Giải Tin học 12 trang 133 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 133 trong Bài F11: Định kiểu CSS cho bảng và phần tử <div> Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 133.
Giải Tin học 12 trang 133 Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
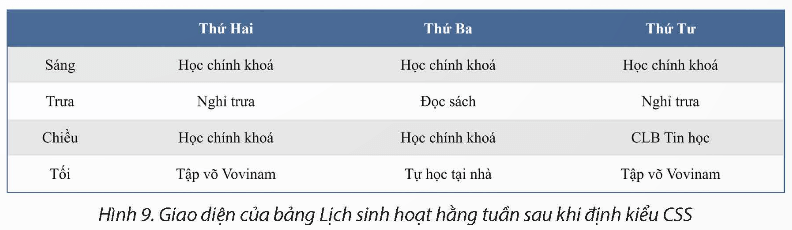
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ <table>.
<table class="my-table">
</table>
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ <td> và <th> nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ <table> trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>
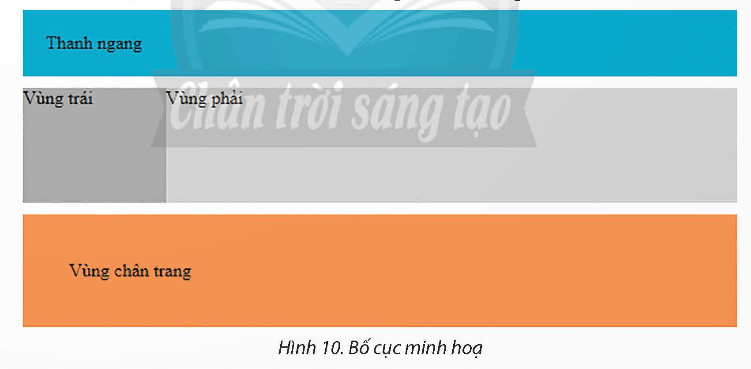
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ <div>.

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ <html>, <head> và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ <link>.
</head>
<link rel="stylesheet" type="text/css" href="layout.css">
2. Tạo các vùng bằng thẻ <div>.
<body>
</body>
<div class="bar">Thanh ngang</div> <div class="left">Vùng trải</div> <div class="right" vùng phải</div>
<div class="clear-both"></div>
<div class="footer" vùng chăn trang</div>
3. Tạo tệp layout.css để chửa các khai bảo vùng chọn.
4. Khai báo vùng chọn là lớp bar để định kiểu cho thanh ngang. Thanh ngang này có thể được dùng để hiển thị tiêu để trang web hoặc thanh điều hướng
.bar {
}
background-color: #00aacc; padding: 20px;
margin-bottom: 10px;
5. Khai báo vùng chọn là lớp left và right để lần lượt định kiểu cho Vùng trái và Vùng phải. Trong đó, vùng trái có nến màu xám đậm, chiếm 20% độ rộng của trang web; Vùng phải có nền màu xám nhạt. Cả hai vùng đều có độ cao tối thiểu là 100 pixels.
.left {
background-color: darkgrey;
width: 20%;
min-height: 100px;
float: left;
}
.right {
}
background-color: lightgrey; min-height: 100px;
6. Khai báo vùng chọn là lớp clear-both để tạo ngăn cách với phần tử <div> của Vùng chân trang.
.clear-both {
}
clear: both;
7. Khai báo vùng chọn là lớp footer để định kiểu cho Vùng chân trang với màu nền là màu cam và cách các phần tử nằm trên 10 pixels.
.footer {
}
padding: 40px;
background: #ff934d;
margin-top: 10px;
8. Nháy đúp chuột vào tệp bocucminhhoa.html để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
