Nhiệm vụ 2 Tạo khung trong trang web trang 84 Tin học 12
Nhiệm vụ 2. Tạo khung trong trang web
Giải Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML - Chân trời sáng tạo
Thực hành trang 84 Tin học 12: Nhiệm vụ 2. Tạo khung trong trang web
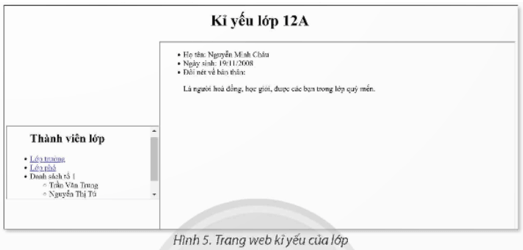
Yêu cầu: Tạo trang web như Hình 5, trong đó khi nháy chuột vào một mục ở cột bên trái thì trang web chứa nội dung tương ứng sẽ hiển thị ở cột bên phải.

Lời giải:
1. bổ sung thêm tên những thành viên khác vào tệp thanhvienlop.html với đoạn mã html như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Thành viên lớp 12A</title)
</head>
<body>
<ul>
<h2>Thành viên lớp</h2>
<li><a href="loptruong.html" target="noidung">Lop truong</a></li> <li><a href="loppho.html" target="noidung">Lớp phó</a></li>
<li>Danh sách tổ 1
<ul>
<li>Trần Văn Trung</li> <li>Nguyễn Thị Tú</li> <li>Hoàng Thanh Sang</li>
</ul>
</ul>
</li>
</body>
</html>
2. Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có đoạn mã HTML sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<table border="0" width="100%">
<tr>
<td align="center" colspan="2"> <h1>Ki yếu lớp 12A</h1>
</td>
</tr>
<tr>
<td width="30%">
<iframe width="100%" height="100%" src="thanhvienlop.html"></iframe>
</td>
<td>
<iframe width="100%" height="500" name="noidung"></iframe>
</td>
</tr>
</table>
</body>
</html>
3. Thực hiện sao chép hai tệp loptruong.html và loppho.html trong nhiệm vu ở Thực hành của Bài F2 vào cùng thư mục chứa tệp thanhvienlop.html và tệp kiyeu.html
4. Thực hiện nháy đúp chuột vào tệp kiyeu.html để mở trang web trong trình duyệt. Kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML hay khác:
Khởi động trang 81 Tin học 12: Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực ....
Hoạt động trang 83 Tin học 12: Em hãy bổ sung thêm cột nội dung công việc của các ngày còn ....
Hoạt động trang 84 Tin học 12: Em hãy tạo thêm một khung để nhúng trang web ....
Luyện tập 2 trang 84 Tin học 12: Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính ....
Vận dụng trang 87 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây ....
