Giải Tin học 12 trang 150 Cánh diều
Với Giải Tin học 12 trang 150 trong Bài 5: Tạo nội dung hình ảnh cho trang web Tin 12 Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 trang 150.
Giải Tin học 12 trang 150 Cánh diều
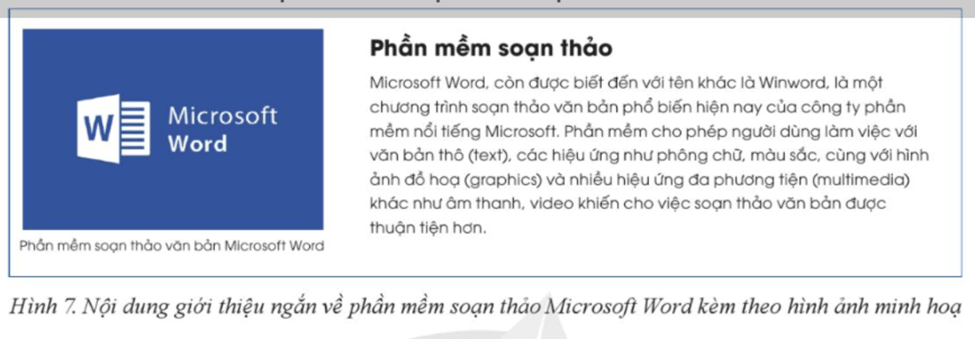
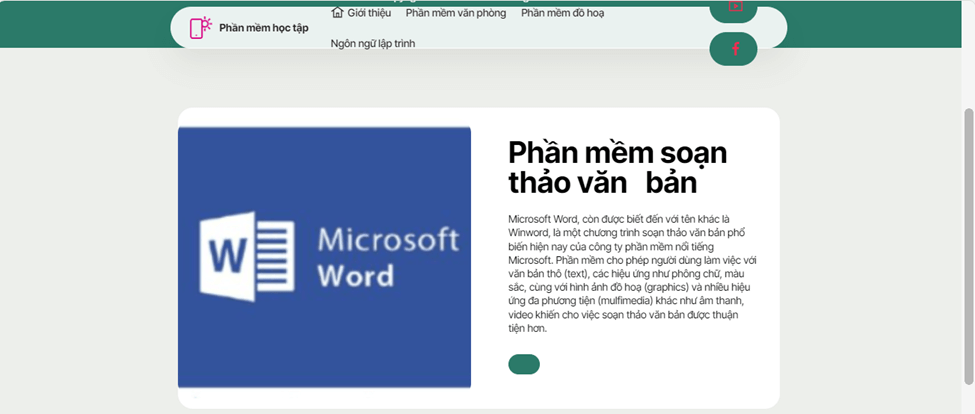
Vận dụng 1 trang 150 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng hình ảnh có kèm mô tả theo mẫu như ở hình 7
Lời giải:
Bước 1. Thêm khối hình ảnh, video vào trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng
Bước 3. Thay đổi hình ảnh video.
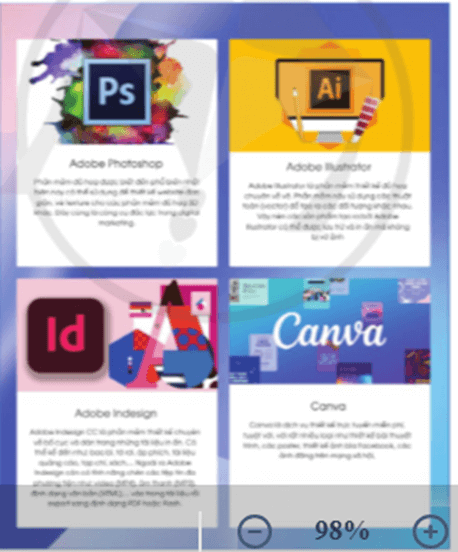
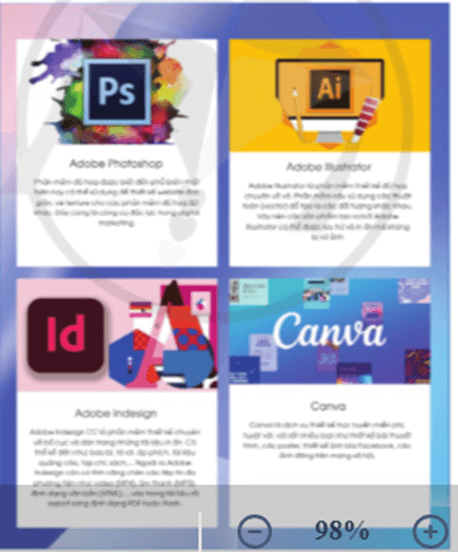
Vận dụng 2 trang 150 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập theo mẫu như Hình 8.
Lời giải:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.
Lời giải bài tập Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web hay khác: