Giải Tin học 12 trang 91 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 91 trong Bài F4: Thêm dữ liệu đa phương tiện vào trang web Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 91.
Giải Tin học 12 trang 91 Chân trời sáng tạo
Hoạt động trang 91 Tin học 12: Em hãy bổ sung thuộc tính cho đoạn mã HTML ở ví dụ 2 để kích thước hiển thị của video là 800x600 pixels và video tự động phát không có âm thanh.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
Luyện tập 1 trang 91 Tin học 12: Chức năng các thuộc tính của thẻ <img> khi thêm tệp ảnh vào trang web là gì?
Lời giải:
Thẻ <img> với các thuộc tính src, alt, with, height,…được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thể mở thẻ, không có thẻ đóng.
Luyện tập 2 trang 91 Tin học 12: Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ <audio> khi thêm tập âm thanh vào trang web
Lời giải:
Thẻ <video> và thẻ <audio> dùng để thêm tệp video và âm thanh vào trang web. Hai thẻ này có thuộc tinh như: src, autoplay, controls, loop, muted.
Luyện tập 3 trang 91 Tin học 12: Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì?
Lời giải:
Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Vậy đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html như sau:
Asset\ Sound\bai-hat.mp3
Thực hành trang 91 Tin học 12:
Nhiệm vụ 1. Thêm tệp ảnh vào trang web
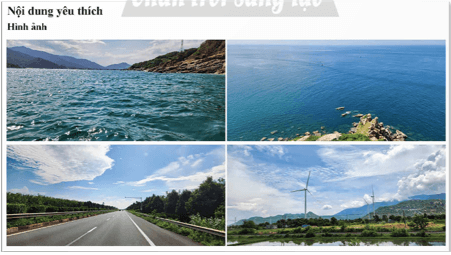
Yêu cầu: Trong trang web portfolio.html, hãy thêm 4 hình ảnh theo bố cục như Hình 3.

Nhiệm vụ 2. Thêm tệp video vào trang web
Yêu cầu: Trong trang web portfolio.html vừa thực hiện ở trên, hãy thêm hai video vẽ hoạt động của lớp.
1. Khởi động Visual Studio Code và mở tệp portfolio.html.
2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h1>Nội dung yêu thích/h1>
<h2>Hình ảnh</h2>
<table>
<tr>
<td><img src="Images/Anh_1.jpg" width="500"></td> <td><img src="Images/Anh_2.jpg" width="500"></td>
</tr>
<tr>
<td><img src="https://i.imgur.com/gY8a62C.jpg" width="500"></td> <td><img src="https://i.imgur.com/okHFRI4.jpg" width="500"></td>
</tr>
</table>
Em sử dụng thẻ <table> để tạo bố cục hiển thị các hình ảnh gồm có hai thẻ <tr>ứng với hai hàng của bảng, mỗi thẻ <tr> có hai thẻ <td> ứng với hai ô, mỗi ô chứa một hình ảnh. Bên cạnh đó, em thêm tệp ảnh trong thư mục Images nằm cùng nơi với tệp portfolio.html (Anh_1.jpg và Anh_2.jpg) bằng đường dẫn của tệp hoặc thêm tập ảnh từ trang web khác (gY8a62C.jpg và
okIIFRI4.jpg) bằng đường liên kết đến các tệp ảnh đó.
3. Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
1. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h2>Video clip</h2>
<h3>Thi kéo co</h3>
<video src="Videos/clip_keo_co.mp4" controls></video>
Em thêm tập video trong thư mục Videos nằm cùng nơi với tệp portfolio.html (clip_keo_comp4) bằng đường dẫn của Lệp hoặc thêm tệp video từ trang web khác bằng đường liên kết đến Lệp đó.
Lưu ý: Các trang web cho phép thêm tệp video theo những cách khác nhau và trình duyệt có thể không hỗ trợ thẻ <video).
2. Nháy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
