Em hãy thực hiện các yêu cầu dưới đây trang 87 Tin học 12
Em hãy thực hiện các yêu cầu dưới đây.
Giải Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML - Chân trời sáng tạo
Vận dụng trang 87 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Bổ sung những nội dung sau vào trang web portfolio.html:
a) Mục Lịch sinh hoạt hằng tuần với các thẻ tạo bảng đã học.
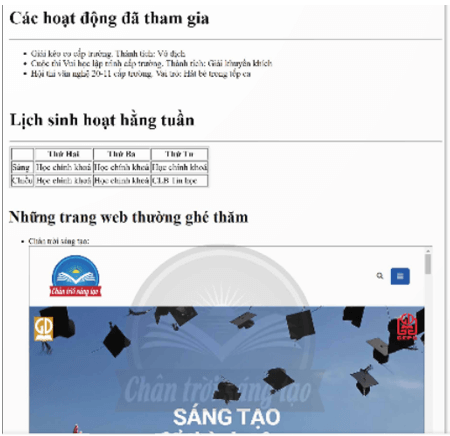
b) Mục Những trang web thường ghé thăm với các thẻ tạo khung và danh sách đã học. Hình 6 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border="1">
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học b</td>
</tr>
</table>
</body>
</html>
2. Trang trí thời khoá biểu trong nhiệm vụ 1 ở Thực hành bằng cách tô màu các ô và văn bản.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border="1">
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học b</td>
</tr>
</table>
</body>
</html>
3. Bổ sung trang thông tin cho các thành viên còn lại của lớp trong Nhiệm vụ 2 ở Thực hành.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Thành viên lớp 12A</title)
</head>
<body>
<ul>
<h2>Thành viên lớp</h2>
<li><a href="loptruong.html" target="noidung">Lop truong</a></li> <li><a href="loppho.html" target="noidung">Lớp phó</a></li>
<li>Danh sách tổ 1
<ul>
<li>Trần Văn Trung</li> <li>Nguyễn Thị Tú</li> <li>Hoàng Thanh Sang</li>
</ul>
</ul>
</li>
</body>
</html>
2. Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có đoạn mã HTML sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<table border="0" width="100%">
<tr>
<td align="center" colspan="2"> <h1>Ki yếu lớp 12A</h1>
</td>
</tr>
<tr>
<td width="30%">
<iframe width="100%" height="100%" src="thanhvienlop.html"></iframe>
</td>
<td>
<iframe width="100%" height="500" name="noidung"></iframe>
</td>
</tr>
</table>
</body>
</html>
4. Định dạng lại màu sắc và kích thước cho các trang web trong Nhiệm vụ 3 ở Thực hành.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Thành viên lớp 12A</title)
</head>
<body>
<ul>
<h2>Thành viên lớp</h2>
<li><a href="loptruong.html" target="noidung">Lop truong</a></li> <li><a href="loppho.html" target="noidung">Lớp phó</a></li>
<li>Danh sách tổ 1
<ul>
<li>Trần Văn Trung</li> <li>Nguyễn Thị Tú</li> <li>Hoàng Thanh Sang</li>
</ul>
</ul>
</li>
</body>
</html>
2. Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có đoạn mã HTML sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<table border="0" width="100%">
<tr>
<td align="center" colspan="2"> <h1>Ki yếu lớp 12A</h1>
</td>
</tr>
<tr>
<td width="30%">
<iframe width="100%" height="100%" src="thanhvienlop.html"></iframe>
</td>
<td>
<iframe width="100%" height="500" name="noidung"></iframe>
</td>
</tr>
</table>
</body>
</html>
Lời giải bài tập Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML hay khác:
Khởi động trang 81 Tin học 12: Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực ....
Hoạt động trang 83 Tin học 12: Em hãy bổ sung thêm cột nội dung công việc của các ngày còn ....
Hoạt động trang 84 Tin học 12: Em hãy tạo thêm một khung để nhúng trang web ....
Luyện tập 2 trang 84 Tin học 12: Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính ....
