Chỉnh sửa trang web thanhvienlop.html đã thực hiện ở những bài học trước sao cho bố cục cũng gồm 3 phần
Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
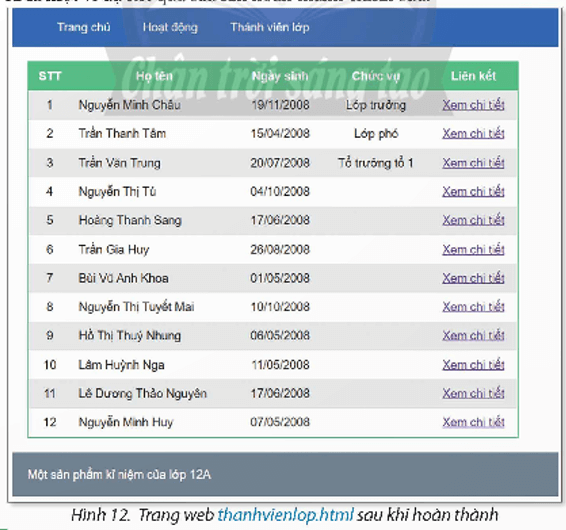
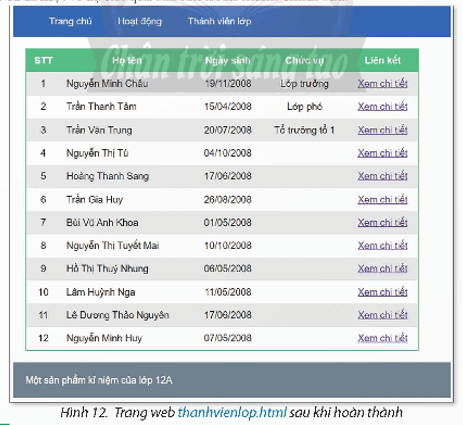
Vận dụng 2 trang 169 Tin học 12: Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Thực hiện chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right" Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Khởi động trang 162 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách ....
Hoạt động trang 163 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ ....
Hoạt động trang 165 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt ....
Luyện tập 1 trang 165 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính ....