Lý thuyết Tin 12 Bài 8: Làm quen với CSS - Cánh diều
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 8: Làm quen với CSS sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 8: Làm quen với CSS - Cánh diều
1. Bảng định dạng CSS:
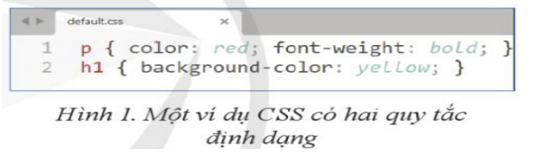
Bảng định dạng (Cascading Style Sheets – CSS) là ngôn ngữ dùng để khai báo kiểu trình bày các phần tử HTML trên trang web. CSS bao gồm các quy tắc định dạng, mỗi quy tắc bao gồm:
- Bộ chọn (selector): Xác định các phần tử HTML được áp dụng kiểu trình bày.
- Khai báo thuộc tính CSS (CSS properties): Xác định kiểu trình bày cho phần tử, ví dụ: màu sắc, phông chữ, kích cỡ, đường viền, v.v.
Lợi ích của CSS:
- Tách biệt nội dung và định dạng: Giúp dễ dàng chỉnh sửa và tái sử dụng khai báo CSS.
- Thống nhất trình bày: Cho phép nhiều trang web hoặc toàn bộ website sử dụng chung quy tắc định dạng.
Trình duyệt web áp dụng CSS bằng cách chọn các phần tử HTML khớp với bộ chọn trong CSS và sử dụng các quy tắc định dạng tương ứng.
- Phiên bản đầu tiên (CSS1): Công bố năm 1996.
- Phiên bản hiện tại trong sách: CSS3.
2. Khai báo bộ chọn phần tử và áp dụng CSS:
Bộ chọn phần tử được sử dụng để áp dụng CSS cho một hoặc nhiều phần tử cụ thể trong văn bản HTML, nhằm tạo sự thống nhất trong trình bày. Ví dụ: trình bày chữ in nghiêng cho các đoạn văn bản trên trang web. Mỗi phần tử HTML có một bộ chọn CSS tương ứng, và bộ chọn này thường được đặt tên theo tên phần tử đó.
Bộ chọn phần tử được khai báo như sau:
Tên_bộ chọn_phần_tử (thuộc tỉnh 1 : giá trị,...; thuộc tính n : giá trị; }
3. Một số thuộc tính định dạng CSS:
a) Thuộc tính định dạng màu sắc:
Thuộc tính color định dạng màu chữ, được khai báo như sau:
color: Màu,
Trong đó, giá trị Màu thường được xác định bởi tên màu phổ biến như red, green, blue, yellow, brown,...
b) Thuộc tính định dạng phông chữ
Thuộc tính font-family xác định tên phông chữ, áp dụng được cho tất cả phần tử HTML, được khai báo như sau:
- font-family: Tên phông chữ,
Trong đó, Tên phông chữ là một hoặc nhiều tên phông chữ được ngăn cách nhau bởi dấu “,”. Chú ý, nếu tên phông chữ có dấu cách thì phải được đặt trong cặp dấu nháy kép (" ").
Thuộc tính font-size xác định kích cỡ chữ, áp dụng được cho tất cả các phần tử, được khai báo như sau:
- font-size: Kích cỡ,
Trong đó, giá trị Kích cỡ thường được tính theo đơn vị điểm ảnh (pixel) hoặc tỉ lệ phần trăm.
c) Thuộc tính định dạng đường viền:
Thuộc tính border-style xác định kiểu trình bày đường viền của phần tử, được khai báo như sau:
- border-style: Kiểu trình bày,
CSS quy định cụ thể các Kiểu trình bày. Một số kiểu trình bày thông dụng gồm: dotted — đường viền là những dấu chấm liền nhau, solid – đường viền là một đường đậm liền nét.
Thuộc tính border-color xác định màu đường viền của phần tử, được khai báo như sau:
- border-color: Màu,
Lưu ý: Định dạng thuộc tính border-color chỉ được áp dụng khi thuộc tính border-style được khai báo.