Giải Tin học 12 trang 59 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 59 trong Bài E2: Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Tin học ứng dụng trang 59.
Giải Tin học 12 trang 59 Chân trời sáng tạo
Hoạt động 1 trang 59 Tin học 12: Trong google sites, để tạo trang mới em thực hiện như thế nào?
Lời giải:
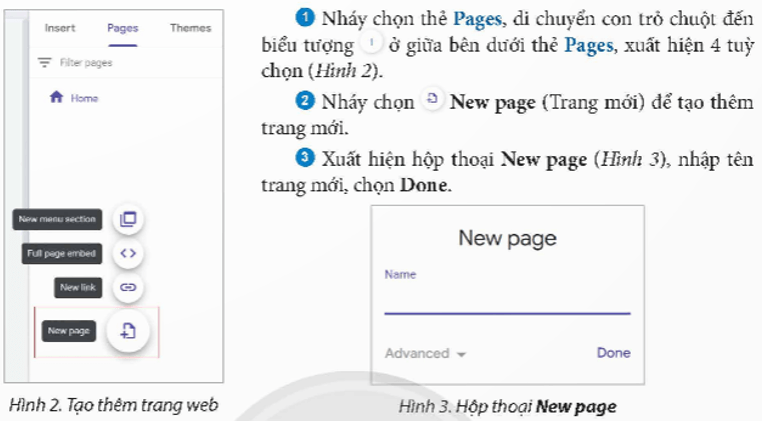
Trong google sites, để tạo trang mới em thực hiện như sau:
Hoạt động 2 trang 59 Tin học 12: Trong Google Sites, thanh điều hướng được dùng để làm gì?
Lời giải:
Thanh điều hướng dùng để đi đến trang web và giúp tìm nguồn đích nhanh chóng. Google Sites mới tự động tạo một thanh điều hướng trực quan liên kết đến nội dung bên trong trang web.
Luyện tập 1 trang 59 Tin học 12: Có thể tạo mới một trang web bằng cách nhúng toàn bộ một trang web bên ngoài vào hay không?
Lời giải:
Không thể tạo mới một trang web bằng cách nhúng toàn bộ một trang web bên ngoài vào. Vì nhúng toàn bộ 1 trang web bên ngoài vào thì khi nhấn vào link nó sẽ đưa chúng ta đến trang web đó. Chỉ có thể nhúng các website bảo mật. Hãy đảm bảo rằng URL của website bắt đầu bằng HTTPS. Không phải mọi website đều cho phép nhúng các trang của họ, vì vậy bạn có thể không nhúng được các trang đó, ngay cả khi các trang đó được bảo mật và sử dụng mã nhúng dựa trên iframe.
Luyện tập 2 trang 59 Tin học 12: Từ một trang con có thể chuyển thành trang chủ được không?
Lời giải:
Từ một trang con có thể chuyển thành trang chủ, vào mục Make homepage.
Thực hành trang 59 Tin học 12: Nhiệm vụ 1. Thiết kế thanh điều hướng và tạo ra
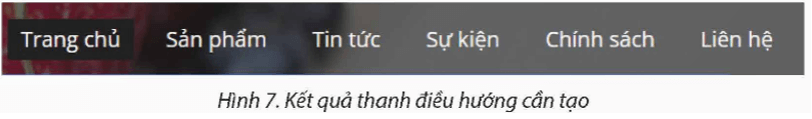
Yêu cầu: Sử dụng trang web chủ đề bán hàng đã tạo trong " thiết kế thanh điều hướng và tạo các trang (chưa có dữ liệu): Sản phẩm, Tin tức, Sự kiện, Chính sách, Liên hệ. Thực hiện các thao tác trên trang như: thay đổi vị trí hiển thị, nhân bản, ẩn, xoá, đổi tên để thiết kế thanh điều hướng theo mẫu như Hình 7.
Lời giải:
1. Tạo các trang và thiết kế thanh điều hướng
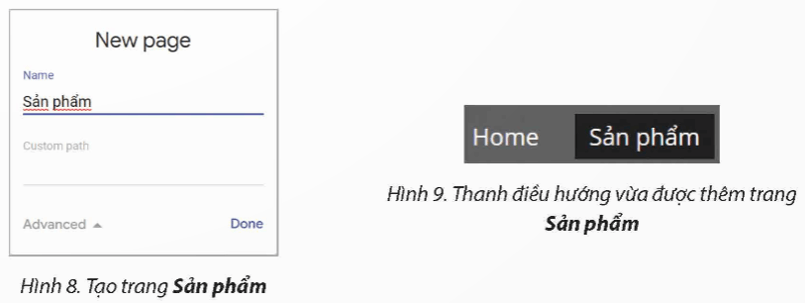
Nháy chọn thẻ Page, đưa con trỏ đến biểu tượng chọn New page. Xuất hiện hộp thoại New page (Hình 8), nhập tên trang cần tạo là “Sản phẩm” và chọn Done.
Sau khi tạo xong trang Sản phẩm, trang này sẽ được hiển thị lên thanh điều hướng (Hình 9).
Như vậy, khi tạo mới một trang bất kì, trang đó sẽ tự động hiển thị lên thanh điều hướng.
Tương tự, tạo các trang Liên hệ, Chính sách, Sự kiện, Tin tức để đạt kết quả như Hình 10.
2. Thay đổi vị trí hiển thị, nhân bản, ẩn/hiển thị, xoá và đổi tên các trang.
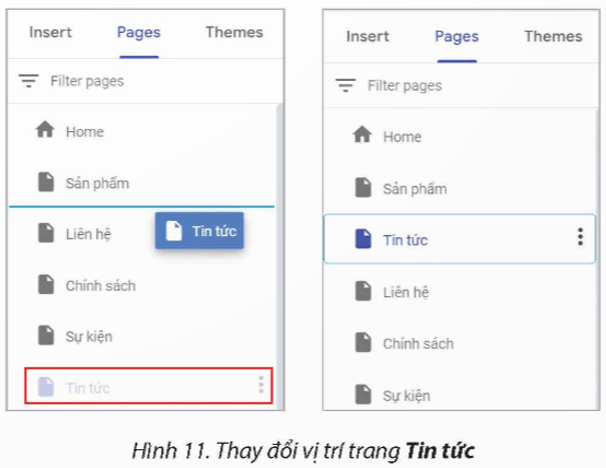
Thay đổi vị trí hiển thị trang: Để thay đổi thứ tự vị trí của trang Tin tức, em kéo thả trang Tin tức đến vị trí mới (Hình 11). Thực hiện di chuyển tương tự với các trang còn lại để được kết quả như Hình 7.
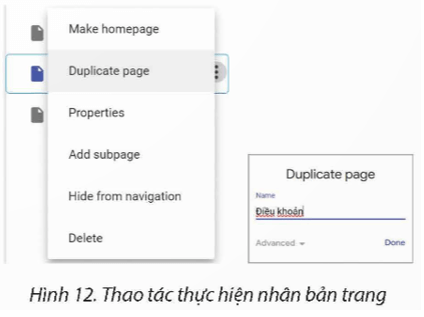
Nhân bản trang: Nháy chọn biểu tượng nằm bên phải trang cần nhân bản (ví dụ trang Tin tức), chọn Duplicate page. Tại hộp thoại Duplicate, nhập tên trang là “Điều khoản” và chọn “Done” (Hình 12).
Ẩn/hiển thị trang: Nháy chọn biểu tượng nằm bên phải trang cần ẩn (trang Điều khoản), chọ Hide from navigation, trang sẽ được ẩn (Hình 13). Để hiển thị trang đã ẩn, em nháy chọn biểu tượng
nằm bên phải trang đã ẩn và chọn Show in navigation.
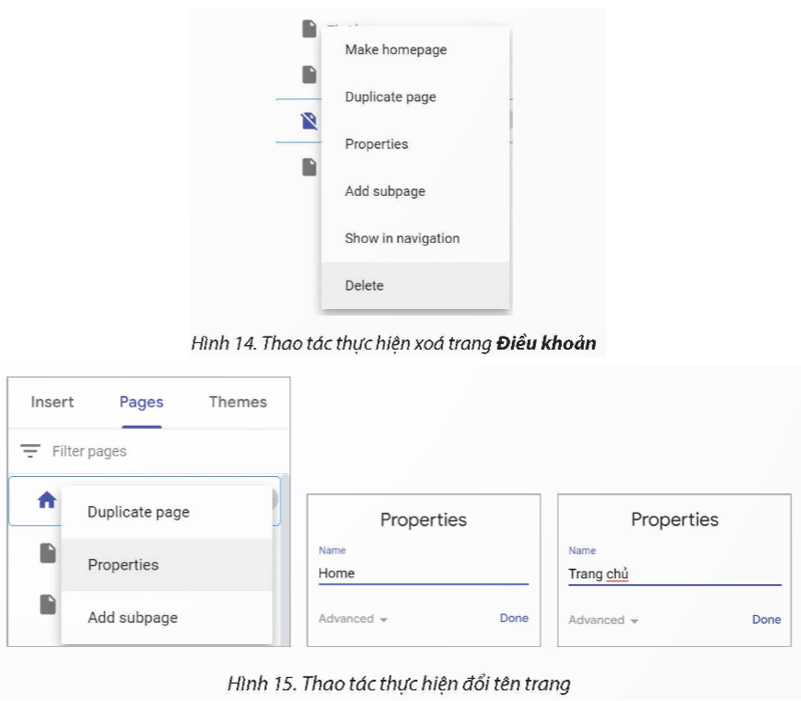
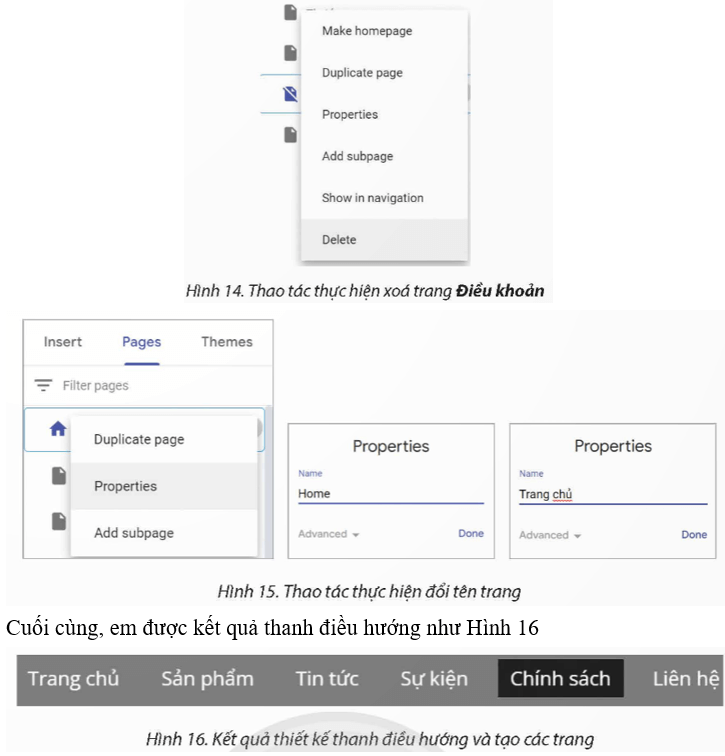
Xoá trang: Nháy chọn biểu tượng nằm bên phải trang cần xoá (trang Điều khoản), chọn Delete, trang sẽ được xoá (Hình 14).
Đổi tên trang: Để đổi tên trang Home thành Trang chủ, nháy chọn biểu tượng % nằm bên phải trang Home và chọn Properties. Trong mục Name của hộp thoại Properties, nhập vào tên mới “Trang chủ” và chọn Done (Hình 15).
Cuối cùng, em được kết quả thanh điều hướng như Hình 16