Giải SBT Tin học 10 trang 69 Cánh diều
Haylamdo biên soạn và sưu tầm lời giải SBT Tin học 10 trang 69 trong Bài 4: Thực hành tổng hợp sách Cánh diều. Với lời giải ngắn gọn nhưng đủ ý hy vọng sẽ giúp các học sinh dễ dàng nắm được cách làm bài tập Tin học 10.
Giải SBT Tin học 10 trang 69 Cánh diều
Câu E27 trang 69 SBT Tin học 10: Hãy thiết kế một logo để nhận diện thương hiệu của một nhóm, một tổ chức hay một lĩnh vực nào đó. Ví dụ, hai lĩnh vực Khoa học máy tính và Tin học ứng dụng có thể nhận diện bởi các logo trong Hình 1.
Em có thể thiết kế các logo này để làm thương hiệu cho nhóm Câu lạc bộ Tin học của mình (theo định hướng CS hoặc ICT). Lưu tệp ảnh và xuất ảnh sang một định dạng chuẩn để có thể sử dụng trong các ứng dụng khác.
Lời giải:
Hướng dẫn thực hành:
Dưới đây là các bước tạo logo CS. Logo ICT được thiết kế tương tự.
Bước 1. Tạo tệp ảnh mới.
- Tạo tệp ảnh mới, nền trong suốt, kích thước 600 × 600 px, độ phân giải 300 ppi.
- Tạo một lớp ảnh mới, có nền trắng để dễ quan sát ảnh của các lớp sẽ được tạo ở các bước sau. Giả sử tên lớp là Nền trắng.
Bước 2. Thiết kế chữ CS.
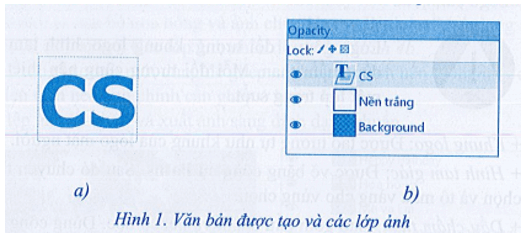
- Dùng công cụ Text để tạo chữ “CS”. Gợi ý các tuỳ chọn cho chữ “CS”: phông chữ: Sans-serif Bold, cỡ chữ: 280, độ dãn chữ: 1, màu chữ: xanh lá cây đậm (mã màu có thể là: 0b9446). Chữ “CS” và các lớp ảnh như Hình 1.
- Để căn cho chữ “CS” nằm ở chính giữa lớp ảnh “Nền trắng” như Hình 1a, em thực hiện như sau:
+ Chọn lớp văn bản CS. Nháy chọn công cụ căn biên Alignment . Trong bảng tuỳ chọn của công cụ, chọn tham số Relative to là Active Layer. Thao tác này có nghĩa là văn bản sẽ được căn biên theo một lớp nào đó đang được chọn.
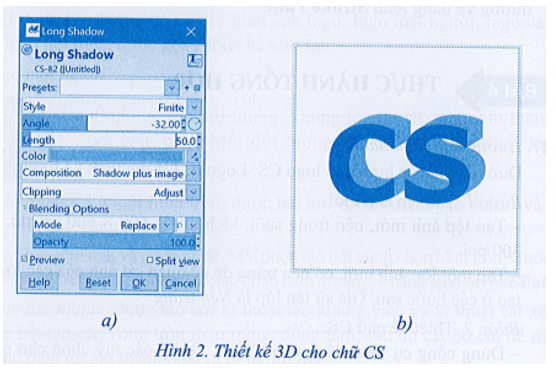
+ Thiết kế chữ “CS” 3D như sau: Chọn lớp CS. Thực hiện lệnh Filters\ Light and Shadow, chọn Long Shadow. Hộp thoại Long Shadow xuất hiện, chọn các tham số như Hình 2a: Color = màu xanh nhạt hơn màu xanh của chữ “CS”, Style = Finite, Angle = -32, Length = 50. Kết quả nhận được như Hình 2b.
Bước 3. Thiết kế hình oval xung quanh chữ CS.
- Tạo một lớp mới, có nền trong suốt, đặt tên lớp là oval.
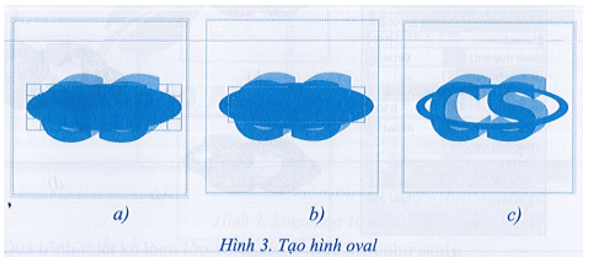
- Chọn lớp oval. Tạo một vùng chọn hình elip, tô màu xanh cho lớp tại vùng chọn (Hình 3a). Thu nhỏ vùng chọn bằng cách kéo thả chuột tại các cạnh xung quanh hình oval sao mặt trước co nhiều hơn (Hình 3b), sau đó nhấn phím Delete để xoá vùng chọn. Bỏ chọn, nhận được hình oval như Hình 3c.
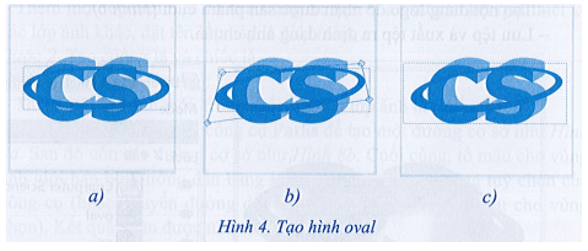
- Thực hiện lệnh Layer\Crop to content để co lớp oval đủ để chứa hình oval (Hình 4a). Sử dụng công cụ Pespective để điều chỉnh cho hình oval nghiêng và ôm xung quanh chữ “CS” (Hình 4b). Kết quả nhận được như Hình 4c.
Bước 4. Tạo bóng cho hình oval và cho chữ CS.
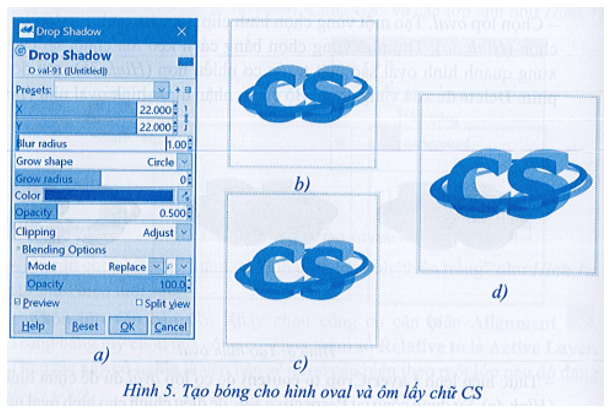
- Chọn lớp oval. Thực hiện lệnh Filters\ Light and Shadow, chọn Drop Shadow. Hộp thoại Drop Shadow xuất hiện, chọn các tham số như Hình 5a: Color = màu đen, X = 22, Y =22, Blur radius = 1. Kết quả như Hình 5b.
- Chuyển kênh alpha của lớp CS vào vùng chọn, sau đó chọn lớp oval rồi dùng công cụ Erase để xoá phần hình oval phía sau đè lên chữ “CS” nhằm tạo cảm giác chữ “CS” che khuất phần hình oval phía sau nó. Kết quả như Hình 5c.
- Thực hiện tạo bóng cho chữ “CS” tương tự như tạo bóng cho hình oval. Kết quả như Hình 5d.
Bước 5. Chèn văn bản, lưu và xuất tệp.
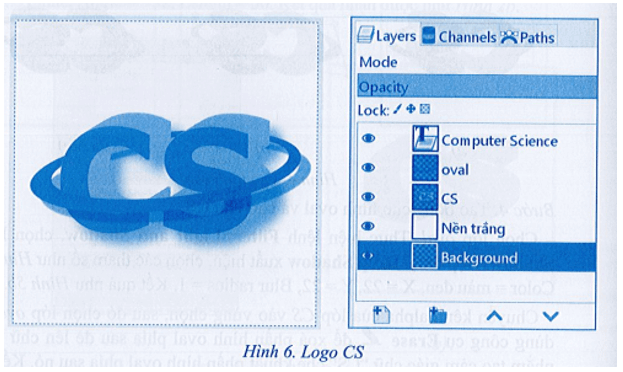
- Tạo nội dung logo để nhận được sản phẩm cuối (Hình 6).
- Lưu tệp và xuất tệp ra định dạng ảnh chuẩn.
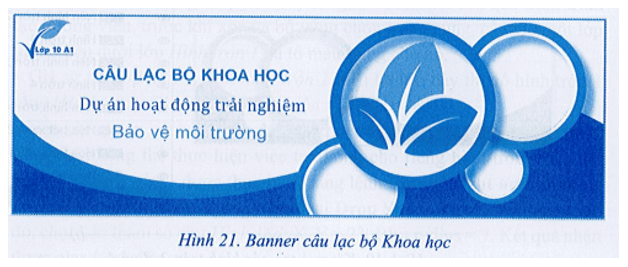
Câu E28 trang 69 SBT Tin học 10: Em hãy thiết kế một banner cho một câu lạc bộ, một dự án hoặc một hoạt động trải nghiệm của lớp em. Hình 2 là ví dụ về banner Câu lạc bộ Khoa học của lớp 10A1.
Em có thể thiết kế banner này hoặc lấy ý tưởng từ banner này. Lưu tệp ảnh và xuất ảnh sang một định dạng chuẩn để có thể sử dụng trong các ứng dụng khác.
Lời giải:
Hướng dẫn thực hành:
1. Giai đoạn chuẩn bị
a) Thiết kế logo lớp 10A1 (logo leaf)
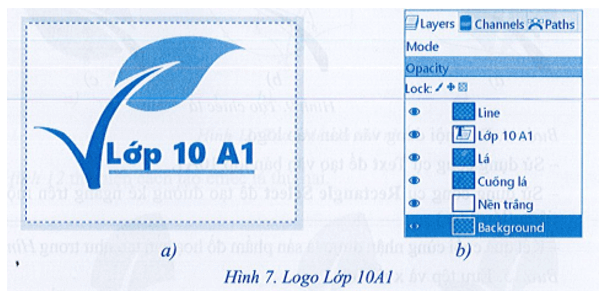
Logo lớp 10A1 được thiết kế như Hình 7a với các lớp ảnh như Hình 7b
Quá trình thiết kế logo lớp 10A1 được thực hiện như sau:
Bước 1. Tạo tệp ảnh mới.
- Tệp ảnh mới để thiết kế logo lớp 10A1 có thể chọn kích thước 5 × 4 cm, độ phân giải 300 ppi, nền ảnh trong suốt để tiện ghép vào ảnh khác.
- Thêm một lớp ảnh mới có nền trắng để tiện quan sát các kết quả thiết kế các lớp ảnh khác, đặt tên lớp này là Nền trắng.
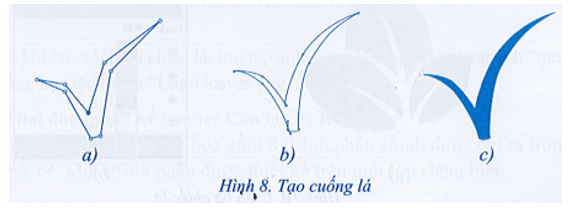
Bước 2. Tạo cuống lá và chiếc lá.
Cách tạo cuống lá như sau:
- Thêm một lớp ảnh mới, trong suốt, đặt tên lớp ảnh là Cuống 1á.
- Trên lớp ảnh mới, dùng công cụ Paths để tạo một đường cơ sở như Hình 8a. Sau đó uốn các đường cơ sở như Hình 8b. Cuối cùng, tô màu cho vùng ảnh giới hạn bởi đường dẫn bằng lệnh Fill Paths trong bảng tuỳ chọn của công cụ (hoặc chuyển đường dẫn thành vùng chọn rồi tô màu cho vùng chọn). Kết quả nhận được như Hình 8c.
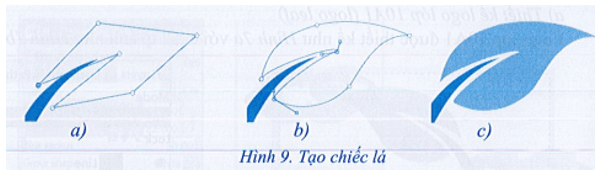
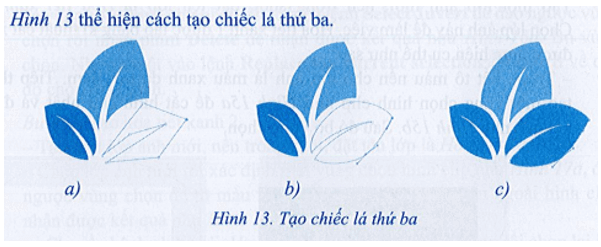
Cách tạo chiếc lá trên một lớp mới (lớp Lá) tương tự như cách tạo cuống lá. Hình 9 thể hiện cách tạo chiếc lá.
Bước 4. Đưa nội dung văn bản vào logo.
- Sử dụng công cụ Text để tạo văn bản lớp 10A1.
- Sử dụng công cụ Rectangle Select để tạo đường kẻ ngang trên một lớp riêng (lớp Line).
- Kết quả cuối cùng nhận được là sản phẩm đồ hoạ cần tạo như trongHình 7a.
Bước 5. Lưu tệp và xuất ảnh.
- Lưu tệp ảnh bằng lệnh File\ Save As.
- Tắt lớp nền màu trắng rồi xuất tệp ảnh sang định dạng “.PNG”, chẳng hạn tên tệp là “Logo leaf.PNG”.
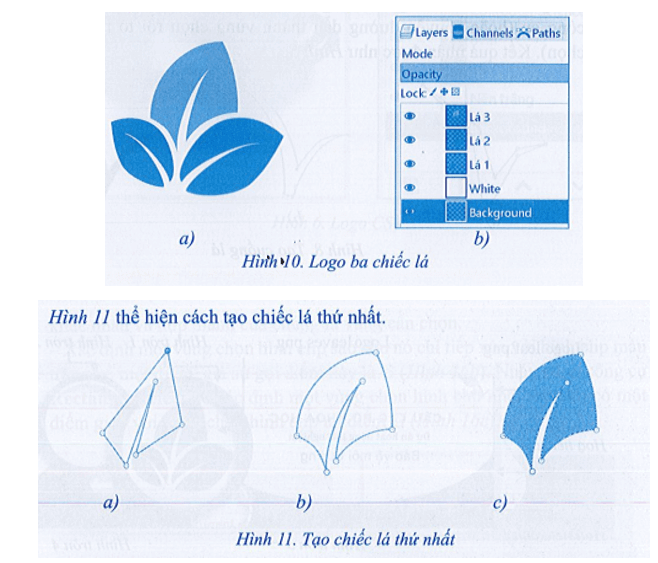
b) Thiết kế logo ba chiếc lá (logo leaves)
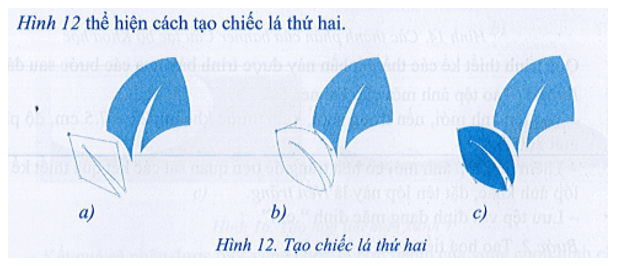
Logo ba chiếc lá biểu trưng cho “môi trường xanh”. Hình 10 minh hoạ logo ba chiếc lá và các lớp ảnh để tạo logo này. Mỗi chiếc lá được tạo trên một lớp riêng biệt. Cách tạo từng chiếc lá tương tự như cách tạo cuống lá hay chiếc lá trong logo lớp 10A1. Do đó, dưới đây chỉ thể hiện tóm tắt quá trình tạo từng chiếc lá.
Lưu ý: Tệp ảnh nên có kích thước 640 <![if !msEquation]><![endif]> 640 px, độ phân giải 300 ppi, nền trong suốt. Một lớp ảnh nền trắng được thêm vào bên trên để dễ quan sát ảnh của các lớp sẽ tạo tiếp theo, chúng đều có nền trong suốt, mỗi lớp ảnh để tạo một chiếc lá.
Sau khi tạo xong ba chiếc lá, lưu tệp ảnh và xuất sang định dạng ảnh “.PNG”, chẳng hạn tên tệp là “Logo leaves.PNG”.
2. Giai đoạn thiết kế banner Câu lạc bộ Khoa học
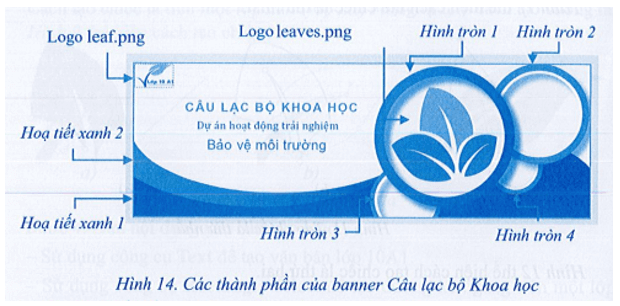
Banner Câu lạc bộ khoa học gồm 8 thành phần chính được chỉ ra trong Hình 14. Mỗi thành phần được thiết kế trên một lớp riêng biệt.
Quá trình thiết kế các thành phần này được trình bày qua các bước sau đây:
Bước 1. Tạo tệp ảnh mới cho banner.
- Tạo tệp ảnh mới, nền trong suốt, kích thước khoảng 22 × 7.5 cm, độ phân giải 300 ppi.
- Thêm một lớp ảnh mới có nền trắng để tiện quan sát các kết quả thiết kế các lớp ảnh khác, đặt tên lớp này là Nền trắng.
- Lưu tệp với định dạng mặc định “.cxf”.
Bước 2. Tạo hoạ tiết xanh 1.
Tạo một lớp ảnh mới, nền trong suốt, đặt tên lớp là Hoạ tiết xanh 1. Chọn lớp ảnh này để làm việc. Họa tiết xanh 1 được tạo bằng kĩ thuật cắt xén, được thực hiện cụ thể như sau:
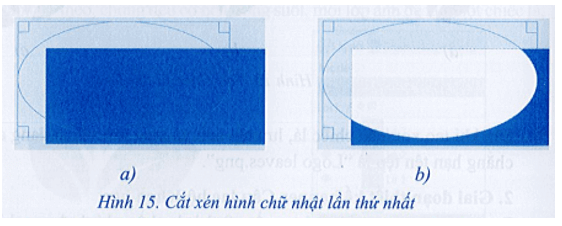
- Trước hết tô màu nền cho lớp ảnh là màu xanh da trời đậm. Tiếp theo, tạo một vùng chọn hình elip như Hình 15a để cất hình chữ nhật và được kết quả như Hình 15b. Sau đó bỏ vùng chọn
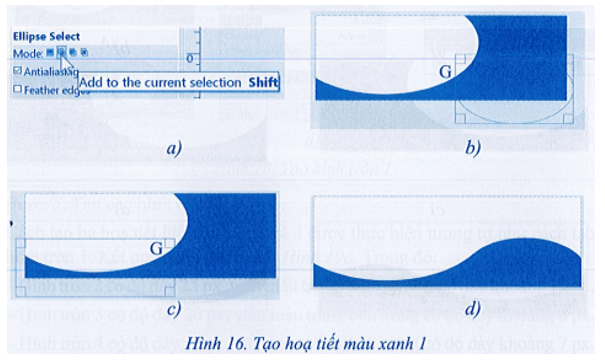
- Nháy chọn công cụ Ellipse Select và trong bảng tuỳ chọn của công cụ, sau đó chọn biểu tượng (Hình 16a). Từ đây có thể xác định nhiều vùng chọn khác nhau và hợp thành của chúng là vùng cần chọn.
Xác định một vùng chọn hình elip sao cho nó chỉ tiếp xúc với hình elip màu trắng tại một điểm, giả sử gọi điểm này là G (Hình 16b). Nháy chọn công cụ Rectangle Select để xác định một vùng chọn hình chữ nhật sao cho có một điểm giao với vùng chọn hình elip tại điểm G (Hình 16c)
Kết quả sẽ nhận được một vùng chọn là hợp thành của vùng chọn hình elip và vùng chọn hình chữ nhật. Thực hiện lệnh Select\ Invert để đảo ngược vùng chọn rồi nhấn phím Delete để nhận được kết quả như Hình 16d. Bỏ vùng chọn. Nháy chuột vào lệnh Replace the current selection để trở về chế độ chọn mặc định.
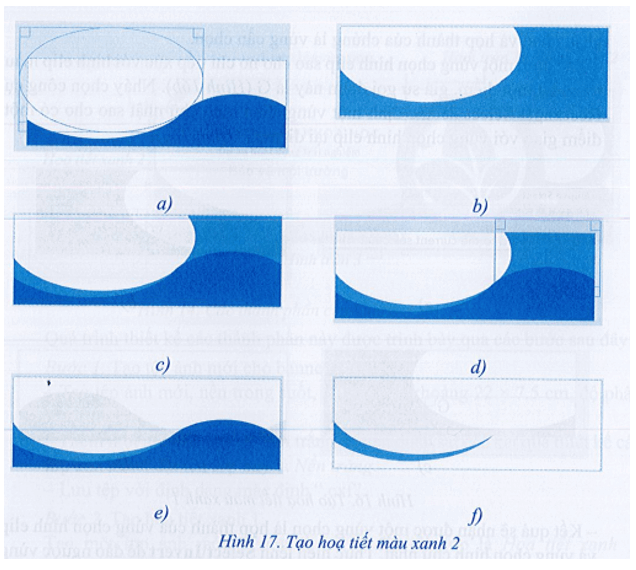
Bước 3. Tạo hoạ tiết xanh 2.
- Tạo một lớp ảnh mới, nền trong suốt, đặt tên lớp là Họa tiết xanh 2.
- Chọn lớp ảnh mới rồi xác định một vùng chọn hình elip như Hình 17a, đảo ngược vùng chọn để tô màu xanh nhạt hơn cho vùng bên ngoài hình elip, nhận được kết quả như Hình 17b.
- Chuyển kênh alpha của lớp Hoa tiết xanh 1 vào vùng chọn rồi chọn lại lớp Họa tiết xanh 2 và nhấn phím Delete để xoá ảnh của lớp Hoạ tiết xanh 2 trong phạm vi vùng chọn vừa xác định. Kết quả nhận được như Hình 17c. Bỏ vùng chọn.
- Xác định một vùng chọn hình chữ nhật như Hình 17d rồi xoá vùng chọn. Kết quả nhận được như Hình 17e. Nếu tắt lớp Họa tiết xanh 1 ta sẽ thấy ảnh của lớp Hoạ tiết xanh 2 như Hình 17f.
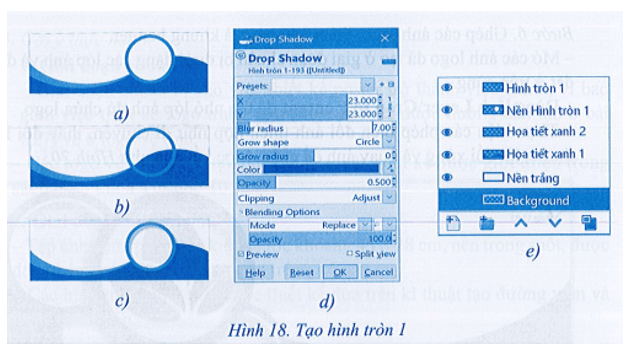
Bước 4. Tạo hình tròn 1.
- Tạo lớp ảnh mới, trong suốt, đặt tên lớp là Hình tròn 1. Chọn lớp ảnh để làm việc.
- Sử dụng kĩ thuật tạo đường viền để tạo một hình tròn như Hình 18a, độ dày đường tròn khoảng 30 px. Chú ý rằng, ở bước cuối của quá trình tạo đường viền, trước khi xoá và bỏ vùng chọn trong cùng, cần tạo một lớp mới ở bên dưới lớp Hình tròn 1 và tô màu trắng cho nó.
- Giả sử tên lớp mới là Nền hình tròn 1, nếu tắt lớp này thì có hình tròn 1 rỗng (Hình 18b). Các lớp ảnh xuất hiện như Hình 18e.
- Nếu không tạo lớp nền trắng độc lập trên đây và để hình tròn có nền màu trắng thì không thể thực hiện việc tạo bóng cho riêng hình tròn. Việc tạo bóng cho Hình tròn 1 được thực hiện bằng lệnh Filters\ Light and Shadow và chọn Drop Shadow. Trong hộp thoại Drop Shadow xuất hiện ngay sau đó, chọn các tham số như Hình 18d: X, Y=23, Blur radius = 7. Kết quả nhận được như Hình 18c.
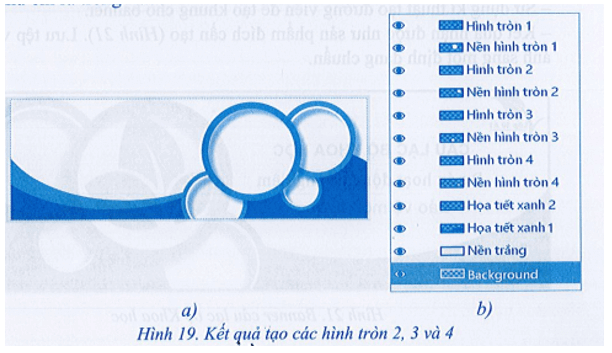
Bước 5. Tạo các hình tròn 2, 3 và 4.
Cách tạo ba hoạ tiết hình tròn 2, 3 và 4 được thực hiện tương tự như cách tạo hình tròn 1. Kết quả nhận được như Hình 19a. Trong đó:
- Hình tròn 2 có độ dày 25 px, viền màu trắng bên trong có độ dày khoảng 10 px.
- Hình tròn 3 có độ dày 20 px, viền màu trắng bên trong có độ dày khoảng 8 px.
- Hình tròn 4 có độ dày 15 px, viền màu trắng bên trong có độ dày khoảng 7 px.
Khi tiến hành tạo một hình tròn mới, các lớp ảnh của chúng được thêm mới ở trên cùng để nhìn được toàn bộ. Nhưng sau khi tạo xong, lớp ảnh của nó cùng với lớp nền màu trắng đi kèm phải được di chuyển theo đúng thứ tự như chỉ ra trong Hình 19b.
Bước 6. Ghép các ảnh logo, thêm văn bản và khung banner.
- Mở các ảnh logo đã tạo ở giai đoạn chuẩn bị dưới dạng các lớp ảnh và được đặt ở trên cùng.
- Dùng lệnh Layer\Crop to Content để thu nhỏ lớp ảnh đủ chứa logo.
- Thực hiện các phép biến đổi ảnh thích hợp như di chuyển, thay đổi kích thước, lật đối xứng và quay ảnh để nhận được kết quả như Hình 20.
- Nhập các văn bản với các gợi ý sau đây về định dạng:
+ “CÂU LẠC BỘ KHOA HỌC”: màu như màu của lớp Hoạ tiết xanh 2, phông chữ Arial Bold, cỡ chữ 45, độ dãn chữ 5.
+ “Dự án hoạt động trải nghiệm”: màu xanh da trời, phông chữ Cambria, cỡ chữ 40, độ dãn chữ 1.
+ “Bảo vệ môi trường”: màu xanh lá cây, phông chữ Arial, cỡ chữ 50, độ giãn chữ 1.
- Sử dụng kĩ thuật tạo đường viền để tạo khung cho banner.
- Kết quả nhận được như sản phẩm đích cần tạo (Hình 21). Lưu tệp và xuất ảnh sang một định dạng chuẩn.
Lời giải sách bài tập Tin học lớp 10 Bài 4: Thực hành tổng hợp Cánh diều hay khác: