Lý thuyết Tin 12 Bài 15: Tạo màu cho chữ và nền - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 16: Định dạng khung sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 15: Tạo màu cho chữ và nền - Kết nối tri thức
1. Phân loại phần tử khối và nội tuyến:
Các thẻ (hay phần tử) HTML được chia làm hai loại: khối (block level) và nội tuyến (inline).
- Phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. Ví dụ, dòng chữ "Thư Bác Hồ gửi học sinh" được thể hiện ở dạng khối.
- Phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. Ví dụ, cụm từ Việt Nam là một phần tử nội tuyến, được nhúng trong phần tử p.
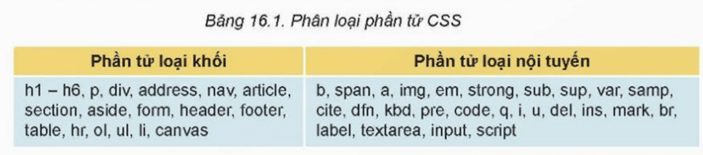
Mặc định, các phần tử HTML sẽ thuộc một trong hai loại này, như được trình bày trong Bảng 16.1.
Chúng ta có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web
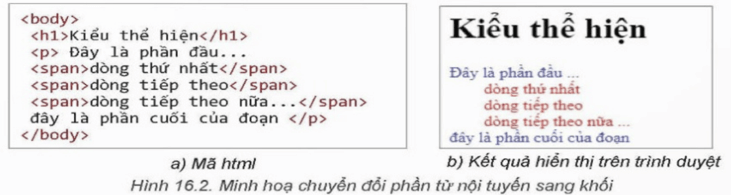
Kết quả áp dụng mẫu CSS trên được minh hoạ trong Hình 16.2.
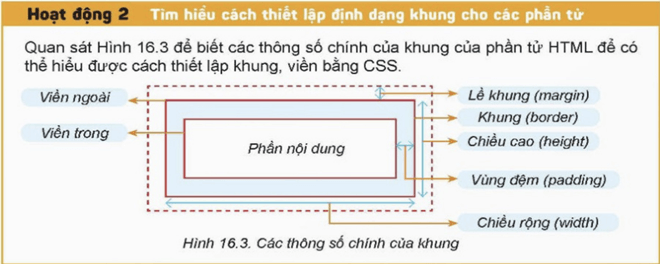
2. Thiết lập định dạng khung bằng css
Cần phân biệt hai loại phần tử HTML:
- Phần tử khối: Khung được xác định với đầy đủ tính chất.
- Phần tử nội tuyến: Khung chỉ có thể thiết lập mà không có các thông số chiều cao và chiều rộng.
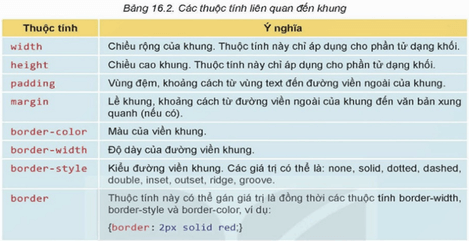
Các thuộc tính liên quan đến khung của một phần tử HTML được mô tả trong
Bảng 16.2. Lưu ý các thuộc tính này đều không có tính kế thừa.
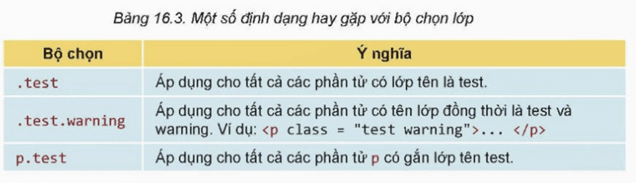
3. Một số bộ chọn đặc biệt của CSS:
a) Thiết lập bộ chọn là một lớp các phần tử có ý nghĩa gần giống nhau:
Cấu trúc chung của định dạng CSS liên quan đến lớp như sau:
.class {thuộc tính : giá trị;}
b) Thiết lập bộ chọn riêng cho từng phần tử riêng biệt có mã định danh id:
CSS cho phép thiết lập các mẫu định dạng với các phần tử có id tương ứng như sau:
#idname {thuộc tính : giá trị ;}
Ví dụ một số mẫu định dạng ID như sau:
#home {color : red;} /*chữ màu đỏ cho phần tử với id = "home"*/
p#home {font-size: 150%;} /*cỡ chữ 150% cho phần tử p có id="home"*/
c) Thiết lập bộ chọn thuộc tỉnh CSS:
Một tính chất quan trọng khác của CSS là có thể thiết lập bộ chọn là thuộc tính. Các định dạng này sẽ được thiết lập và áp dụng cho các phần tử nếu được gắn với thuộc tính cụ thể nào đó
Lưu ý: Khi đặt tên cho id và class:
– Tên của id và class phân biệt chữ in hoa, in thường.
– Tên bắt buộc phải có ít nhất một kí tự không là số, không bắt đầu bằng số, không chứa dấu cách và các kí tự đặc biệt khác.
– Một phần tử có thể thuộc nhiều lớp khác nhau. Để khai báo, chúng ta đặt các tên lớp cách nhau bởi dấu cách
Có thể thiết lập các mẫu định dạng với bộ chọn là class, ID hoặc thuộc tính.
4. Thực hành:
Nhiệm vụ: Tạo trang web
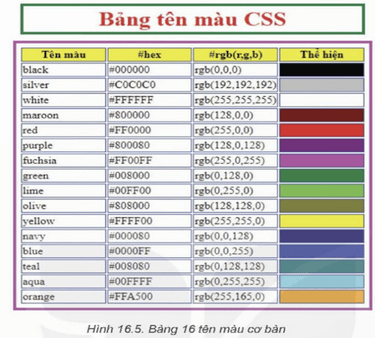
Yêu cầu: Tạo trang web mô tả bảng 16 tên màu cơ bản CSS như Hình 16.5. Gợi ý: Bài thực hành có thể thực hiện theo hai bước:
Bước 1. Thiết lập bảng với nội dung như trong Hình 16.5 nhưng chưa định dạng.
Bước 2. Viết bổ sung các mẫu CSS để định dạng khung đúng như Hình 16.5.
Hướng dẫn:
- Bước 1. Thiết lập trang web theo nội dung như Hình 16.5. Sử dụng các thẻ <tables ... </table> để thiết lập bảng. Tên bảng được thiết lập bằng thẻ <caption). Các hàng thiết lập bằng thẻ <tr>...</tr> và ô của bảng thiết lập bằng thẻ <tr><tr>. Riêng các ô tiêu đề (hàng thứ nhất) sẽ sử dụng thẻ <th>. Lưu ý các ô cuối của mỗi hàng cần được thiết lập màu nền theo đúng thông số màu đã ghi tại cột 1 hoặc cột 2.
- Bước 2. Thiết lập mẫu CSS để tạo khuôn khung, viền cho bảng.