Lý thuyết Tin 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web - Kết nối tri thức
1. Chèn tệp ảnh vào trang web:
Hình ảnh làm cho các trang web trở nên sinh động hơn. Chúng có thể được nhúng trực tiếp vào nội dung hoặc làm hình nền. Bài viết này hướng dẫn cách chèn ảnh vào nội dung trang web bằng thẻ `<img>`.
Để hiển thị trên web, các tệp ảnh cần có định dạng được trình duyệt hỗ trợ, như PNG, JPEG, GIF hoặc các định dạng mới như JPEG-XR, WebP. Các định dạng khác như TIFF, EPS cần chuyển đổi sang định dạng được hỗ trợ.
Thẻ `<img>` là thẻ đơn, dùng để chèn ảnh vào trang web. Khi trình duyệt gặp thẻ `<img>`, nó hiểu rằng cần đặt một hình ảnh vào vị trí đó. Hình ảnh có thể chèn ngay trong dòng văn bản mà không tạo ra ngắt dòng.
Khi sử dụng thẻ `<img>`, trình duyệt phải tải ảnh trước khi hiển thị trên trang web. Do đó, cần chú ý đến dung lượng tệp hình ảnh, vì dung lượng lớn có thể gây khó khăn cho việc hiển thị nếu tốc độ mạng chậm.
Thuộc tính `src` của thẻ `<img>` là bắt buộc, dùng để chỉ đường dẫn tới tệp ảnh. Ngoài ra, thuộc tính `alt` cũng quan trọng và nên sử dụng để cung cấp văn bản thay thế khi ảnh không hiển thị được. Văn bản thay thế giúp người đọc hình dung nội dung bức ảnh. Đoạn mã để chèn ảnh có thể như sau:
<img src="đường dẫn tới tệp tin ảnh" alt="đoạn văn bản thay thế",
Để thiết lập kích thước cho ảnh, sử dụng các thuộc tính `width` và `height` trong thẻ `<img>`. Các thuộc tính này xác định kích thước hiển thị ảnh bằng pixel. Khi sử dụng, trình duyệt sẽ giữ đúng không gian trong bố cục khi ảnh đang tải, giúp trang hiển thị nhanh hơn. Nếu chỉ sử dụng một trong hai thuộc tính (width hoặc height), chiều còn lại sẽ được tính toán theo tỉ lệ của ảnh gốc.
Lưu ý: Khi chèn ảnh, nên chèn bằng đường dẫn tương đối để tránh trường hợp xảy ra lỗi khi ảnh trên mạng bị thay đổi.
2. Chèn âm thanh và video vào trang web:
Để chèn video hoặc âm thanh vào trang web, sử dụng thẻ `<video>` và `<audio>`. Các định dạng tệp phổ biến nhất cho video là mp4 và webm, và cho âm thanh là mp3, wav, và ogg.
Cách sử dụng thẻ như sau:
<video [audio] thuộc_tính="giá_trị_thuộc_tính"></video [audio]>
Các thuộc tính cơ bản của thẻ `<video>` và `<audio>` bao gồm `src`, `width`, `height`. Các thuộc tính khác như:
- controls: Hiển thị các thành phần điều khiển như nút phát/tạm dừng, điều khiển âm lượng.
- autoplay: Cho phép trình duyệt chạy video ngay khi hiển thị.
- poster: Cung cấp đường dẫn đến tệp ảnh hiển thị khi chưa chạy video.
Thẻ <audio> không có thuộc tính width, height, và poster.
Nếu có nhiều định dạng video hoặc âm thanh, sử dụng thẻ <source> trong cặp thẻ <video> hoặc <audio> để trình duyệt tự động tìm và hiển thị tệp tin phù hợp.
3. Tạo khung nội tuyến trong trang web:
Khung nội tuyến là một khung nhìn chứa tài nguyên web khác trong trang web hiện tại, được tạo bằng thẻ <iframe> (inline frame). Thẻ này thường được sử dụng để chèn nội dung từ YouTube, Google Maps hoặc để chèn quảng cáo.
Các thuộc tính thường dùng của thẻ <iframe> gồm:
- src: Đường dẫn tới nội dung hiển thị trong khung.
- width, heigh: Chiều rộng và chiều cao của khung.
Ví dụ, để tạo một khung nội tuyến kích thước 600 x 400 pixel hiển thị nội dung của trang web CLB.html, đoạn mã trong tệp iframe.html sẽ như sau:
html<iframe src="CLB.html" width="600" height="400"></iframe>
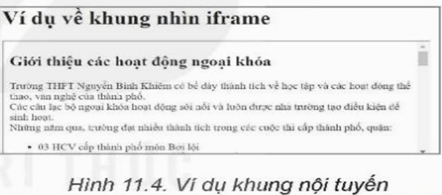
Khi đó trình duyệt sẽ hiển thị trang web iframe.html như Hình 11.4.
Lưu ý: Các phần tử iframe thường dùng kết hợp với thẻ xa) để tạo liên kết và hiển thị nội dung bằng cách thêm thuộc tính target cho thẻ <a> để chỉ định nơi mở tài liệu được liên kết.
4. Thực hành chèn tệp đa phưởng tiện và khung nội tuyến:
Nhiệm vụ 1: Chên tập ảnh
- Yêu cầu: Tạo hai trang the_thao.html và nghe_thuat.html và chèn hai loại ảnh minh hoạ.
- Hướng dẫn:
Tạo trang the_thao.html và chèn một ảnh bằng thẻ <img).
Chuẩn bị: Tạo thư mục images trong thư mục chứa các bài tập thực hành, sao chép một ảnh hoạt động thể thao của trường lớp vào thư mục đó (chẳng hạn tập thethao.PNG). Chèn ảnh đã chuẩn bị vào trang web:
<img src="images/thethao.PNG" alt="Hoạt động của các CLB thể thao")
Nhiệm vụ 2: Chèn tập âm thanh
- Yêu cầu: Chèn thêm bài hát “Quốc ca" vào trang web.
- Hướng dẫn: Chuẩn bị tập bài hát Quốc ca (mp4 nếu là video, mp3 nếu là audio) và thực hiện chèn vào trang web bằng thẻ phù hợp và để ở chế độ autoplay.
Lưu ý: Em chỉ nên sử dụng các tài nguyên không gặp vấn đề về nội dung và bản quyền cho trang web của mình.
Nhiệm vụ 3: Chèn khung nội tuyến
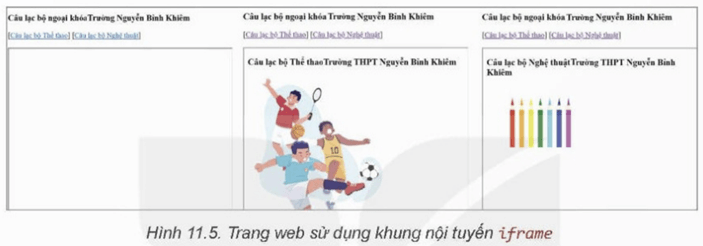
- Yêu cầu: Chèn khung nội tuyến vào trang CLB.html, hiển thị nội dung của hai trang the_thao.html hoặc nghe_thuat.html tuỳ theo lựa chọn (Hình 11.5).
- Hướng dẫn: Sử dụng iframe để chèn nội dung của hai trang đã viết trong Nhiệm vụ 1.
Bước 1. Tạo tệp tin index.html có nội dung “Câu lạc bộ ngoại khoá Trường Nguyễn Bỉnh Khiêm” đặt trong cặp thẻ <h2></h2>.
Bước 2. Tạo một phần tử iframe để hiển thị nội dung, phần tử iframe được gán mã định danh để đặt liên kết.
<iframe id="iframe" width="60%" height="700" ></iframe>
Bước 3. Tạo hai vị trí đặt liên kết tương ứng với hai lựa chọn là câu lạc bộ thể thao hoặc câu lạc bộ nghệ thuật và đặt liên kết bằng thẻ <a> với thuộc tính target là mã định danh của khung nhìn vừa tạo.
[<a href="the_thao.html" target="iframe">Câu lạc bộ Thể thao</a>] [ca href="nghe_thuat.html" target="iframe" Câu lạc bộ Nghệ thuật</a>]
Lưu ý: Thứ tự hiển thị là thứ tự các đoạn mã lệnh, để các lựa chọn câu lạc bộ hiển thị phía trên cần viết câu lệnh trong Bước 3 ở trên câu lệnh trong Bước 2.