Giải Tin học 12 trang 81 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 81 trong Bài E5: Nhúng mã và tạo băng chuyền hình ảnh Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Tin học ứng dụng trang 81.
Giải Tin học 12 trang 81 Chân trời sáng tạo
Hoạt động trang 81 Tin học 12: : Em hãy kể tên những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web.
Lời giải:
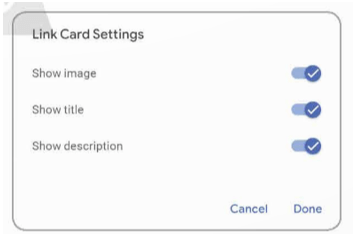
Những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web:
- Show image: hiển thị hình ảnh của trang web được nhúng.
- Show title: hiển thị tiêu đề bài viết của trang web được nhúng.
- Show description: hiển thị mô tả ngắn của trang web
Luyện tập 1 trang 81 Tin học 12: Để hiển thị phần chú thích cho ảnh (tên ảnh) của băng chuyển hình ảnh, lựa chọn nào sau đây được chọn?
A. Show dots.
B. Show captions.
C. Auto start.
D. Transition speed.
Lời giải:
Đáp án đúng: B. Show captions.
Luyện tập 2 trang 81 Tin học 12: Sau khi nhúng một trang web, để hiển thị mô tả của trang web được nhúng, lựa chọn nào sau đây được chọn?
A. Show image.
B. Show captions.
C. Show title.
D. Show description.
Lời giải:
Đáp án đúng: D. Show description.
Thực hành trang 81 Tin học 12: Nhiệm vụ 1. Tạo băng chuyền hình ảnh bằng công cụ Image carousel
Yêu cầu: Thiết kế nội dung trang Sản phẩm với trang web chủ đề bán hàng, thông tin sản phẩm là các loại trái cây đặc sản vùng miền của Việt Nam. Trang thiết kế gồm các yêu cầu như sau:
Phấn đầu trang (trang bìa): thay đổi một hình nền khác.
Phần nội dung thử nhất hiển thị các hình ảnh các sản phẩm bán chạy, các hình ảnh hiển thị dạng ng tại băng chuyển hình phía có tiêu đề “SẢN PHẨM BÁN CHẠY”.
Phần nội dung thứ hai hiển thị 9 sản phẩm, 3 sản phẩm hiển thị trên 1 dòng 3 cột, bên dưới mỗi sản phẩm hiển thị tên, giá và nút xem thêm. Phía trên phần thiết kế nội dung thứ hai có tiêu đề văn bản “TẤT CẢ SẢN PHẨM BÁN CHẠY”.
Tải hình ảnh liên quan đến các sản phẩm từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Tham khảo giao diện trang thiết kế mẫu (Hình 10).
Lời giải:
1. Thay đổi hình bìa trang Sản phẩm:
Nháy chọn thẻ Pages, chọn trang Sản phẩm Chọn hình cần thay đổi trang Sản phẩm, em được kết quả như Hình 11.
2. Thiết kế nội dung thứ nhất:
Thiết kế nội dung văn bản như Hình 12.
Nhảy chọn thẻ Insert → Công cụ Image carousel để chèn hình ảnh. Các hình ảnh dạng băng chuyển được chèn vào trang web. Nhảy chọn chế độ Auto start trong hộp thoại Edit carousel để các hình ảnh dạng băng chuyển tự động chạy khi mở trang web.
Hiệu chỉnh kích thước băng chuyển, em được kết quả như Hình 13.
3. Thiết kế phần nội dung thứ hai:
Tạo bản sao của hộp văn bản “SẢN PHẨM BÁN CHẠY”, thay đổi nội dung thành “TẤT CẢ SẢN PHẨM” và di chuyển xuống phía dưới hình ảnh băng chuyến.
Thiết kế cho dòng sản phẩm thứ nhất: trong mục Content Blocks, chọn kiểu . Thêm hình ảnh và mô tả cho sản phẩm.
Tạo nút “xem thêm” dưới mỗi sản phẩm, nút này dùng để xem thông tin chi tiết của một sản phẩm (Hình 14).
Từ kết quả của dòng sản phẩm thứ nhất, tạo bản sao và thay đổi hình ảnh , văn bản, liên kết cho nút, em được kết quả dòng sản phẩm thứ hai và thứ ba.
Như vậy, em vừa tạo nội dung cho trang Sản phẩm bằng cách sử dựng các công cụ Image carousel, Content Block, Button.
Lời giải bài tập Tin học 12 Bài E5: Nhúng mã và tạo băng chuyền hình ảnh hay khác: