Giải thích các mẫu định dạng CSS sau
Giải thích các mẫu định dạng CSS sau
Giải Tin học 12 Bài 14: Định dạng văn bản bằng CSS - Kết nối tri thức
Câu hỏi 1 trang 79 Tin học 12: Giải thích các mẫu định dạng CSS sau

Lời giải:
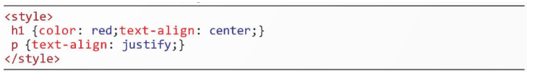
Trong đoạn mã CSS trên, chúng ta có hai mẫu định dạng văn bản:
- Mẫu định dạng cho tiêu đề h1:
+ color: red;: Đặt màu chữ của tiêu đề h1 thành màu đỏ.
+ text-align: center;: Căn chỉnh tiêu đề h1 ở giữa trên trang.
- Mẫu định dạng cho đoạn văn bản trong thẻ p:
+ text-align: justify;: Căn chỉnh đoạn văn bản trong thẻ p theo kiểu dàn trang đều, với cả hai mép trái và phải được căn chỉnh.
Lời giải bài tập Tin học 12 Bài 14: Định dạng văn bản bằng CSS hay khác:
Câu hỏi 2 trang 79 Tin học 12: Giả sử mẫu định dạng CSS có định dạng sau: ....
Hoạt động 2 trang 79 Tin học 12: Quan sát, tìm hiểu, trao đổi và trả lời các câu hỏi sau: ....
Câu hỏi 1 trang 81 Tin học 12: Giả sử có mẫu định dạng sau: ....
