Lý thuyết Tin 12 Bài 1: Làm quen với ngôn ngữ đánh dấu siêu văn bản - Cánh diều
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 1: Làm quen với ngôn ngữ đánh dấu siêu văn bản sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 1: Làm quen với ngôn ngữ đánh dấu siêu văn bản - Cánh diều
1. Ngôn ngữ đánh dấu siêu văn bản
- Ngôn ngữ đánh dấu siêu văn bản (HyperText Markup Language – HTML) là
- ngôn ngữ chuyên dụng dùng để tạo trang web.
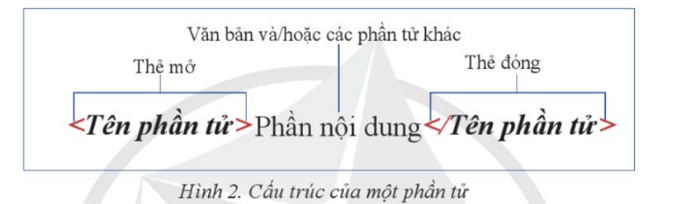
- Các thẻ được viết trong cặp dấu “<”, “>”. Thông thường mỗi thẻ bao gồm thẻ bắt đầu và thẻ kết thúc, chỉ ra phạm vi tác dụng của thẻ.
- Tên thẻ HTML không phân biệt chữ hoa, chữ thường nhưng mặc định tên thẻ được viết chữ thường.
- Phần lớn các thẻ đều là thẻ đôi, tức là có thẻ bắt đầu (opening tag) và thẻ kết thúc (closing tag). Vị trí kết thúc thẻ có thêm dấu “/”.
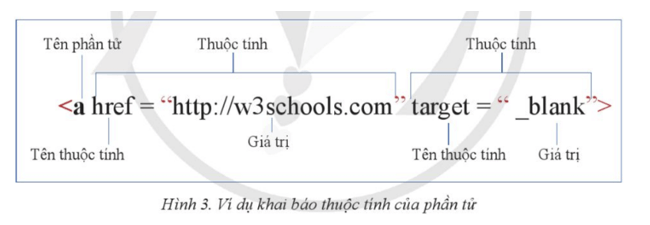
- Một số phần tử cho phép khai báo thêm một hoặc nhiều thuộc tính.
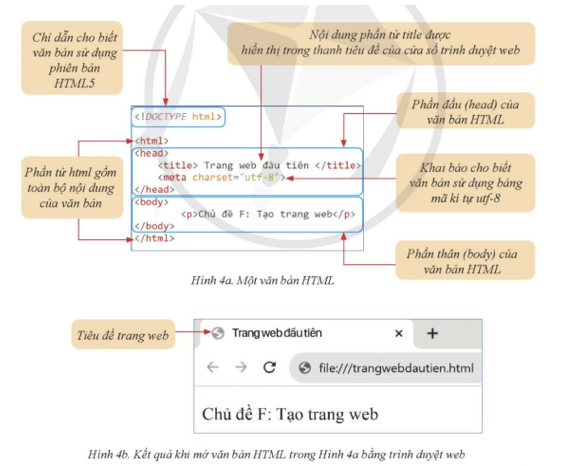
2. Cấu trúc cơ bản của một tệp html
- Văn bản HTML được bao gồm trong cặp thẻ mở `<html>` và thẻ đóng `</html>`.
- Nó chia thành hai phần chính: phần đầu `<head>` và phần thân `<body>`.
Phần đầu (head):
- Được xác định bởi phần tử `<head>` và `</head>`.
- Dùng để khai báo tiêu đề của trang web với thẻ `<title>` và `</title>`, xuất hiện trên tiêu đề của cửa sổ trình duyệt.
- Bao gồm các siêu dữ liệu (metadata) như bảng mã kí tự, từ khoá tìm kiếm và liên kết tài nguyên khác.
Phần thân (body):
- Xác định bởi phần tử `<body>` và `</body>`.
- Chứa nội dung sẽ hiển thị trên màn hình của trình duyệt web.
- Đây là phần mà người dùng thường xem và tương tác với.
Chỉ dẫn phiên bản HTML:
- Thông thường, dòng đầu tiên của văn bản HTML là một chỉ dẫn (doctype) cho biết phiên bản HTML được sử dụng.
Mỗi phần của văn bản HTML (head và body) có mục đích riêng biệt và cung cấp thông tin quan trọng để trình duyệt web có thể hiển thị và xử lý trang web đúng cách.
3. Thực hành tạo trang web đơn giản
Yêu cầu 1: Cài đặt phần mềm Sublime Text
- Truy cập vào trang web https://sublimetext.com và tải về phiên bản phù hợp với hệ điều hành của bạn.
- Sau khi tải về, nhấp đúp vào tệp tin cài đặt để bắt đầu quá trình cài đặt.
- Khi hiển thị cửa sổ "Completing the Sublime Text Setup Wizard", việc cài đặt đã hoàn thành.
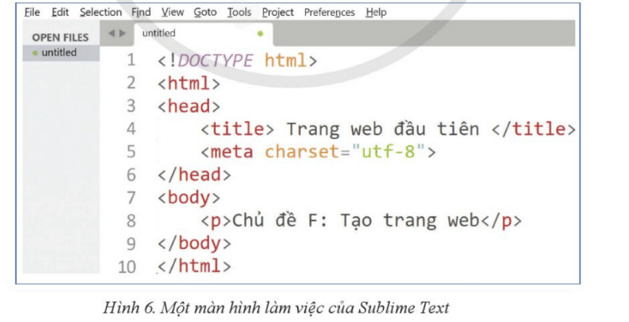
Yêu cầu 2: Soạn thảo văn bản HTML bằng Sublime Text
- Khởi động Sublime Text sau khi đã cài đặt.
- Soạn thảo nội dung văn bản HTML như sau:
- Lưu văn bản với định dạng file `.html`.
- Mở tệp bằng trình duyệt web, xem kết quả.