Giải Tin học 12 trang 169 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 169 trong Bài F11: Định kiểu CSS cho bảng và phần tử <div> Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Tin học ứng dụng trang 169.
Giải Tin học 12 trang 169 Chân trời sáng tạo
Vận dụng 1 trang 169 Tin học 12: Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
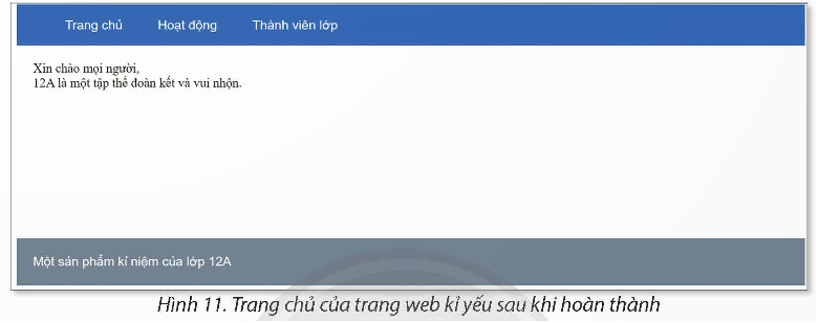
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Thực hiện chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right".Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
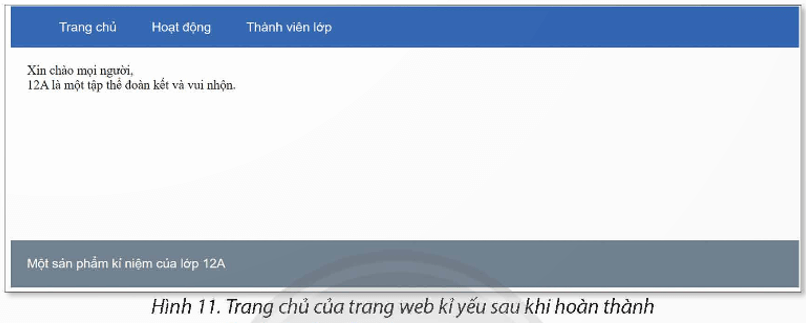
Kết quả:
Vận dụng 2 trang 169 Tin học 12: Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
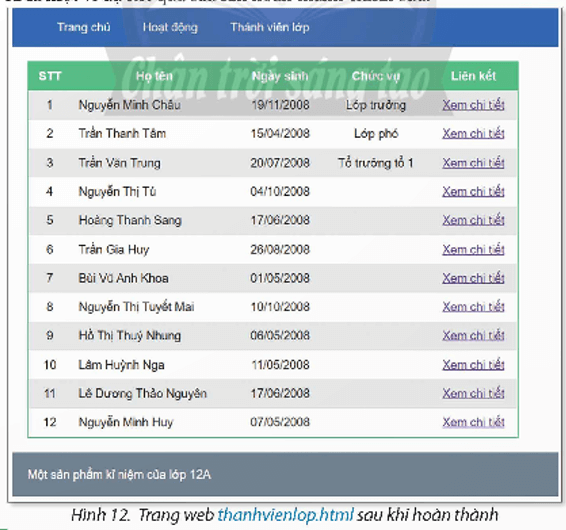
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Thực hiện chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right" Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
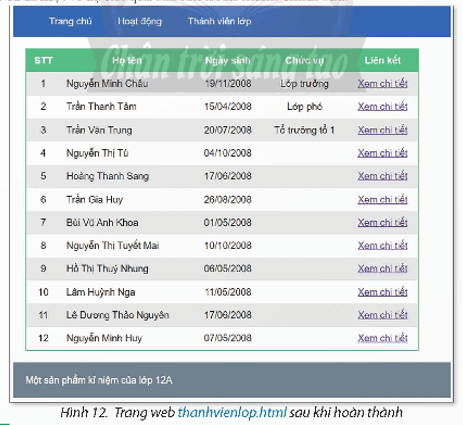
Kết quả:
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác: