Khai báo và áp dụng external CSS. Yêu cầu: Soạn văn bản HTML để tạo trang web
Sách bài tập Tin học 12 Bài 8: Làm quen với CSS - Cánh diều
Câu F147 trang 50 SBT Tin học 12: Khai báo và áp dụng external CSS.
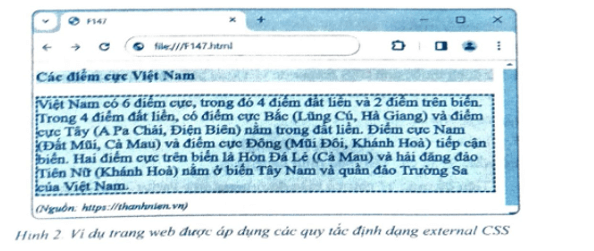
Yêu cầu: Soạn văn bản HTML để tạo trang web và sử dụng tệp external CSS (style.cs”) để khi hiển thị trên màn hình trình duyệt web như Hình 2. Tiêu đề hi chữ có màu xanh, cỡ chữ 20 pixel, nền tô màu vàng. Đoạn văn có màu nền lightgrey, cỡ chữ 20 pixel, đường viền màu đỏ kiểu dashed.
Lời giải:
Hướng dẫn thực hiện:
Bước 1. Mở tệp “F146.html” và ghi lưu với tên tệp mới “F147bf. Bước 2. Tạo tệp “style.css” và lưu cùng thư mục chứa tập F17h. Bước 3. Soạn nội dung tệp “styles.css" và ghi hu
h1 {color:blue; font-size: 20px; background-color: yellow;}
p {background-color: lightgrey; font-size: 20px; border-style: dashed border-color: red;}
Bước 4. Mở tệp “F147.html”, bổ sung khai báo liên kết đến tệp “style.css” trong phần tử head.
<link rel="stylesheet" href="style.css">
Bước 5. Chọn File\Save, ghi lưu tệp.
Bước 6. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải SBT Tin 12 Bài 8: Làm quen với CSS hay khác: