Lý thuyết Tin 12 Bài 9: Thực hành định dạng một số thuộc tính CSS - Cánh diều
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 9: Thực hành định dạng một số thuộc tính CSS - Cánh diều
Nhiệm vụ 1. Khai báo và áp dụng quy tắc định dạng internal CSS
Yêu cầu:
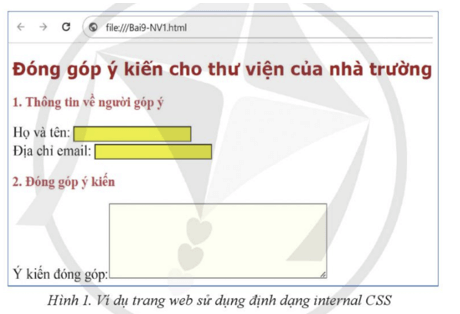
Khai báo định dạng internal CSS cho văn bản HTML “Bai7-NV1.html” mà em đã hoàn thành ở Bài 7 để được trang web như Hình 1.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML “Bai7-NV1.html”, ghi lưu với tên mới “Bai9-NV1.html”. Bước 2. Khai báo CSS.
– Trong nội dung phần tử head, khai báo cặp thẻ <style></style>.
– Trong nội dung phần tử style, khai báo các quy tắc định dạng sau:
h2 {color: firebrick; font-family: Verdana;}
h3 {color: indianred;}
label {font-size: 15px; font-weight: bold;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu văn bản, mở tệp bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 2. Khai báo và áp dụng quy tắc định dạng external CSS
Yêu cầu 1:
Soạn tệp quy tắc định dạng “Bai9-NV2.css” gồm các quy tắc sau:
– Phần tử h2 sử dụng phông chữ Verdana, chữ được tô màu firebrick. – Phần tử h3 chữ được tô màu indianred.
− Phần tử label có cỡ chữ 20px.
– Nền của phần tử input được tô màu yellow.
Nền của phần tử textarea được tô màu ivory. Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai9-NV2.css”.
Mở phần mềm Sublime Text.
– Tạo tệp mới và ghi lưu với tên “Bai9-NV2.css”. Bước 2. Khai báo định dạng CSS.
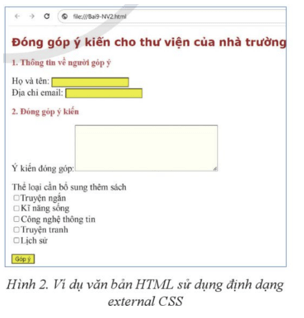
h2 {color: firebrick; font-family: Verdana;}
h3 {color: indianred;}
label {font-size: 20px;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu tệp định dạng CSS.
Yêu cầu 2:
Em hãy áp dụng bảng định dạng “Bai9-NV2.css” đã soạn ở Yêu cầu 1 để trình bày văn bản HTML “Bai7-NV2.html” sao cho khi mở trên màn hình trình duyệt web, kết quả hiển thị như H2.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML“Bai7-NV2.html”, ghi lưu với tên tệp mới “Bai9-NV2.html”. Bước 2. Áp dụng định dạng extermal CSS. - Mo têp "Bai9-NV2.html".
-Trong nội dung phần tử head, thêm khai báo <link rel="stylesheet" href="Bai9- NV2.css">
Bước 3. Ghi lưu, mở tệp “Bai9-NV2.html bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 3. Áp dụng bảng định dạng external CSS đã có cho văn bản HTML Yêu cầu:
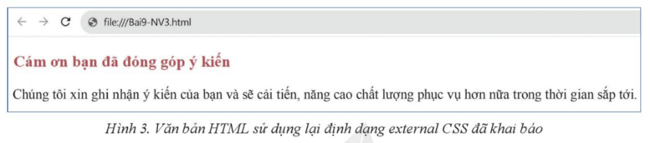
Áp dụng bảng định dạng “Bai9-NV2.css” đã hoàn thành ở Nhiệm vụ 2 để trình bày văn bản HTML “Bai7-NV3.html” sao cho khi mở trên trình duyệt web kết quả hiển thị như ở Hình 3.
Hướng dẫn thực hiện:
Bước 1. Mở tệp “Bai7-NV3.html”, ghi lưu với tên tệp mới là “Bai9-NV3.html”. Bước 2. Áp dụng định dạng external Css.
- Mo têp "Bai9-NV3.html".
– Khai báo áp dụng định dạng Bai9-NV2.css trong nội dung phần tử head. Bước 3. Ghi lưu, mở tệp “Bai9-NV3.html” trên trình duyệt web và quan sát kết quả. Lưu ý: Để thêm chú thích cho các quy tắc định dạng CSS, em viết chú thích trong cặp dấu /* và */.