Lý thuyết Tin 12 Bài 23: Chuẩn bị xây dựng trang web - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 23: Chuẩn bị xây dựng trang web sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 23: Chuẩn bị xây dựng trang web - Kết nối tri thức
1. Những đặc điểm chung của trang web:
Dễ nhận thấy mỗi trang web đầy đủ nhất đều có cấu trúc gồm ba phần chính:
-Phần đầu trang (header) với những thông tin chung nhất về trang.
-Phần thân trang (body) chứa nội dung của trang.
-Phần chân trang (footer) chứa các thông tin ngắn gọn về chủ thể, bản quyền.
a) Phần đầu trang
Có vai trò như trang bìa thu gọn của cuốn sách hoặc đầu mỗi chương sách.
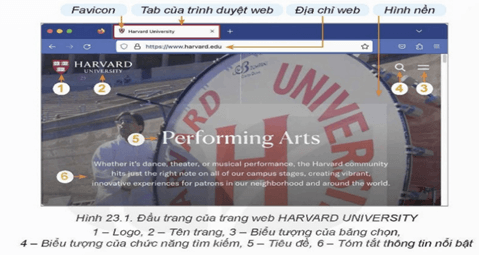
Chứa Hình nền. - Logo. - Tên trang.- Thanh điều hướng (bao gồm bảng chọn các chức năng, chức năng tìm kiếm có thể tách riêng). - Tiêu đề. - Thông tin tóm tắt hoặc thông tin mới cập nhật.
- Lưu ý:
- Khi trang web tải lên trình duyệt, tên trang hiển thị tại tiêu đề của tab cùng với một favicon.
- Favicon có thể không phải là phiên bản thu gọn của logo trang, mà được tạo riêng cho toàn bộ website.
Mỗi trang web trên Internet có một địa chỉ truy cập dạng URL (Uniform Resource Locator) để người dùng có thể truy cập qua trình duyệt web như Firefox, Chrome, Edge, Safari,...
Tùy theo thiết kế, đôi khi có một vài dòng thông báo quan trọng trước phần đầu trang, ví dụ như trang đang được xây dựng hay bảo trì. Phần này gọi là phần thông báo.
b)Phần thân trang:
Thân trang là phần chứa nội dung chính của trang web, thường được bố cục thành các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng. Mỗi khối nội dung có thể chứa thông tin dạng văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu, hoặc các ứng dụng nhúng khác nhau như ứng dụng bản đồ, dự báo thời tiết,...
c) Phẫn chân trang:
Phần chân trang có thể bao gồm thông tin về thương hiệu, bản quyền, bảo mật, tóm tắt những thông tin quan trọng, thông tin liên hệ và liên kết tới các trang mạng xã hội liên quan.
2. Các bước chuẩn bị để xây dựng trang web:
Trình tự các bước chuẩn bị gồm các bước như sau:
- Định hình ý tưởng
- Thiết kế
- Lựa chọn phần mềm, chuẩn bị tư liệu
Lưu ý: Cần phân biệt việc xây dựng trang web đơn giản với xây dựng website. Chuẩn bị xây dựng website có thể đòi hỏi thêm một số bước khác, đặc biệt là cách tổ chức vận hành và quản trị.
a)Định hình ý tưởng:
- Xác định mục đích, đối tượng và các yêu cầu cần đạt được.
- Trả lời các câu hỏi: Mục đích của trang web là gì? Ai sẽ quan tâm đến trang web này?
- Trang web phải đáp ứng những yêu cầu nào về nội dung, kiến trúc và mỹ thuật để đạt được mục đích và đáp ứng nhu cầu của người dùng?
Cần khảo sát, phân tích kỹ lưỡng nhu cầu và đặc điểm của người dùng để hiểu rõ hơn và xác định mục đích cùng các yêu cầu về nội dung và hình thức của trang web. Trả lời các câu hỏi như: Người dùng mong muốn biết những thông tin gì? Điều gì thu hút và gây hứng thú cho họ? Đặc điểm văn hóa và thị hiếu của người dùng là gì?
b) Thiết kế:
1.Xây dựng dàn ý tổng thể và bố cục trang: Giúp hình dung toàn bộ nội dung sẽ giới thiệu và cách sắp xếp sao cho ấn tượng, mạch lạc, dễ tiếp cận và dễ hiểu.
Cấu trúc trang:
-Thanh điều hướng: Bảng chọn gồm danh sách các vùng miền và thông tin liên hệ/phản hồi.
- Phần thân trang: Một số bài viết nổi bật về các địa danh.
Có thể tham khảo mẫu bố cục như trong Hình 23.5.
2.Thiết kế mỹ thuật:
Là thiết kế hình thức sao cho
- Đảm bảo vẻ đẹp phù hợp với thẩm mỹ của người dùng và nội dung.
- Góp phần gây ấn tượng và tăng sức thuyết phục của nội dung.
- Tiến hành chi tiết cho từng nội dung, từng bài viết của trang web.
Bao gồm
- Định dạng chữ: Lựa chọn nhất quán và hài hòa về phông chữ, kiểu chữ (nghiêng, đậm,...) và cỡ chữ.
- Bảng màu:Tránh màu sắc tương phản quá gắt hay không hài hòa. Chọn màu có độ tương phản nhẹ nhàng và hài hòa. Mỗi bảng màu thường có 5 màu pha trộn giữa gam ấm, lạnh và trung tính, kèm theo trắng và đen.
c)Lựa chọn phần mềm và chuẩn bị tư liệu:
1. Lựa chọn phần mềm:
- Có nhiều phần mềm hỗ trợ làm trang web, phần lớn là thương mại.
- Google cung cấp miễn phí một phần mềm làm trang web với giao diện trực quan, dễ sử dụng và kết nối với các phần mềm khác của Google như Docs, Sheets, Slides, Maps, Photos, YouTube.
- Trang web sau khi hoàn thành được lưu trữ trên Google Drive, có thể chia sẻ và xuất bản với URL hỗ trợ bởi Google.
- Yêu cầu duy nhất là có tài khoản Google Mail.
2. Chuẩn bị tư liệu:
- Xảy ra trong suốt thời gian thực hiện dự án.
- Bao gồm thiết kế favicon, logo, lựa chọn hình nền cho phần đầu trang, viết bài cho từng nội dung, và chọn hình ảnh minh họa.