Khai báo và áp dụng internal CSS Yêu cầu: Soạn văn bản HTML và sử dụng internal CSS
Sách bài tập Tin học 12 Bài 8: Làm quen với CSS - Cánh diều
Câu F146 trang 50 SBT Tin học 12: Khai báo và áp dụng internal CSS
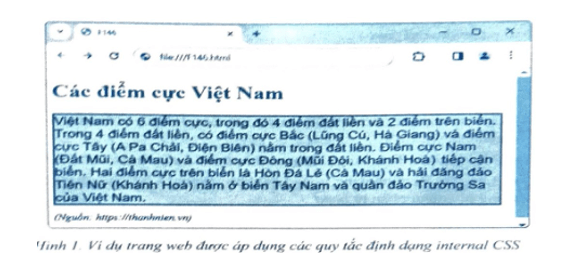
Yêu cầu: Soạn văn bản HTML và sử dụng internal CSS là các khai báo định dạng đã soạn ở bài F145 để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 1.
Lời giải:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html
<html>
<head>
<meta charset="utf-8">
<title>F146</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo CSS bằng phần tử style, trong nội dung phần từ head <style>
h1 {font-family: "Times New Roman"; color: red;}
p {background-color: grey; border-style: solid; border-color: blue; font-family: Arial; font-size: 20px;}
</style>
Bước 3. Khai báo nội dung trong phần tử body.
<h1> Các điểm cực Việt Nam</h1>
<p>Việt Nam có 6 điểm cực, trong đó 4 điểm đất liền và 2 điểm trên tra Trong 4 điểm đất liền, có điểm cực Bắc (Lũng Cú, Hà Giang và điểm cực Tây (A Pa Chải, Điện Biên) nằm trong đất liền. Điểm cực Nam Đất M Cà Mau) và điểm cực Đông (Mũi Đôi, Khánh Hoa ) tiếp cận biến. Hai điểm cực trên biển là Hòn Đá Lê (Cà Mau) và hải đăng đảo Tiên Nữ Khánh Hoà nằm ở biển Tây Nam và quần đảo Trường Sa của Việt Nam. <p> <em>(Nguồn: https://thanhnien.vn)</em>
Bước 4. Chọn File Save, ghi lưu tệp với tên “F146 htm. Bước 5. Mở tệp bằng trình duyệt web và xem kết quả
Lời giải SBT Tin 12 Bài 8: Làm quen với CSS hay khác: