Giải Tin học 12 trang 83 Kết nối tri thức
Với Giải Tin học 12 trang 83 trong Bài 15: Tạo màu cho chữ và nền Tin học 12 Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 trang 83.
Giải Tin học 12 trang 83 Kết nối tri thức
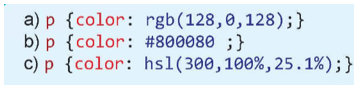
Khởi động trang 83 Tin học 12: Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Lời giải:
Các định dạng sau đều thiết lập cùng một màu, đó là màu tím.
a) p {color: rgb(128,0,128);} sử dụng giá trị RGB để thiết lập màu. Trong trường hợp này, giá trị RGB là (128, 0, 128), tương ứng với màu tím.
b) p {color: #800080;} sử dụng mã màu HEX để thiết lập màu. Mã màu HEX "#800080" cũng tương ứng với màu tím.
c) p {color: hsl (300,100%,25.1%);} sử dụng giá trị HSL để thiết lập màu. Trong trường hợp này, giá trị HSL là (300, 100%, 25.1%), tương ứng với màu tím.
Nhận xét: Cả ba định dạng đều thiết lập cùng một màu tím, tuy nhiên, cách biểu diễn màu sử dụng các hệ thống màu khác nhau. RGB sử dụng giá trị đỏ (Red), xanh lá cây (Green) và xanh dương (Blue), mã màu HEX sử dụng mã hexa và HSL sử dụng giá trị màu (Hue), độ bão hòa (Saturation) và độ sáng (Lightness).
Hoạt động 1 trang 83 Tin học 12: Cùng thảo luận và tìm hiểu hệ màu RGB hỗ trợ bởi HTML và CSS
Lời giải:
Hệ màu RGB (Red, Green, Blue) là một hệ màu được hỗ trợ bởi HTML và CSS để biểu diễn các màu sắc. Trong hệ màu RGB, mỗi màu được đại diện bởi một giá trị từ 0 đến 255, tức là một số nguyên 8-bit. Kết hợp các giá trị của ba màu cơ bản này, chúng ta có thể tạo ra hàng triệu màu khác nhau.
Trong HTML và CSS, có ba cách để biểu diễn màu theo hệ màu RGB:
- Sử dụng hàm rgb(): Ta có thể sử dụng hàm rgb() để chỉ định giá trị đỏ (red), xanh lá cây (green) và xanh dương (blue) của một màu. Cú pháp là rgb(red, green, blue), trong đó red, green và blue là các giá trị từ 0 đến 255. Ví dụ: rgb(255, 0, 0) đại diện cho màu đỏ, rgb(0, 255, 0) đại diện cho màu xanh lá cây.
- Sử dụng hàm rgba(): Hàm rgba() tương tự như hàm rgb(), nhưng nó cung cấp thêm một tham số alpha để xác định độ trong suốt của màu. Tham số alpha có giá trị từ 0.0 (hoàn toàn trong suốt) đến 1.0 (hoàn toàn không trong suốt). Ví dụ: rgba(255, 0, 0, 0.5) đại diện cho màu đỏ có độ trong suốt là 50%.
- Sử dụng mã hexa: Mã hexa là một cách khác để biểu diễn màu RGB bằng cách sử dụng một chuỗi sáu ký tự 16-hexa. Mỗi cặp ký tự hexa đại diện cho giá trị của một màu cơ bản trong hệ màu RGB. Ví dụ: #FF0000 đại diện cho màu đỏ, #00FF00 đại diện cho màu xanh lá cây.
Hệ màu RGB cho phép chúng ta định rõ màu sắc của các yếu tố trên trang web bằng cách sử dụng các giá trị RGB hoặc mã hexa tương ứng.
Lời giải bài tập Tin học 12 Bài 15: Tạo màu cho chữ và nền hay khác:
