Giải Tin học 12 trang 139 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 139 trong Bài F11: Định kiểu CSS cho bảng và phần tử <div> Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 139.
Giải Tin học 12 trang 139 Chân trời sáng tạo
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang:
<div> Vùng A </div>
<div> Vùng B </div>
<div> Vùng C </div>
.left {
float: left;
}
.right {
float: right;
}
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong <div>.
Theo mặc định khi chưa định kiểu, các phần tử <div> sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
<div> vùng A </div>
<div> vùng B </div>
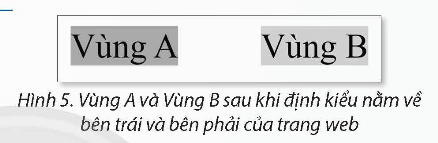
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

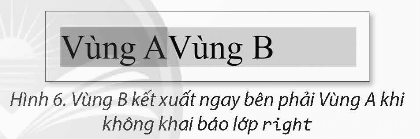
Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là: Sử dụng thẻ <div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Thực hành trang 139 Tin học 12: Định kiểu CSS cho biểu mẫu góp ý
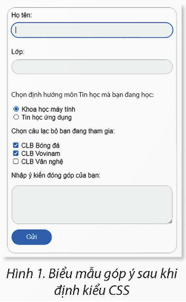
Yêu cầu: Em hãy định kiểu CSS cho biểu mẫu góp ý của học sinh ở Bài F5 (tệp gopy.html) sao cho đẹp mắt và trực quan. Biểu mẫu góp ý được minh hoạ như Hình 1.
Biểu mẫu góp ý của học sinh gồm các thành phần sau: Hai hộp văn bản dạng text để nhập Họ tên và Lớp; Hai nút tròn để chọn định hướng môn Tin học; Ba hộp kiểm để chọn câu lạc bộ đang tham gia;

Một hộp văn bản dạng textarea để nhập ý kiến;
Một nút nhấn Gửi để gửi góp ý.
Lời giải:
Mở tệp gopy.html ở Ví dụ 2 trong Bài F5 và thêm liên kết đến tệp style.css. Ta lần lượt định kiểu cho từng loại thành phần của biểu mẫu trong lập style.css như sau:
1. Định kiểu cho thẻ <form).
form {
}
max-width: 400px;
margin:0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
font-family: Arial, Helvetica, sans-serif;
Khai báo vùng chọn này định kiểu cho biểu mẫu có độ rộng tối đa là 400 pixels, nền màu trắng, đường viền màu xám.
2. Định kiểu cho hộp văn bản nhập Họ tên và Lớp.
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
trock an trời sáng tạo
input[type="text"]: focus
}
outline: 2px solid #007bff;
Khai báo vùng chọn này định kiểu cho hộp văn bản có nền màu xám và không có đường viền.
3. Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked {
}
accent-color: #007bff;
4. Định kiểu cho hộp văn bản góp ý.
textarea {
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Thuộc tính resize cho phép thay đổi kích thước của hộp văn bản theo chiều dọc.
5. Định kiểu cho nút nhấn Gửi
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px; padding: 10px 20px; margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
button[type="submit"]: focus {
outline: yellow;
}
button[type="submit"]: active background-color: #4ff4a2;
+ trời sáng tạo
}
6. Nháy đúp chuột vào tệp gopy.html để kiểm tra kết quả.
