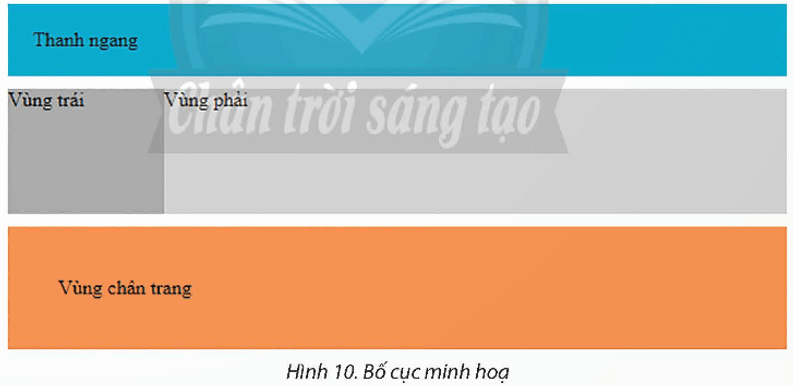
Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>. Yêu cầu: Tạo bố cục minh hoạ như Hình 10
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Thực hành trang 167 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ <div>.
Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ <html>, <head> và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong
hé <link>.
<head>
</head>
<link rel="stylesheet" type="text/css" href="layout.css">
2. Tạo các vùng bằng thẻ <div>.
<body>
</body>
<div class="bar">Thanh ngang</div> <div class="left">Vùng trải</div> <div class="right" vùng phải</div>
<div class="clear-both"></div>
<div class="footer" vùng chăn trang</div>
3. Tạo tệp layout.css để chửa các khai bảo vùng chọn.
4. Khai báo vùng chọn là lớp bar để định kiểu cho thanh ngang. Thanh ngang này có thể được dùng để hiển thị tiêu để trang web hoặc thanh điều hướng
.bar {
}
background-color: #00aacc; padding: 20px;
margin-bottom: 10px;
5. Khai báo vùng chọn là lớp left và right để lần lượt định kiểu cho Vùng trái và Vùng phải. Trong đó, vùng trái có nến màu xám đậm, chiếm 20% độ rộng của trang web; Vùng phải có nền màu xám nhạt. Cả hai vùng đều có độ cao tối thiểu là 100 pixels.
.left {
background-color: darkgrey;
width: 20%;
min-height: 100px;
float: left;
}
.right {
}
background-color: lightgrey; min-height: 100px;
6. Khai báo vùng chọn là lớp clear-both để tạo ngăn cách với phần tử <div> của Vùng
chân trang.
.clear-both {
}
clear: both;
7. Khai báo vùng chọn là lớp footer để định kiểu cho Vùng chân trang với màu nền là màu cam và cách các phần tử nằm trên 10 pixels.
.footer {
}
padding: 40px;
background: #ff934d;
margin-top: 10px;
8. Nháy đúp chuột vào tệp bocucminhhoa.html để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Khởi động trang 162 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách ....
Hoạt động trang 163 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ ....
Hoạt động trang 165 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt ....
Luyện tập 1 trang 165 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính ....