Giải Tin học 12 trang 133 Kết nối tri thức
Với Giải Tin học 12 trang 133 trong Bài 23: Chuẩn bị xây dựng trang web Tin học 12 Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Định hướng Tin học ứng dụng trang 133.
Giải Tin học 12 trang 133 Kết nối tri thức
Câu hỏi 1 trang 133 Tin học 12: Để định hình được ý tưởng xây dựng một trang web cần phải thực hiện những công việc gì?
Lời giải:
Để có thể xác định được rõ mục đích cũng như các yêu cầu cần đặt ra với trang web, cần khảo sát, phân tích các nhu cầu cũng như những đặc điểm của người dùng một cách cẩn thận kĩ lưỡng. Càng hiểu được nhu cầu của người dùng thì sẽ càng xác định được rõ hơn mục đích cũng như các yêu cầu cần đặt ra về nội dung và hình thức của trang web.
Câu hỏi 2 trang 133 Tin học 12: Công việc thiết kế trang web bao gồm những nội dung gì?
Lời giải:
Công việc thiết kế trang web bao gồm những nội dung sau:
- Xây dựng dàn ý, bố cục.
- Thiết kế mĩ thuật:
+ Định dạng chữ.
+ Bảng màu.
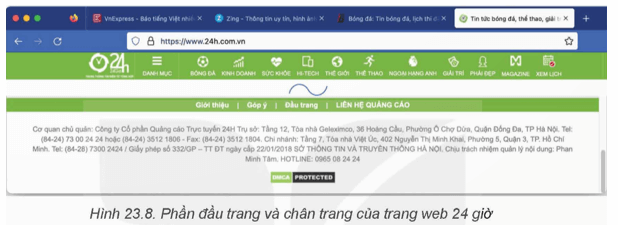
Luyện tập 1 trang 133 Tin học 12: Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8 và chỉ rõ các vị trí các phần tử mà em nhận dạng được: tên trang, logo, favicon, bảng chọn,... Tóm tắt những thông tin được trình bày ở phần chân trang.
Lời giải:
- Tên trang: 24h
- Logo:
- Liên hệ: Thông tin liên hệ như địa chỉ, số điện thoại, địa chỉ email của trang web hoặc công ty sở hữu trang web.
- Thông tin về trang web: Một số trang web cung cấp thông tin về bản quyền, điều khoản sử dụng, chính sách bảo mật và thông tin về trang web.
- Trợ giúp và câu hỏi thường gặp: Một số trang web có phần trợ giúp hoặc câu hỏi thường gặp để người dùng có thể tìm hiểu thêm về cách sử dụng trang web hoặc giải đáp các câu hỏi phổ biến.
- Liên kết xã hội: Các biểu tượng hoặc liên kết đến các trang mạng xã hội mà trang web sở hữu hỗ trợ, như Facebook, Twitter, Instagram, v.v.
- Quảng cáo và tài trợ: Một số trang web có phần hiển thị thông tin về quảng cáo và tài trợ, bao gồm các đối tác quảng cáo hoặc các chương trình liên kết.
- Thông tin pháp lý: Một số trang web có phần thông tin pháp lý như điều khoản sử dụng, chính sách bảo mật, chính sách bảo mật dữ liệu, v.v.
Luyện tập 2 trang 133 Tin học 12: Hãy vào website Tổng cục Du lịch Việt Nam (https://vietnamtourism.gov.vn). Phân tích thiết kế nội dung, bố cục, phông chữ, màu sắc và phát biểu nhận xét của mình.
Lời giải:
Thiết kế nội dung và bố cục:
-Trang web của Tổng cục Du lịch Việt Nam được thiết kế có vẻ chuyên nghiệp và gọn gàng, với các mục chính như thông tin về du lịch Việt Nam, tin tức, sự kiện, hướng dẫn du lịch, và các dịch vụ khác.
-Bố cục được tổ chức logic, dễ dàng điều hướng giữa các trang và phần thông tin khác nhau.
-Phông chữ: Phông chữ được sử dụng có vẻ rõ ràng và dễ đọc, thường là các phông chữ không chấm biểu hiện tính chuyên nghiệp và hiện đại.
-Màu sắc: Màu sắc được sử dụng có thể phản ánh nền văn hóa và thiên nhiên của Việt Nam, có thể là màu xanh lá cây, màu nước biển hoặc màu nâu đất. Những màu sắc như này thường gợi nhớ đến cảnh đẹp tự nhiên của quốc gia và tạo cảm giác yên bình cho người xem.
- Phát biểu nhận xét: Tổng cục Du lịch Việt Nam có vẻ đã chú trọng vào việc thiết kế trang web để cung cấp thông tin một cách dễ tiếp cận và hấp dẫn đối với du khách. Tuy nhiên, có thể cần phải kiểm tra và cải thiện liên tục để đảm bảo trang web luôn cập nhật và phản ánh đúng với thị trường du lịch hiện nay.
Vận dụng 1 trang 133 Tin học 12: Hãy truy cập website của ít nhất 3 trường đại học trong danh sách các trường đại học sau:
University of Massachusetts (https://www.massachusetts.edu).
Stanford University (https://www.stanford.edu).
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn).
Đại học Quốc gia TP. Hồ Chí Minh (https://vnuhcm.edu.vn).
Đại học Bách khoa Hà Nội (https://hust.edu.vn).
Trường Đại học Cần Thơ (https://www.ctu.edu.vn).
Đại học Đà Nẵng (https://www.udn.vn).
Phân tích nội dung, bố cục, phông chữ, màu sắc và rút ra nhận xét của mình.
Lời giải:
1.University of Massachusetts (https://www.massachusetts.edu):
Dựa trên dữ liệu từ trang web, trường có vẻ sử dụng một giao diện chuyên nghiệp và gọn gàng.
Phông chữ có thể là các phông chữ dễ đọc và chuyên nghiệp.
Màu sắc có thể tập trung vào các tông màu truyền thống của trường hoặc màu chủ đạo của trang web.
Bố cục có thể được tổ chức một cách logic với các mục chính như giới thiệu, chương trình học, tin tức và sự kiện.
2.Stanford University (https://www.stanford.edu):
Trường có thể sử dụng giao diện hiện đại và sắc nét.
Phông chữ có thể là các phông chữ sang trọng và dễ đọc.
Màu sắc có thể phản ánh logo của trường và có thể sử dụng màu đỏ hoặc màu vàng như là các màu chủ đạo.
Bố cục có thể được thiết kế một cách chuyên nghiệp và dễ dàng điều hướng.
3. Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn):
Trường có thể sử dụng một giao diện đơn giản và chuyên nghiệp.
Phông chữ có thể là các phông chữ dễ đọc và chính xác, phản ánh tính chất chính thống của trường.
Màu sắc có thể phản ánh màu sắc của cờ đỏ sao vàng, một biểu tượng của Việt Nam.
Bố cục có thể được thiết kế để hiển thị thông tin một cách rõ ràng và dễ dàng truy cập.
Nhận xét: Các trường đại học thường cần sử dụng giao diện chuyên nghiệp, bố cục rõ ràng và màu sắc phù hợp để truyền đạt thông điệp của mình một cách hiệu quả. Tuy nhiên, sự khác biệt có thể nằm ở phong cách thiết kế và cách mà họ sử dụng các yếu tố thiết kế để phản ánh văn hóa và giá trị của mình.
Vận dụng 2 trang 133 Tin học 12: “Những bài ca đi cùng năm tháng” là một đề tài làm trang web giới thiệu về những bản nhạc, nhạc sĩ, ca sĩ được các thế hệ công chúng yêu thích trong những giai đoạn đấu tranh giành độc lập và xây dựng đất nước của dân tộc ta. Em hãy phân tích, xây dựng ý tưởng thực hiện đề tài này và phác thảo thiết kế trang web cho đề tài này.
Lời giải:
- Mục tiêu: Xây dựng trang web giới thiệu về những bài hát, nhạc sĩ và ca sĩ được yêu thích trong quá trình đấu tranh giành độc lập và xây dựng đất nước của dân tộc Việt Nam.
- Nội dung trang web:
+ Trang chủ: Giới thiệu tổng quan về đề tài và những giai đoạn quan trọng trong lịch sử đấu tranh của dân tộc.
+ Danh mục bài hát: Liệt kê các bài hát nổi tiếng và phổ biến đã truyền cảm hứng trong quá trình đấu tranh, được sắp xếp theo từng giai đoạn hoặc chủ đề.
+ Nhạc sĩ và ca sĩ: Giới thiệu về những nhạc sĩ và ca sĩ có đóng góp quan trọng trong việc sáng tác và trình bày những bài hát mang tính biểu tượng trong lịch sử dân tộc.
+ Các tài liệu liên quan: Cung cấp các tài liệu, sách, bài viết, video, hình ảnh liên quan đến các bài hát và những sự kiện lịch sử tương ứng.
+ Diễn đàn và chia sẻ: Tạo một không gian cho người dùng để thảo luận, chia sẻ ý kiến và kỷ niệm về những bài hát và sự kiện liên quan.
- Thiết kế trang web:
- Giao diện: Sử dụng màu sắc và hình ảnh phù hợp với tinh thần của đề tài, kết hợp giữa các gam màu truyền thống và hình ảnh biểu tượng của những giai đoạn đấu tranh.
- Bố cục: Tạo cấu trúc trang web rõ ràng, với menu điều hướng dễ sử dụng và các phần nội dung được tổ chức logic.
- Đa phương tiện: Sử dụng âm nhạc, video và hình ảnh để tạo hiệu ứng trực quan và thu hút người dùng.
- Tương tác: Cung cấp các công cụ tương tác như ô tìm kiếm, khung bình luận và chia sẻ trên mạng xã hội để tạo sự tham gia và tương tác của người dùng.
Vận dụng 3 trang 133 Tin học 12: Hãy tìm hiểu phần mềm hỗ trợ làm trang web của Google tại địa chỉ https://www. sites.google.com.
Lời giải:
Dịch vụ này cung cấp một giao diện trực quan và không cần kỹ năng lập trình để sử dụng. Người dùng có thể chọn từ các mẫu được cung cấp sẵn và tùy chỉnh nội dung, bố cục và thiết kế của trang web của họ một cách linh hoạt.
Các tính năng chính của Google Sites bao gồm:
-Tạo trang web một cách dễ dàng thông qua giao diện trực quan.
-Tích hợp dễ dàng với các dịch vụ Google khác như Google Drive, Google Calendar, Google Maps, vv.
-Hỗ trợ thiết kế đáp ứng cho các thiết bị di động.
-Chia sẻ trang web với người khác để cộng tác hoặc xem trước trang web trước khi xuất bản.
-Khả năng tùy chỉnh định dạng, phông chữ, màu sắc và các yếu tố thiết kế khác.
-Google Sites thường được sử dụng cho các mục đích như tạo trang web cá nhân, trang web dự án nhóm, trang web giáo dục, và nhiều hơn nữa. Điều quan trọng là dịch vụ này cung cấp một cách tiếp cận dễ dàng và không đòi hỏi kỹ năng kỹ thuật cao từ người dùng.
Lời giải bài tập Tin học 12 Bài 23: Chuẩn bị xây dựng trang web hay khác: