Giải Tin học 12 trang 151 Cánh diều
Với Giải Tin học 12 trang 151 trong Bài 5: Tạo nội dung hình ảnh cho trang web Tin 12 Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 trang 151.
Giải Tin học 12 trang 151 Cánh diều
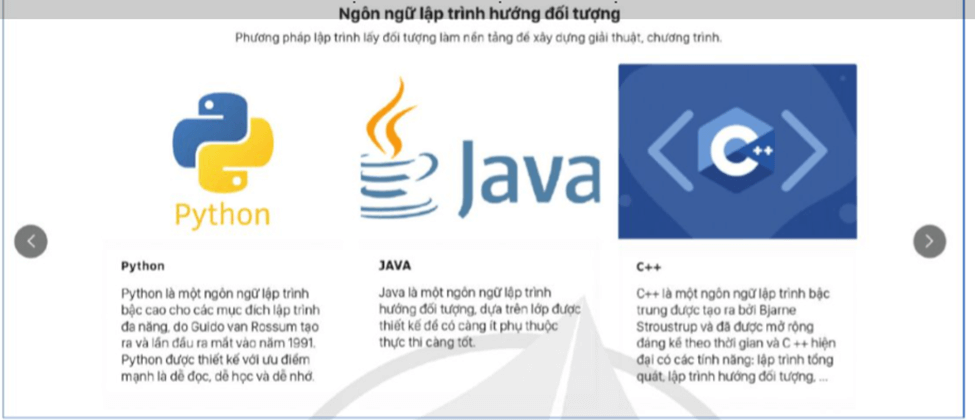
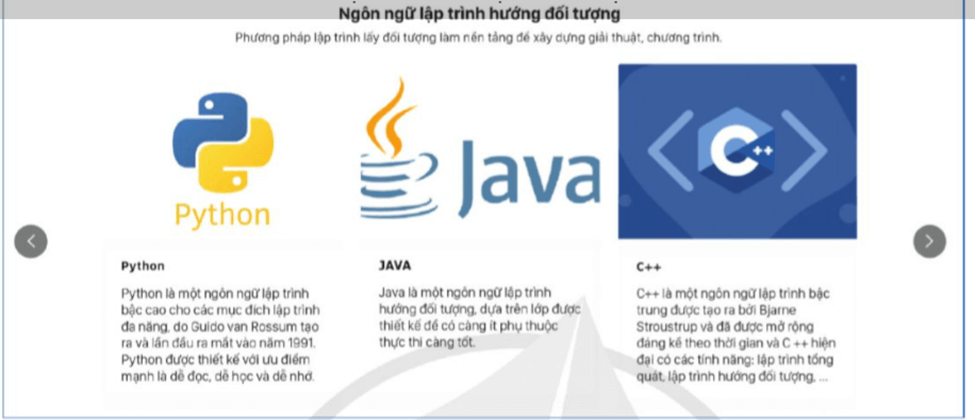
Vận dụng 3 trang 151 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng thanh trượt theo mẫu như ở Hình 9.
Lời giải:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.
Câu hỏi trang 151 Tin học 12: Trong các câu sau, những câu nào đúng?
a) Nội dung trang web chỉ có thể được trình bày dưới dạng bài viết văn bản hoặc hình ảnh.
b) Chỉ có thể sử dụng các hình ảnh được lưu sẵn trong máy tính để đưa vào trang web.
c) Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d) Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
Lời giải:
Những câu sau đúng:
c) Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d) Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
Lời giải bài tập Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web hay khác: