Chỉnh sửa trang chủ của kỉ yếu tệp index.html và tập layout.css sao cho bố cục gồm 3 vùng
Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Vận dụng 1 trang 169 Tin học 12: Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
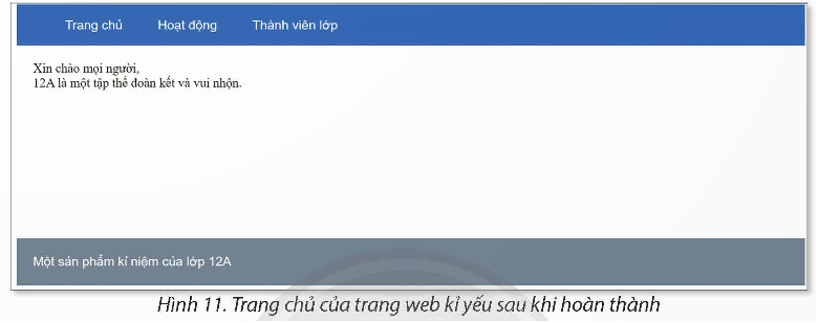
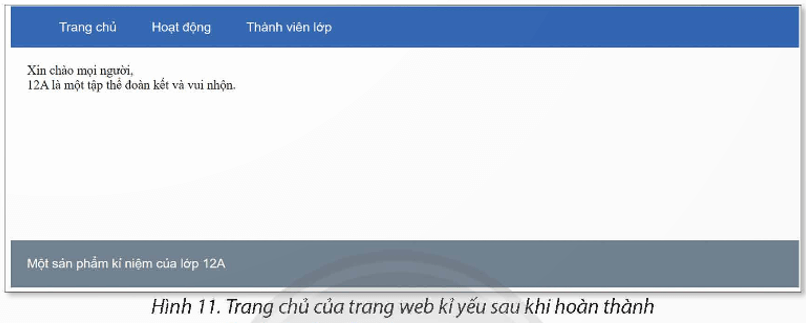
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Thực hiện chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right".Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Khởi động trang 162 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách ....
Hoạt động trang 163 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ ....
Hoạt động trang 165 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt ....
Luyện tập 1 trang 165 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính ....