Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
Giải Tin học 12 Bài 15: Tạo màu cho chữ và nền - Kết nối tri thức
Vận dụng 1 trang 88 Tin học 12: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Lời giải:
a) Mẫu định dạng E1 E2 E3: Đây là một mẫu kết hợp (descendant selector) trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1. Mẫu này không yêu cầu E2 và E3 là con trực tiếp của E1, mà có thể nằm bất kỳ đâu trong cây phân cấp của E1.
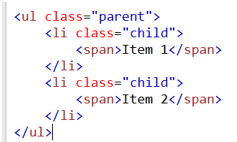
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container .parent .child span áp dụng cho phần tử <span> nằm trong phần tử có lớp "child", nằm trong phần tử có lớp "parent", và nằm trong phần tử có lớp "container". Điều này cho phép chúng ta định dạng các phần tử <span> trong một cây phân cấp phức tạp.
b) Mẫu định dạng E1 > E2 > E3: Đây là một mẫu kết hợp (child combinator) trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. Mẫu này yêu cầu E2 và E3 nằm trực tiếp trong E1.
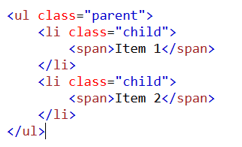
Ví dụ:

Trong ví dụ trên, mẫu định dạng .parent > .child > span áp dụng cho phần tử <span> là con trực tiếp của phần tử có lớp "child", và phần tử có lớp "child" là con trực tiếp của phần tử có lớp "parent". Điều này cho phép chúng ta định dạng các phần tử <span> chỉ khi chúng nằm trực tiếp trong các phần tử <li> và <ul>, không áp dụng cho các phần tử <span> khác nằm ở cấp độ khác trong cây phân cấp.
Lời giải bài tập Tin học 12 Bài 15: Tạo màu cho chữ và nền hay khác:
Hoạt động 1 trang 83 Tin học 12: Cùng thảo luận và tìm hiểu hệ màu RGB hỗ trợ bởi HTML và CSS ....
Câu hỏi 2 trang 84 Tin học 12: Trong hệ màu rgb có bao nhiêu màu thuộc màu xám? ....
