Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt
Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hàng tuần ở ví dụ 1.
Giải Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML - Chân trời sáng tạo
Hoạt động trang 83 Tin học 12: Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hàng tuần ở ví dụ 1.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border="1">
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học bài</td>
</tr>
</table>
</body>
</html>
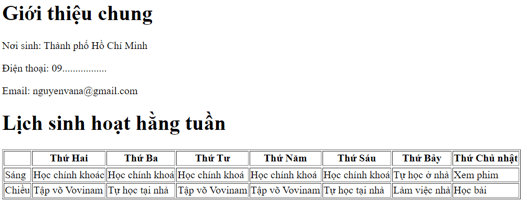
Kết quả:

Lời giải bài tập Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML hay khác:
Khởi động trang 81 Tin học 12: Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực ....
Hoạt động trang 84 Tin học 12: Em hãy tạo thêm một khung để nhúng trang web ....
Luyện tập 2 trang 84 Tin học 12: Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính ....
Vận dụng trang 87 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây ....
