Lý thuyết Tin 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu - Cánh diều
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu - Cánh diều
1. Tạo danh sách
a) Danh sách có hoặc không có thứ tự
Danh sách xác định thứ tự được dùng khi thứ tự xuất hiện các mục của nó là quan trọng.
Phần tử ol dùng để tạo danh sách xác định thứ tự:
<ol>
<li> Nội dung 1<li>
<li> Nội dung n<li>
</ol>
Phần tử li được sử dụng để tạo các mục nội dung trong danh sách. Nội dung của mỗi mục được viết trong cặp thẻ <li></li>.
Các mục trong danh sách theo mặc định được xác định thứ tự tăng dần bằng các số nguyên bắt đầu từ 1.
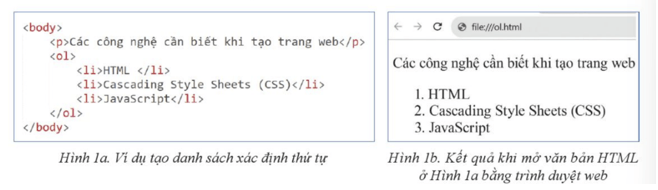
Ví dụ 1. Nội dung phần body của văn bản HTML trong Hình la khai báo một danh sách gồm ba mục nội dung. Khi hiển thị trên màn hình trình duyệt web (Hình 1b), các mục đó được xác định thứ tự. Nội dung mục đầu tiên “HTML” được xác định thứ tự là 1.
Xác định thứ tự bắt đầu của danh sách bằng cách gán một số nguyên khác cho thuộc tính start trong khai báo phần tử ol.
Vi dụ 2. Khai báo <ol start= “5”> xác định thứ tự mục đầu tiên của danh sách là 5.
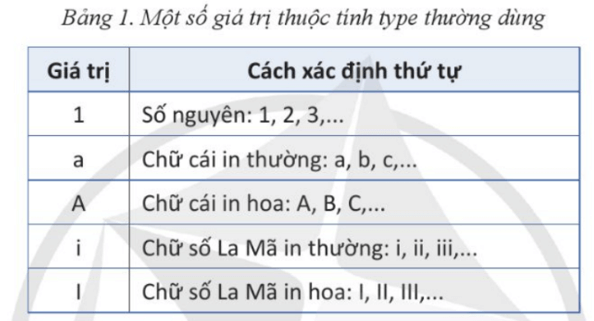
Muốn thay đổi cách xác định thứ tự các mục trong danh sách, cần thiết lập giá trị cho thuộc tính type trong khai báo phần tử ol.
Ví dụ 3. Khai báo <ol type= “A”> xác định thứ tự các mục trong danh sách bằng chữ cái viết hoa.
b) Danh sách không xác định thứ tự
- Danh sách không xác định thứ tự sử dụng khi thứ tự các mục của nó là không quan trọng.
- Phần tử ul được dùng để tạo danh sách không xác định thứ tự, các mục nội dung được khai báo thông qua phần tử li tương tự như với danh sách xác định thứ tự.
- Mỗi mục nội dung khi hiển thị được bắt đầu bằng một dấu chấm tròn màu đen.
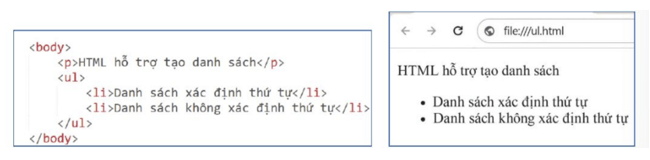
Ví dụ 4. Nội dung trong phần body của văn bản HTML ở Hình 2a khai báo danh sách gồm hai mục nội dung trong cặp thẻ <ul></ul> và kết quả hiển thị trên màn hình trình duyệt web như ở Hình 2b.
2. Tạo bảng
- Bảng thường được sử dụng để thể hiện thông tin có cấu trúc, dùng cho thông kê, so sánh dữ liệu.
- HTML định nghĩa phần tử table để tạo bảng. Bảng được tạo bởi lần lượt các hàng. Mỗi hàng được khai báo bằng phần tử tr. Mỗi hàng chứa một hoặc nhiều ô dữ liệu, mỗi ô dữ liệu được khai báo bằng phần tử td.
Phần tử table có cú pháp khai báo như sau:
<table>
<tr>
<td>Dữ liệu</td>
<td>Dữ liệu</td>
</tr>
…
</table>
Dữ liệu trong các ô thường là văn bản, hình ảnh, siêu liên kết,... Dữ liệu cũng có thể bao gồm các bảng khác.
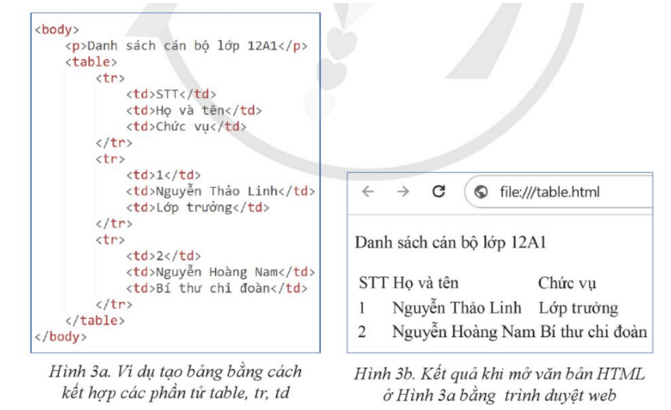
Ví dụ 5. Nội dung phần body của văn bản HTML trong Hình 3a trình bày danh sách cán bộ lớp 12A1 dưới dạng bảng. Kết quả hiển thị trên màn hình trình duyệt web như Hình 36.
Lưu ý: Để bổ sung thông tin chú thích cho bảng, em khai báo phần tử caption. Theo quy định, phần tử caption phải được khai báo ngay sau thẻ mở <table>.
3. Thực hành tạo danh sách và bảng
Nhiệm vụ 1. Tạo danh sách
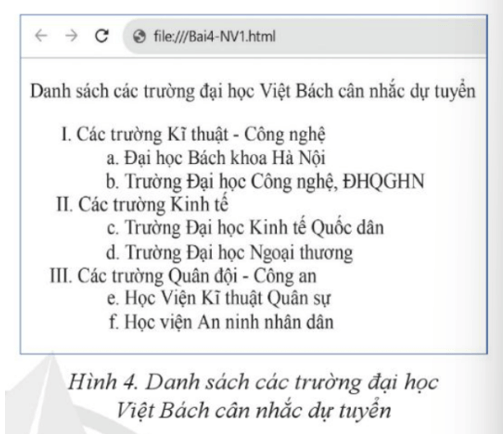
Yêu cầu: Soạn văn bản HTML để khi mở bằng trình duyệt web sẽ có danh sách xuất hiện như ở Hình 4.
Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai4-NV1.html”.
Bước 2. Tạo cấu trúc và khai báo phần tur head cho têp "Bai4-NV1.html".
Bước 3. Tạo danh sách xác định thứ tự.
- Danh sách đánh số La Mã viết hoa
- Danh sách đánh số chữ cái viết thường cho các mục con
- Các danh sách con của các nhóm khác
Bước 4. Ghi lưu, mở tệp bằng trình duyệt web và xem kết quả.
Nhiệm vụ 2. Tạo bảng
Yêu cầu:
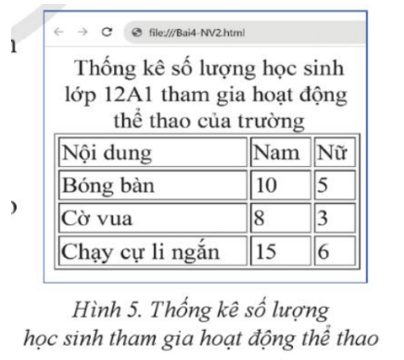
Soạn văn bản HTML để hiển thị trên màn hình trình duyệt web thông tin dạng bảng như ở Hình 5.
Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai4-NV2.html”.
Bước 2. Tạo cấu trúc và khai báo phần tử head cho têp "Bai4-NV2.html".
Bước 3. Tạo đường viền và chú thích cho bảng.
– Tạo đường viền bao quanh các ô
- Khai báo chú thích của bảng ngay sau thẻ mở table bằng cặp thẻ <caption></caption>.
Bước 4. Tạo nội dung bảng.
Tạo nội dung bảng bằng cách khai báo nội dung cho từng hàng, từng ô.
Sau phần chú thích, khai báo tạo bốn hàng bằng các cặp thẻ <tr></tr>. Trong mỗi hàng, tạo ba ô bằng cặp thẻ <td></td> và viết nội dung tương ứng
Bước 5. Ghi lưu, mở tệp bằng trình duyệt web và xem kết quả.