Giải Tin học 12 trang 79 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 79 trong Bài F2: Tạo và định dạng trang web với các thẻ HTML Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 79.
Giải Tin học 12 trang 79 Chân trời sáng tạo
Hoạt động trang 79 Tin học 12: Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
a. <li>
b. <h1>
c. <ol>
d. <p>
Lời giải:
Thẻ được sử dụng để tạo danh sách có thứ tự là: <li>, <ol>. Nên đáp án đúng là:
a. <li>
c. <ol>
Luyện tập 1 trang 79 Tin học 12: Tác dụng của thẻ <h1>, <h2>, ….<h6> là gì?
Lời giải:
Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
Luyện tập 2 trang 79 Tin học 12: Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Lời giải:
Cú pháp:

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minh hoạ liên kết</title>
</head>
<body>
<h2><a id="dautrang".Tiêu đề của trang</a></h2>
<p>
<a href="https://abc.xyz">Mo trang Alphabet</a><br>
<a href="https://internet.com" target="_blank">Mo trang internet.com</a><br>(
<a href="/tailieu/baihoc.pdf">Liên kết đến tệp baihoc.pdf</a><br>
<a href="mailto:abc@gmail.com">Liên kết đến địa chỉ email</a><br>
<a href="#">Liên kết không dẫn đến trạng nào</a><br>
<a href="#dautrang" Liên kết đến “Tiêu đề đầu trang”</a>
</p>
</body>
</html>
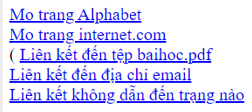
Kết quả:

Luyện tập 3 trang 79 Tin học 12: Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> thì trang web hiển thị trong trình duyệt sẽ như thể nào?
Lời giải:
Sau khi thay thế cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> ta được code như sau:
<html>
<head>
<meta charset="utf-8">
ctitle,Minh hoạ danh sách lòng nhau</title>
</head>
<body>
<ol>
<li>Tài liệu thiết kế trang web
<ul>
<li>Tài liệu HTML</li> <li>Tài liệu CSS</li>
<li>Tài liệu Javascript</li>
</ul>
</li>
<li>Tài liệu tin học văn phòng
<ul>
<li>Tài liệu Word</li>
<li>Tài liệu Excel</li>
<li>Tài liệu PowerPoint</li>
</ul>
</li>
</ol>
</body>
</html>
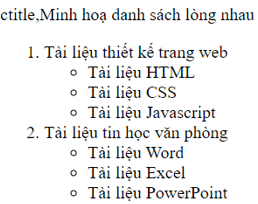
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
