Giải thích sự khác nhau giữa hai định dạng sau trang 101 Tin học 12
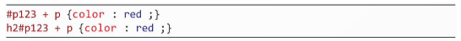
Giải thích sự khác nhau giữa hai định dạng sau:
Giải Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn - Kết nối tri thức
Luyện tập 1 trang 101 Tin học 12: Giải thích sự khác nhau giữa hai định dạng sau:

Lời giải:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
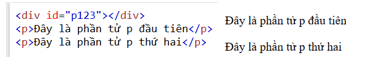
- "#p123+ p": Đây là một selector có kết hợp giữa ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề (sibling) của phần tử có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:

Trong trường hợp này, định dạng CSS "#p123+ p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử có ID là "p123".
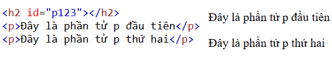
-"h2#p123 + p": Đây là một selector có kết hợp giữa element selector (h2), ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề của phần tử h2 có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:

Trong trường hợp này, định dạng CSS "h2#p123 + p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử h2 có ID là "p123".
Lời giải bài tập Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn hay khác:
Hoạt động 1 trang 96 Tin học 12: Thảo luận và trả lời các câu hỏi sau: ....
Hoạt động 2 trang 98 Tin học 12: Giả sử có định dạng CSS như sau: ....
