Giải Tin học 12 trang 80 Chân trời sáng tạo
Haylamdo biên soạn và sưu tầm lời giải bài tập Tin học 12 trang 80 trong Bài F2: Tạo và định dạng trang web với các thẻ HTML Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 80.
Giải Tin học 12 trang 80 Chân trời sáng tạo
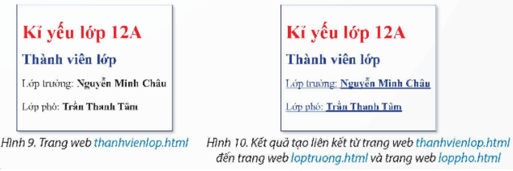
Thực hành trang 80 Tin học 12: Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.

Lời giải:
- Tạo trang web thanhvienlop.html có thành viên lớp như sau:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Lớp phó: Trần Thanh Tâm</p>
</body>
</html>
Kết quả:

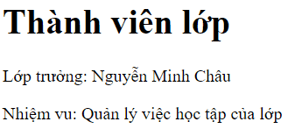
- Tạo trang web có thông tin của Lớp trưởng lưu tên loptruong.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Nhiệm vu: Quản lý việc học tập của lớp</p>
</body>
</html>
Kết quả:

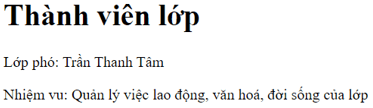
- Tạo trang web có thông tin của Lớp phó lưu tên loppho.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp phó: Trần Thanh Tâm</p>
<p>Nhiệm vu: Quản lý việc lao động, văn hoá, đời sống của lớp</p>
</body>
</html>
Kết quả:

- Tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. Html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
</p>
</body>
</html>
Kết quả:

Vận dụng 1 trang 80 Tin học 12: Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở phần Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
<a href="file:///D:/T%C3%AAnminh.html"Thành viên 1: Trần Văn A</a><br>
<p>Thành viên 1: Trần Văn A</p>
</p>
</body>
</html>
Kết quả:

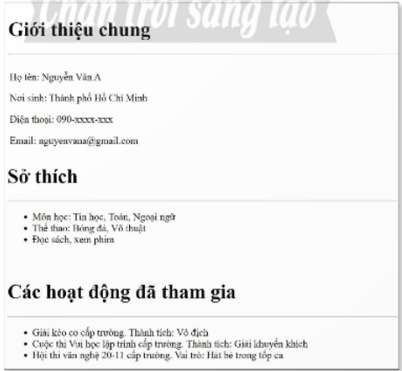
Vận dụng 2 trang 80 Tin học 12: Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html, sử dụng các thẻ tạo danh sách và các thẻ định dạng văn bản đơn giản đã học. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Thành viên 1: Trần Văn A</p>
<p>Thành viên tổ 1</p>
<p>Sở thích: du lịch, xem phim và ăn vặt</p>
<p>Các hoạt động đã tham gia</p>
</body>
</html>
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
