tr>
</table>
</body>
</html>
Lời giải bài tập Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML hay khác:
Hoạt động trang 116 Tin học 12: Em hãy bổ sung thêm cột nội dung công việc của các ngày ....
Hoạt động trang 117 Tin học 12: Em hãy tạo thêm một khung để nhúng trang web ....
Luyện tập 1 trang 117 Tin học 12: Chức năng của các thẻ và thuộc tính dùng để tạo bảng ....
Luyện tập 2 trang 117 Tin học 12: Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính ....