Lý thuyết Tin 12 Bài 11: Mô hình hộp, bố cục trang web - Cánh diều
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 11: Mô hình hộp, bố cục trang web sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 11: Mô hình hộp, bố cục trang web - Cánh diều
1. Mô hình hộp trong trình bày phần tử HTML:
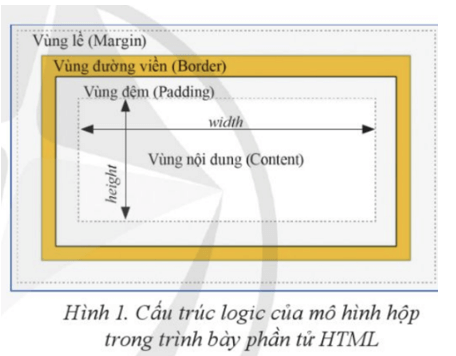
Các phần tử trong HTML được trình bày trên trình duyệt web theo mô hình hộp (box model). Theo mô hình này, mỗi phần tử có cấu trúc logic gồm các hộp chữ nhật xác định các vùng nội dung và vùng đường viền. Giữa vùng nội dung và vùng đường viền là vùng đệm mặc định hiển thị trong suốt, giúp phân tách nội dung và đường viền khi hiển thị trên màn hình. Bên ngoài vùng đường viền là vùng lề, cũng hiển thị trong suốt, giúp phân tách các phần tử cạnh nhau.
Thông thường, các trình duyệt web tự động căn chỉnh để tất cả các phần tử trong văn bản HTML hiển thị đầy đủ. Tuy nhiên, có thể điều chỉnh kích cỡ các vùng hiển thị này bằng cách thiết lập giá trị phù hợp cho các thuộc tính CSS. Bảng 1 liệt kê một số thuộc tính định dạng CSS cho các vùng hiển thị này.
2. Hiển thị phần tử theo khối, theo dòng:
Theo mặc định, mỗi phần tử HTML sẽ được xác định kiểu hiển thị theo khối hoặc theo dòng.
- Với cách hiển thị theo khối, mỗi phần tử được hiển thị trên một dòng mới. Ví dụ: phần tử h1, p hiển thị theo khối.
- Với cách hiển thị theo dòng, nhiều phần tử có thể được hiển thị trên cùng một dòng.
Ví dụ: phần tử img, a hiển thị theo dòng.
CSS cho phép thay đổi kiểu hiển thị mặc định của các phần tử HTML thông qua thuộc tính display.
- Thiết lập kiểu hiển thị của phần tử theo khối được khai báo như sau:
{display: block;}
- Thiết lập kiểu hiển thị của phần tử theo dòng được khai báo như sau:
{display: inline;}
3. Bố cục trang web:
Bố cục trang web là cách sắp xếp, bố trí các đối tượng nội dung trên trang web vào các khu vực hiển thị khác nhau để tạo nên một giao diện web. Tùy thuộc vào mục đích chuyển tải thông tin, trang web có các bố cục khác nhau. Mỗi trang web thường gồm các thành phần cơ bản sau:
1.Phần đầu trang (header): Cung cấp thông tin như logo, tiêu đề trang web.
2.Thanh điều hướng (navigation menu): Tập hợp các siêu liên kết đến các trang web khác trong website.
3.Phần nội dung (content): Cung cấp thông tin chính của trang web.
4.Phần chân trang (footer): Cung cấp các thông tin bổ trợ như bản quyền, các liên kết nhanh.
Một cách phổ biến để phân chia trang web thành các vùng là sử dụng phần tử div kết hợp với các định dạng CSS như bộ chọn lớp và bộ chọn định danh. Nội dung của mỗi vùng được khai báo trong cặp thẻ <div></div>.