Lý thuyết Tin 12 Bài 24: Xây dựng phần đầu trang web - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 24: Xây dựng phần đầu trang web sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 24: Xây dựng phần đầu trang web - Kết nối tri thức
Nhiệm vụ 1: Lâm quen với giao diện đầu tiên của Google Sites
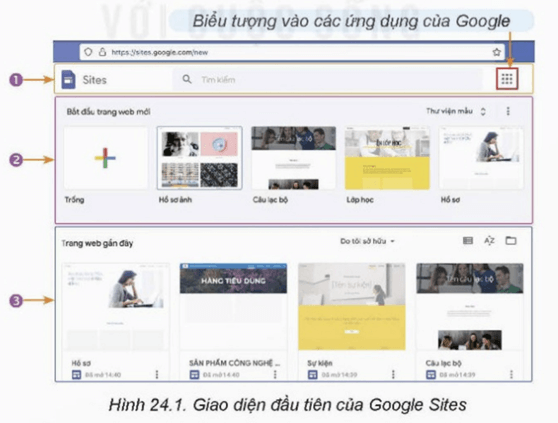
Yêu cầu: Nhận diện ba phần trong giao diện đầu tiên của Google Sites.
Hướng dẫn:
Bước1.Đăng nhập vào tài khoản Google:
- Truy cập vào giao diện tạo trang web mới của Google qua địa chỉ: sites.google.com/new.
Bước 2. Nhận biết ba phần của giao diện:
- Phần trên cùng: Có ô tìm kiếm và biểu tượng để truy cập vào danh sách các ứng dụng khác của Google.
- Phần thứ hai: Cung cấp các lựa chọn để tạo một trang web mới, bao gồm trang web trắng hoặc mẫu có sẵn.
- Phần thứ ba: Danh sách các trang mà người dùng đã mở trước đó.
Nhiệm vụ 2: Tìm hiểu giao diện tạo phần đầu trang:
Yêu cầu: Nhận diện được các chức năng của giao diện tạo phần đầu trang.
Hướng dẫn:
Bước 1. Tạo trang web mới.
Chọn biểu tượng (Hình 24.1) để tạo một trang
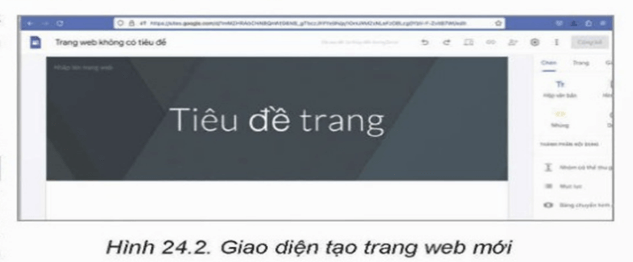
web mới. Giao diện tạo trang web mới sẽ xuất hiện như
Hình 24.2.
Bước 2: Làm quen với giao diện và các chức năng taọ phần đầu trang
- Dòng Trang web không có tiêu đề:Nhập/hiển thị tên tệp lưu trữ trang web, lưu trữ trên Google Drive của người dùng.
- Dòng Nhập tên trang web: Nhập/hiển thị logo, favicon và tên trang web.
- Dòng Thay đổi hình ảnh, Loại tiêu đề: Cung cấp bảng chọn kích thước phần đầu trang và hình ảnh nền. Các kích thước bao gồm: Bìa (chiều cao lớn nhất, giống bìa sách), Biểu ngữ lớn, Biểu ngữ, và Chỉ có tiêu đề (không có ảnh nền).
- Dòng Tiêu đề trang: Nhập/hiển thị tiêu đề trang và nội dung tóm tắt trang.
Lưu ý: Nội dung liên quan đến Thanh điều hướng sẽ được xem xét trong các bài sau.
Nhiệm vụ 3: Tạo phần đầu trang
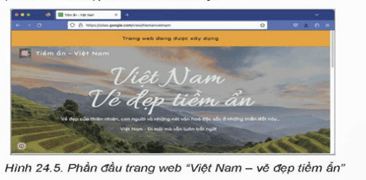
Yêu cầu: Thiết lập được phần đầu trang web và xuất bản trang. Ví dụ như phần đầu trang web “Việt Nam – vẻ đẹp tiềm ẩn” sau đây:
Hướng dẫn:
Bước 1. Nhập tên tệp lưu trữ trang web.
Bước 2. Thiết lập logo, favicon, nhập tên trang và thông báo đầu trang.
Bước 3. Thiết lập kích thước phần đầu trang, ảnh nền và tiêu đề trang.
Bước 4. Thiết lập tiêu đề trang.
Bước 5: Xem trước , chỉnh sửa
Bước 6: Xuất bản và truy cập trang web theo URL